Creating Conditional Formatting Rules
- 3 minutes to read
At Design Time
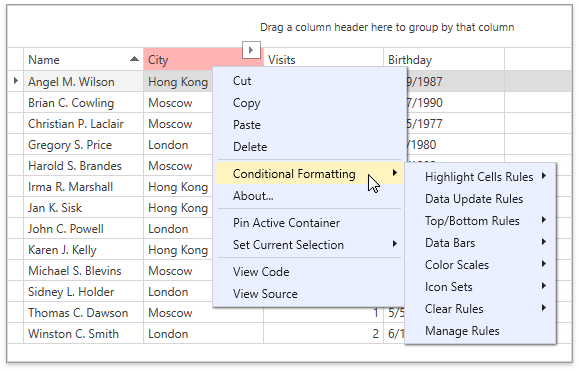
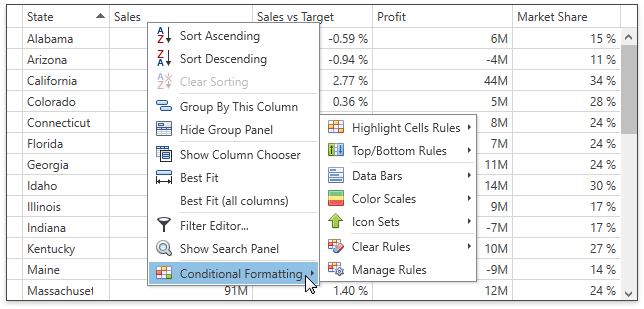
Conditional Formatting Menu
The Conditional Formatting Menu allows you to quickly create conditional formatting rules using predefined settings.
In the design view, right-click a column to which you want to add a conditional formatting rule and select Conditional Formatting to invoke the conditional formatting menu.

Note
Specify the type of records contained in the data source using the DataControlBase.DesignTimeDataObjectType property to make the conditional formatting menu correctly work.
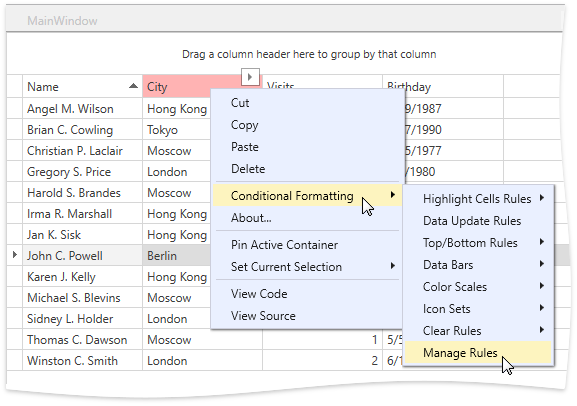
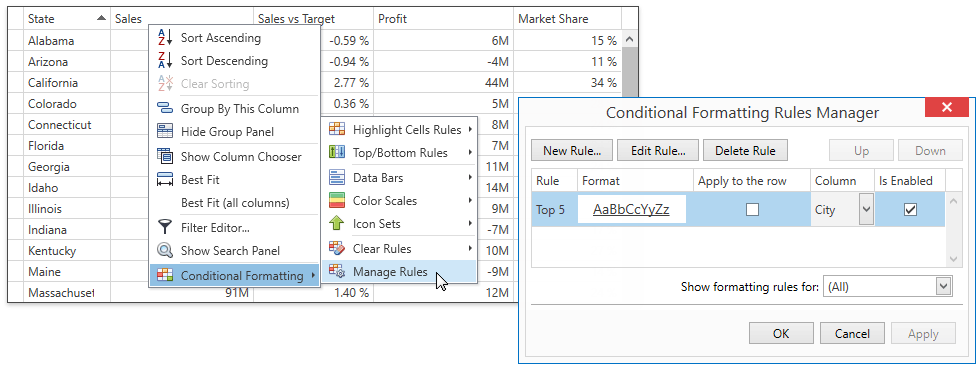
Conditional Formatting Rules Manager
The Conditional Formatting Rules Manager allows you to create conditional formatting rules with custom settings. You can view and edit all conditional formatting rules currently applied to the grid’s view.
Use the following ways to invoke the conditional formatting rules manager:
In the design view, right-click a column and select Conditional Formatting | Manage Rules.

