Getting Started
- 3 minutes to read
This tutorial shows how to create an automated test using Microsoft Coded UI Test for an application containing an XtraGrid control.
- Start Microsoft Visual Studio Ultimate or Premium with administrative permissions.
- Create a new test Coded UI Test Project project.
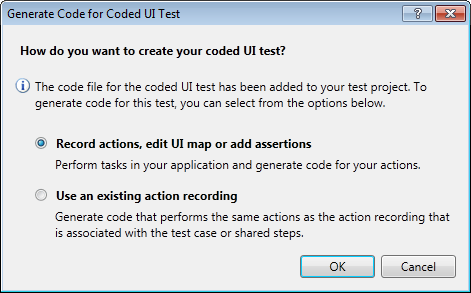
Select the first option in the Generate Code for Coded UI Test dialog and click OK.

When this dialog is closed, a Coded UI Test Builder is displayed, helping you record tests and create assertions.

- Run the application on which you will be performing UI testing.
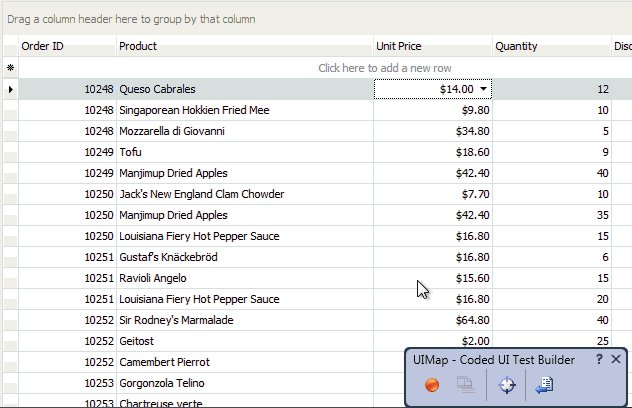
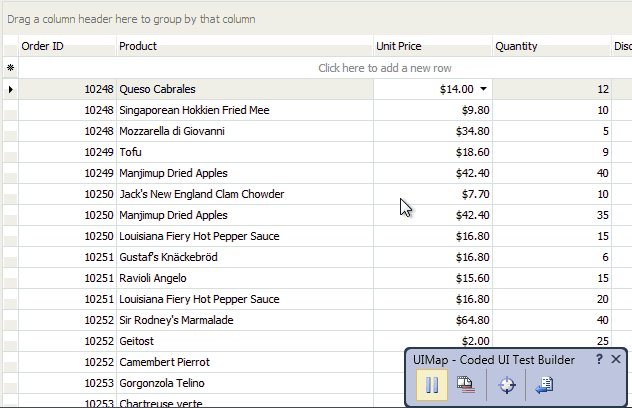
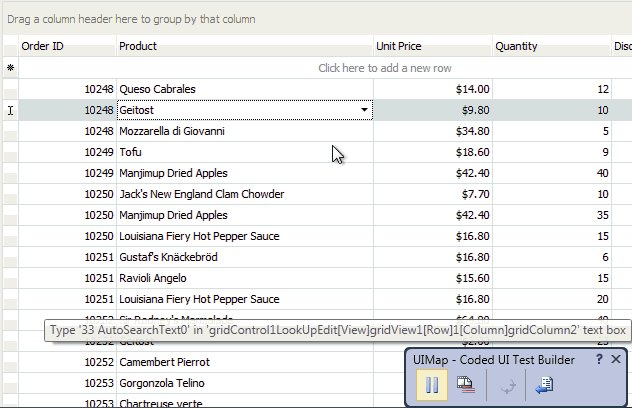
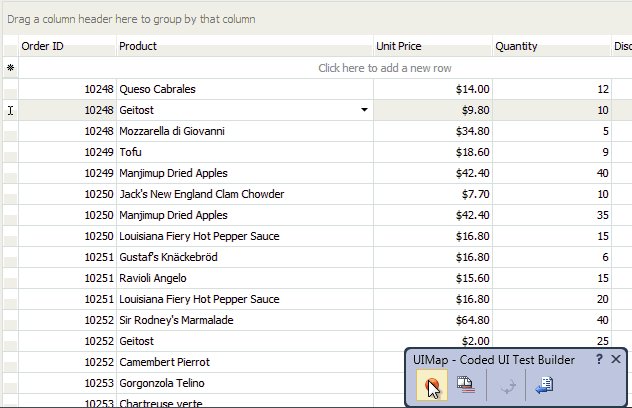
In the test, you will record changes to the grid control’s cell value. Click the Record button in the Coded UI Test Builder, and after recording starts, modify the grid control’s cell value. When finished, click the Pause button.

