CalculatedSeriesDataAdapter.Series Property
Defines the source series for the formula that the Calculated Series (indicator) uses to calculate its values.
Namespace: DevExpress.XamarinForms.Charts
Assembly: DevExpress.XamarinForms.Charts.dll
NuGet Package: DevExpress.XamarinForms.Charts
Declaration
public Series Series { get; set; }Property Value
| Type | Description |
|---|---|
| Series | The source series for the formula stored in the CalculatedSeries (indicator). |
Example
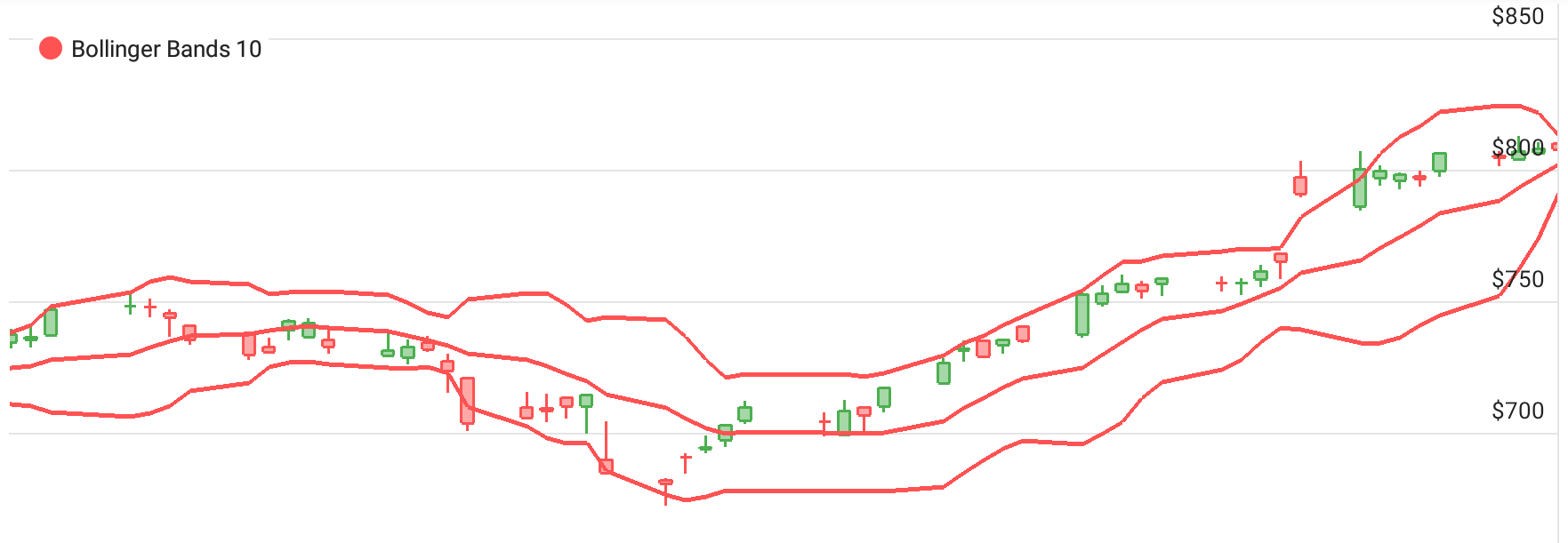
This example demonstrates how to set BollingerBandsIndicator for the first series in the chart and to provide data for the CalculatedSeries.
Set the Data property of your series (Bollinger Bands indicator in the current example) to a new CalculatedSeriesDataAdapter instance. Use the Series property to define the source series for the formula stored in the CalculatedSeries (indicator).
<dxc:ChartView x:Name="chart">
<dxc:ChartView.Series>
<dxc:CandleStickSeries>
<dxc:CandleStickSeries.Data>
<dxc:SeriesDataAdapter DataSource="{Binding StockPrices}" ArgumentDataMember="Date">
<dxc:ValueDataMember Type="High" Member="High" />
<dxc:ValueDataMember Type="Low" Member="Low" />
<dxc:ValueDataMember Type="Open" Member="Open" />
<dxc:ValueDataMember Type="Close" Member="Close" />
</dxc:SeriesDataAdapter>
</dxc:CandleStickSeries.Data>
</dxc:CandleStickSeries>
<dxc:BollingerBandsIndicator DisplayName="Bollinger Bands 10"
PointsCount="10">
<dxc:BollingerBandsIndicator.Data>
<dxc:CalculatedSeriesDataAdapter Series="{Binding Series[0], Source={x:Reference chart}}"/>
</dxc:BollingerBandsIndicator.Data>
</dxc:BollingerBandsIndicator>
</dxc:ChartView.Series>
</dxc:ChartView>