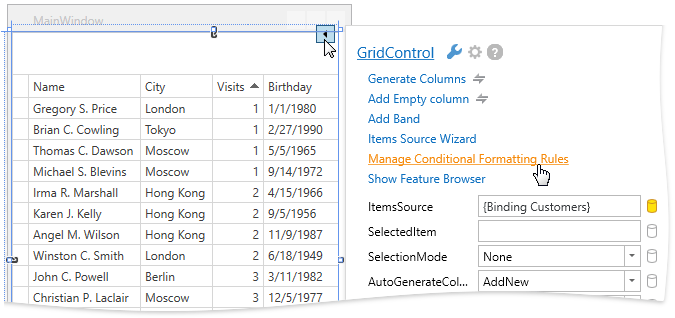
In the design view, right-click the GridControl’s smart tag menu and select Manage Conditional Formatting Rules.

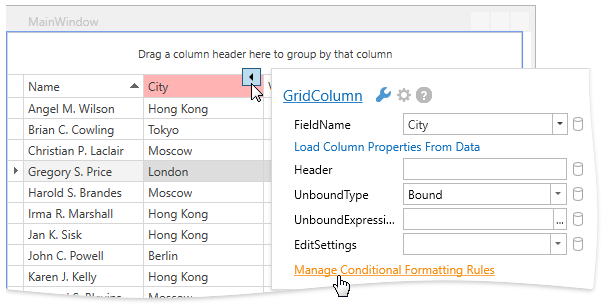
In the design view, right-click the GridColumn’s smart tag menu and select Manage Conditional Formatting Rules.

Note
Specify the type of records contained in the data source using the DataControlBase.DesignTimeDataObjectType property to make the conditional formatting rules manager correctly work.
In Code
The TableView.FormatConditions / TreeListView.FormatConditions collection stores conditional formatting rules applied to the grid’s view.
The following code sample illustrates how to define a conditional formatting rule in markup:
<dxg:TableView.FormatConditions>
<dxg:DataBarFormatCondition FieldName="Visits" PredefinedFormatName="GreenGradientDataBar" />
</dxg:TableView.FormatConditions>
The code sample below illustrates how to define the same conditional formatting rule in code-behind:
var visitsDataBar = new DataBarFormatCondition() {
FieldName = "Visits",
PredefinedFormatName = "GreenGradientDataBar"
};
view.FormatConditions.Add(visitsDataBar);
Tip
Examples:
You can use the TableView.FormatConditionsSource / TreeListView.FormatConditionsSource property to bind to a collection of objects that contain conditional format settings:
<dxg:GridControl ItemsSource="{Binding Orders}">
<dxg:GridControl.View>
<dxg:TableView
FormatConditionGeneratorTemplateSelector="{StaticResource selector}"
FormatConditionsSource="{Binding Rules}" />
</dxg:GridControl.View>
</dxg:GridControl>
Use the following methods to remove conditional formatting rules:
- TableView.ClearFormatConditionsFromAllColumns / TreeListView.ClearFormatConditionsFromAllColumns - Removes all conditional formatting rules applied to the grid’s view.
- TableView.ClearFormatConditionsFromColumn / TreeListView.ClearFormatConditionsFromColumn - Removes conditional formatting rules for the specified column from the conditional format collection.
At Runtime
Conditional Formatting Menu
The Conditional Formatting Menu allows you to quickly create conditional formatting rules using predefined settings.
Right-click a column to which you want to add a conditional formatting rule, and select Conditional Formatting in the displayed context menu to invoke the conditional formatting menu.

You can enable the conditional formatting menu as follows:
- Set the view’s TableView.AllowConditionalFormattingMenu / TreeListView.AllowConditionalFormattingMenu property to true.
- Set the column’s ColumnBase.AllowConditionalFormattingMenu property to true to enable conditional formatting menu for the required column. This approach has higher priority than setting the view’s property.
Conditional Formatting Rules Manager
The Conditional Formatting Rules Manager allows you to create conditional formatting rules with custom settings. You can view and edit all conditional formatting rules currently applied to the grid’s view.
Click the Manage Rule item in the Conditional Formatting Menu to invoke the conditional formatting rules manager.

Set the TableView.AllowConditionalFormattingManager / TreeListView.AllowConditionalFormattingManager property to true to enable the manager at runtime.