Click the Generate Code button in the Coded UI Test Builder to generate a test method. The generated method will be as follows.
public void RecordedMethod1() { #region Variable Declarations DXTestControl uIGridControl1Table = this.UIXtraGridFeaturesDemoWindow.UIPanelControl1Client.UIGcContainerClient.UITableViewCustom.UIGridControl1Table; DXTestControl uIGridControl1LookUpEdEdit = this.UIXtraGridFeaturesDemoWindow.UIPanelControl1Client.UIGcContainerClient.UITableViewCustom.UIGridControl1Table.UIGridControl1LookUpEdEdit; #endregion // Type 'SetFocusedCell [View]gridView1[Row]1[Column]gridColumn2' in the 'gridControl1' table uIGridControl1Table.Focus = this.RecordedMethod1Params.UIGridControl1TableFocus; // Type 'System.Int32' in the 'gridControl1LookUpEdit[View]gridView1[Row]1[Column]gridColumn2' text box uIGridControl1LookUpEdEdit.ValueType = this.RecordedMethod1Params.UIGridControl1LookUpEdEditValueType; // Type '33 AutoSearchText0' in the 'gridControl1LookUpEdit[View]gridView1[Row]1[Column]gridColumn2' text box uIGridControl1LookUpEdEdit.EditValue = this.RecordedMethod1Params.UIGridControl1LookUpEdEditEditValue; }As you can see, recorded actions are aggregated into corresponding method calls. The first statement below the #region block focuses the cell that belongs to the second row and second column. If you check the RecordedMethod1Params.UIGridControl1TableFocus variable, it will be defined as follows.
public string UIGridControl1TableFocus = "SetFocusedCell [View]gridView1[Row]1[Column]gridColumn2";The other two statements in the RecordedMethod1 method change the in-place editor’s value.
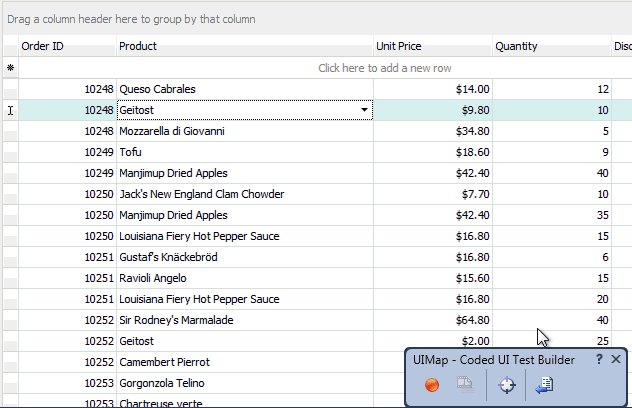
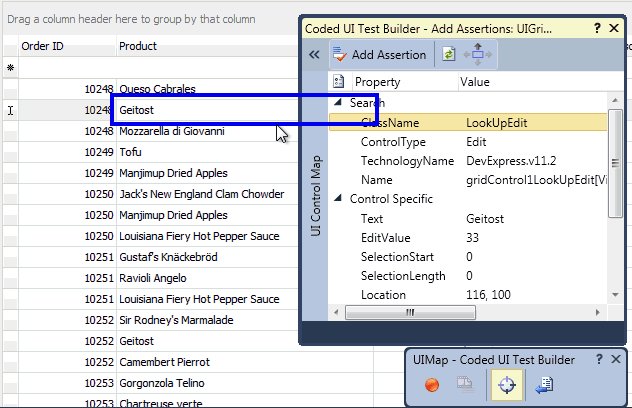
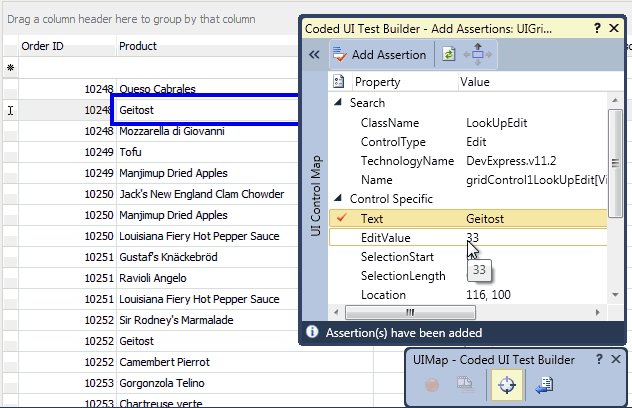
Next, you will create an assertion that will check the modified cell’s value. To create an assertion, click the crosshair button in the Coded UI Test Builder and drag it to the modified cell. After releasing the mouse button, an Add Assertions window is displayed, allowing you to add assertions. In the following video, two assertions are added for the in-place editor’s Text and EditValue properties.

