ASPxDashboard.CustomPalette Event
Provides the capability to substitute the default palette containing colors used to paint dashboard item elements.
Namespace: DevExpress.DashboardWeb
Assembly: DevExpress.Dashboard.v24.1.Web.WebForms.dll
NuGet Package: DevExpress.Web.Dashboard
Declaration
Event Data
The CustomPalette event's data class is CustomPaletteWebEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| DashboardId | Gets a dashboard identifier. |
| Palette | Gets or sets a palette used to color dashboard item elements. |
Remarks
DevExpress Dashboard uses a set of 20 unique colors from the default palette. If necessary, you can handle one of the following events to substitute the default palette. You can use the static read-only DashboardPalette.Default field to get the default palette.
You can create your own palette with custom colors with the following events:
ASPxDashboard.CustomPalette- DashboardConfigurator.CustomPalette
Create and initialize the DashboardPalette class instance and assign the resulting object to the e.Palette event parameter:
using DevExpress.DashboardCommon;
using DevExpress.DashboardWeb;
using System.Collections.Generic;
using System.Drawing;
// ...
protected void ASPxDashboard1_CustomPalette(object sender, CustomPaletteWebEventArgs e) {
// Create a new custom palette.
List<Color> customColors = new List<Color>();
customColors.Add(Color.LightBlue);
customColors.Add(Color.Aquamarine);
customColors.Add(Color.SkyBlue);
customColors.Add(Color.LightCoral);
customColors.Add(Color.Tomato);
customColors.Add(Color.IndianRed);
customColors.Add(Color.Violet);
customColors.Add(Color.Plum);
customColors.Add(Color.MediumOrchid);
// Assign a newly created custom palette to the Web Dashboard.
e.Palette = new DashboardPalette(customColors);
}
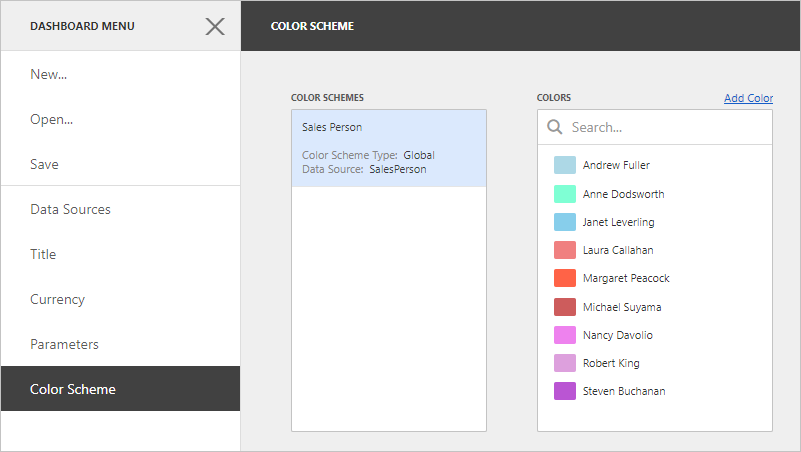
The image below displays the resulting palette: