ASPxClientVerticalGrid.BatchEditRecordChangesCanceling Event
Allows you to handle a Cancel button click for a record in batch edit mode.
Declaration
BatchEditRecordChangesCanceling: ASPxClientEvent<ASPxClientVerticalGridBatchEditRecordChangesCancelingEventHandler<ASPxClientVerticalGrid>>Event Data
The BatchEditRecordChangesCanceling event's data class is ASPxClientVerticalGridBatchEditRecordChangesCancelingEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| cancel | Specifies whether to cancel the related action (for example, row edit, export). Inherited from ASPxClientCancelEventArgs. |
| recordValues | Gets a hash table that stores information about the processed record’s values. |
| visibleIndex | Gets the processed record’s visible index. |
Remarks
The BatchEditRecordChangesCanceling event fires when users click a record’s Cancel command button.
Set the ShowCancelButton property to true to display the Cancel button within the record’s command row if this record is edited.
If the event argument’s cancel property is set to false (the default setting), users can click the Cancel command button to discard changes in the record.
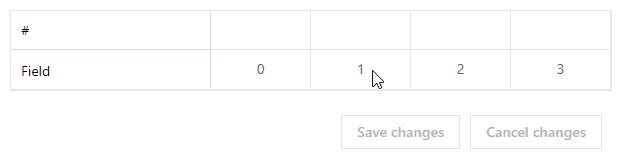
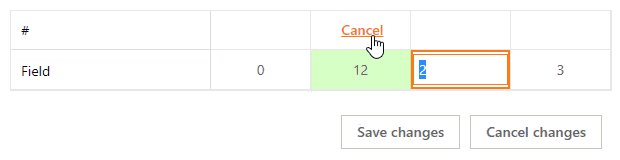
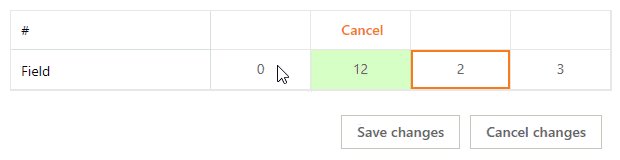
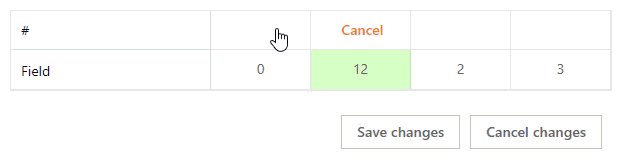
In the following example, ASPxVerticalGrid discards the entered value only in the first record when a user clicks the record’s Cancel command button.

<dx:ASPxVerticalGrid runat="server" ID="VerticalGrid" AutoGenerateRows="False" KeyFieldName="ID">
<Rows>
<dx:VerticalGridCommandRow Caption="#" ShowCancelButton="true" />
<dx:VerticalGridTextRow Caption="Field" FieldName="Field" />
</Rows>
<SettingsEditing Mode="Batch" />
<ClientSideEvents BatchEditRecordChangesCanceling="onBatchEditRecordChangesCanceling" />
</dx:ASPxVerticalGrid>
function onBatchEditRecordChangesCanceling(s, e) {
if (e.visibleIndex != 0) {
e.cancel = true;
}
}