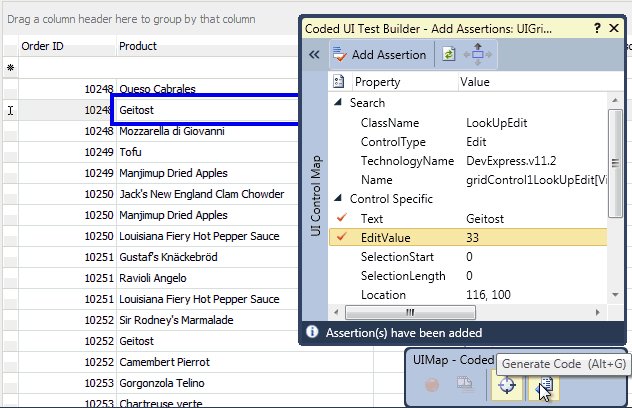
Click the Generate Code button in the Coded UI Test Builder to generate an assertion method.
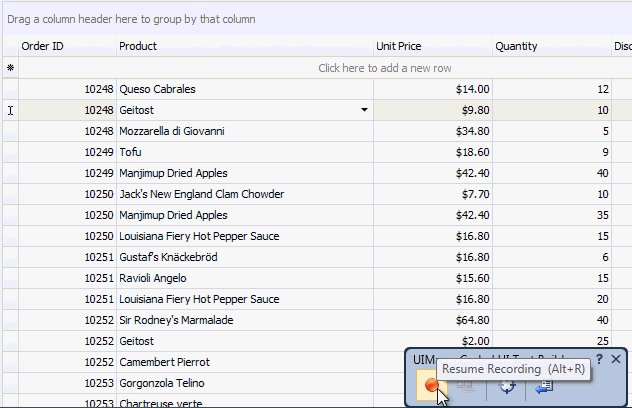
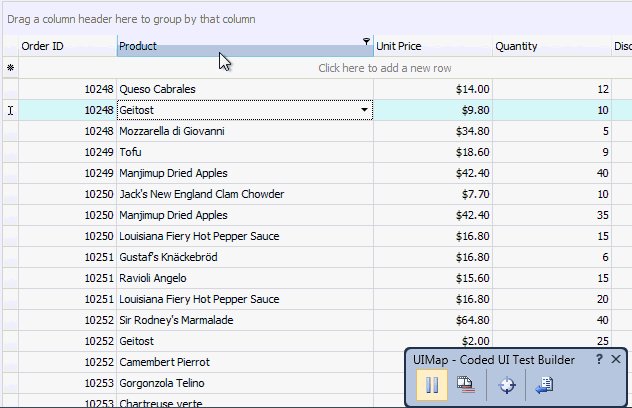
public void AssertMethod1() { #region Variable Declarations DXTestControl uIGridControl1LookUpEdEdit = this.UIXtraGridFeaturesDemoWindow.UIPanelControl1Client.UIGcContainerClient.UITableViewCustom.UIGridControl1Table.UIGridControl1LookUpEdEdit; #endregion // Verify that the 'gridControl1LookUpEdit[View]gridView1[Row]1[Column]gridColumn2' text box's 'Text' property equals 'Geitost' Assert.AreEqual(this.AssertMethod1ExpectedValues.UIGridControl1LookUpEdEditText, uIGridControl1LookUpEdEdit.GetProperty(DXTestControl.PropertyNames.Text).ToString()); // Verify that the 'gridControl1LookUpEdit[View]gridView1[Row]1[Column]gridColumn2' text box's 'EditValue' property equals '33' Assert.AreEqual(this.AssertMethod1ExpectedValues.UIGridControl1LookUpEdEditEditValue, uIGridControl1LookUpEdEdit.GetProperty(DXTestControl.PropertyNames.EditValue).ToString()); }Next, record a new action that groups data by a column. Again, click the Record button in the Coded UI Test Builder and group the grid by a column, and then click the Pause button.

