Lesson 1: Bind to Data
- 3 minutes to read
The DXCollectionView component displays a collection of data items. This topic explains how to bind a collection view to a data source.
Create a New Application and Add a CollectionView
Create a new Xamarin.Forms cross-platform solution (CollectionViewExample) and include the DevExpress CollectionView component.
In the main project’s App.xaml.cs file, call the DevExpress.XamarinForms.CollectionView.Initializer.Init() method to prepare DevExpress CollectionView for use in the application.
using Xamarin.Forms; namespace CollectionViewExample { public partial class App : Application { public App() { DevExpress.XamarinForms.CollectionView.Initializer.Init(); InitializeComponent(); MainPage = new MainPage(); } } }In the iOS project’s AppDelegate.cs file, call the DevExpress.XamarinForms.CollectionView.iOS.Initializer.Init() method.
using Foundation; using UIKit; namespace CollectionViewExample.iOS { [Register("AppDelegate")] public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate { public override bool FinishedLaunching(UIApplication app, NSDictionary options) { global::Xamarin.Forms.Forms.Init(); DevExpress.XamarinForms.CollectionView.iOS.Initializer.Init(); LoadApplication(new App()); return base.FinishedLaunching(app, options); } } }Tip
If you use the DevExpress Xamarin App v22.1 template to create an application, these method calls are automatically added to the code.
In the MainPage.xaml file of the .NET Standard project that contains the shared code, use the dxcv prefix to declare a namespace and add a DXCollectionView instance to the content page:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="CollectionViewExample.MainPage" xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core" xmlns:dxcv="http://schemas.devexpress.com/xamarin/2014/forms/collectionview" ios:Page.UseSafeArea="True"> <dxcv:DXCollectionView> </dxcv:DXCollectionView> </ContentPage>
Prepare a Model and View Model
Create the following classes:
- Contact - The data source’s records are instances of this class. Its public properties (Name, Photo and Phone) are data source’s fields.
- ViewModel - The Data property of this class returns a collection of Contact objects that is used as a data source for the DXCollectionView component in this example.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Xamarin.Forms;
namespace CollectionViewExample {
public class Contact {
string name;
public string Name {
get => this.name;
set {
this.name = value;
if (Photo == null) {
string resourceName = "CollectionViewExample.Images." + value.Replace(" ", "_") + ".jpg";
if (!String.IsNullOrEmpty(resourceName))
Photo = ImageSource.FromResource(resourceName);
}
}
}
public Contact(string name, string phone) {
Name = name;
Phone = phone;
}
public ImageSource Photo { get; set; }
public string Phone { get; set; }
}
public class ViewModel : INotifyPropertyChanged {
public List<Contact> Data { get; }
public ViewModel() {
Data = new List<Contact>() {
new Contact("Nancy Davolio", "(206) 555-9857"),
new Contact("Andrew Fuller", "(206) 555-9482"),
new Contact("Janet Leverling", "(206) 555-3412"),
new Contact("Margaret Peacock", "(206) 555-8122"),
new Contact("Steven Buchanan", "(71) 555-4848"),
new Contact("Michael Suyama", "(71) 555-7773"),
new Contact("Robert King", "(71) 555-5598"),
new Contact("Laura Callahan", "(206) 555-1189"),
new Contact("Anne Dodsworth", "(71) 555-4444"),
};
}
public event PropertyChangedEventHandler PropertyChanged;
private void OnPropertyChanged([CallerMemberName] string propertyName = "") {
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
}
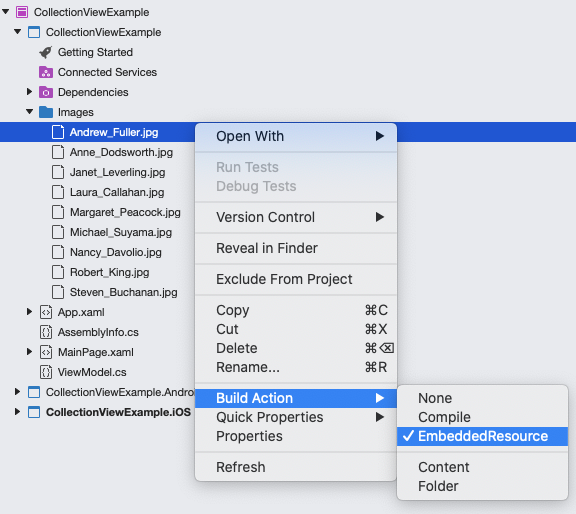
Add contact photos to the solution. To do this, create the Images directory in the CollectionViewExample project with the shared code, and add image files with the Build Action property set to EmbeddedResource.

Bind a CollectionView to Data
In the MainPage.xaml file:
- Set the ContentPage’s BindingContext to a ViewModel instance.
- Bind the DXCollectionView.ItemsSource property to the view model’s Data property.
- Use the DisplayMember property to specify the data source’s field whose values should be displayed as list items. The DisplayFormat allows you to format list items.
<ContentPage
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CollectionViewExample.MainPage"
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
xmlns:local="clr-namespace:CollectionViewExample"
xmlns:dxcv="http://schemas.devexpress.com/xamarin/2014/forms/collectionview"
ios:Page.UseSafeArea="True">
<ContentPage.BindingContext>
<local:ViewModel/>
</ContentPage.BindingContext>
<dxcv:DXCollectionView ItemsSource="{Binding Data}"
DisplayMember="Name"
DisplayFormat="Contact: {0}">
</dxcv:DXCollectionView>
</ContentPage>
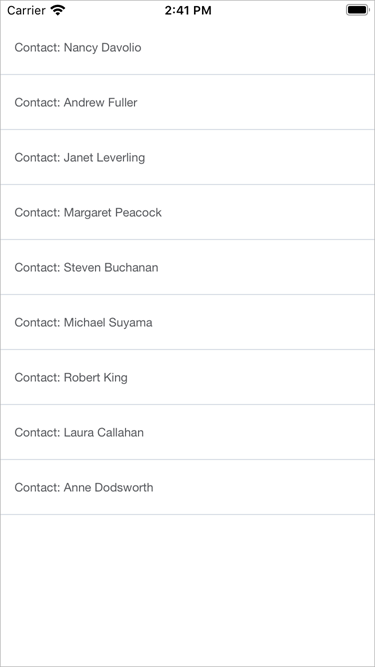
DXCollectionView now displays a vertical list of items: values of the specified field (DisplayMember) in the bound data source formatted according to the DisplayFormat property.

The next lesson explains how customize the appearance of the DXCollectionView‘s items.