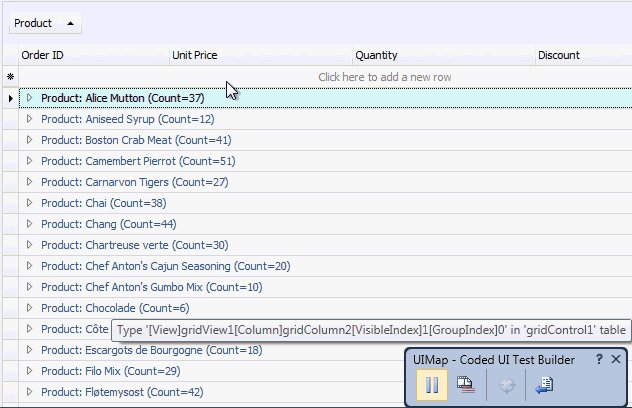
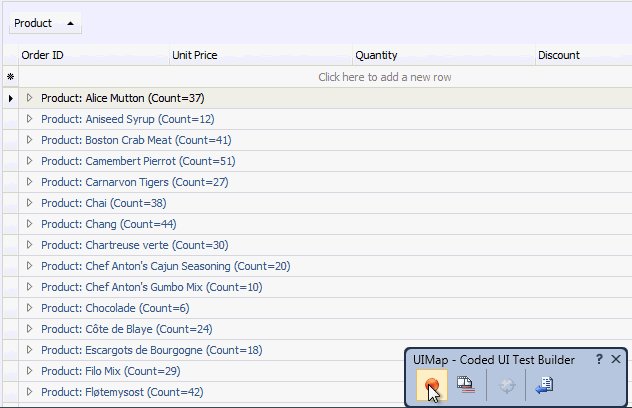
Click the Generate Code button in the Coded UI Test Builder to generate a new test method.
public void RecordedMethod2() { #region Variable Declarations DXTestControl uIGridControl1Table = this.UIXtraGridFeaturesDemoWindow.UIPanelControl1Client.UIGcContainerClient.UITableViewCustom.UIGridControl1Table; #endregion // Type '[View]gridView1[Column]gridColumn2[VisibleIndex]1[GroupIndex]0' in the 'gridControl1' table uIGridControl1Table.ColumnPosition = this.RecordedMethod2Params.UIGridControl1TableColumnPosition; }The RecordedMethod2Params.UIGridControl1TableColumnPosition variable is defined as follows.
public string UIGridControl1TableColumnPosition = "[View]gridView1[Column]gridColumn2[VisibleIndex]1[GroupIndex]0";This ensures that data is grouped by the corresponding column.
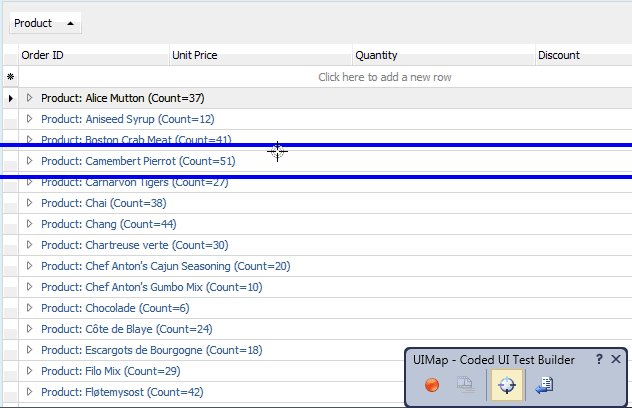
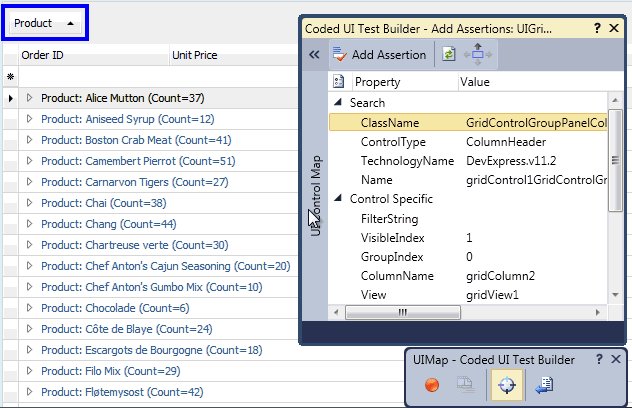
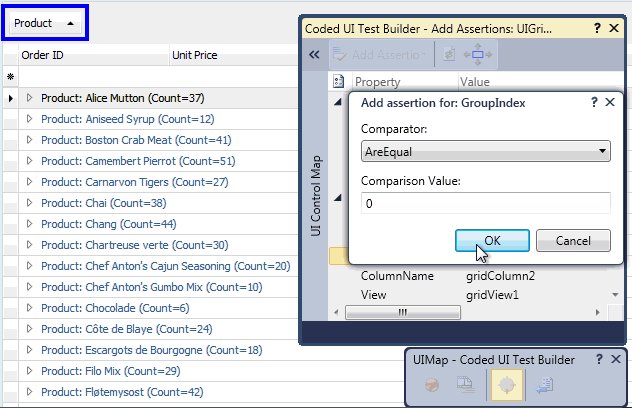
Create an assertion to check the column’s group index. Drag the crosshair onto the group column and add an assertion for the column’s GroupIndex property.

Generate the code for the assertion.
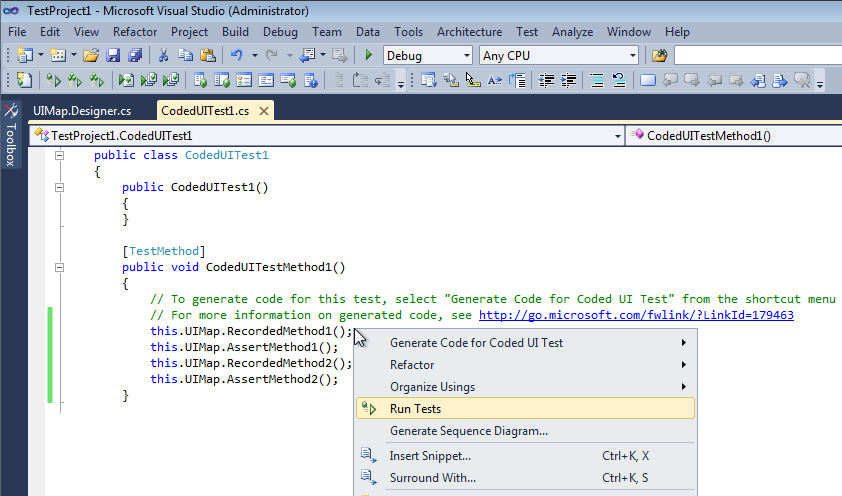
public void AssertMethod2() { #region Variable Declarations DXTestControl uIGridControl1GridContColumnHeader = this.UIXtraGridFeaturesDemoWindow.UIPanelControl1Client.UIGcContainerClient.UITableViewCustom.UIGridControl1Table.UIGridControl1GridContColumnHeader; #endregion // Verify that the 'gridControl1GridControlGroupPanelColumn[View]gridView1[Column]gridColumn2' column header's 'GroupIndex' property equals '0' Assert.AreEqual(this.AssertMethod2ExpectedValues.UIGridControl1GridContColumnHeaderGroupIndex, uIGridControl1GridContColumnHeader.GetProperty("GroupIndex").ToString()); }After all tests and assertions are created, you can run tests.

Before running tests, ensure that the test application is launched and the initial states of controls are the same as those at the beginning of the test recording.