TreeListCommandColumn.CancelButton Property
Gets the Cancel button’s settings.
Namespace: DevExpress.Web.ASPxTreeList
Assembly: DevExpress.Web.ASPxTreeList.v24.1.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Description |
|---|---|
| TreeListCommandColumnCancelButton | The button’s settings. |
Remarks
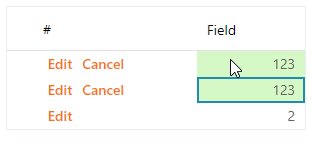
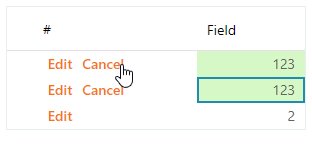
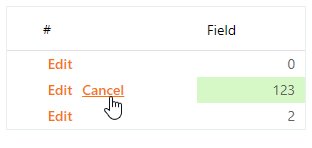
The Cancel button discards changes to the current node and switches the ASPxTreeList to browse mode.
Use the CancelButton property to specify the button’s image, caption, and visibility. Define the command button’s type with the TreeListCommandColumn.ButtonType property.
In batch edit mode, you can handle the Cancel button click with the BatchEditNodeChangesCanceling event.

<dx:ASPxTreeList ID="TreeList" runat="server" KeyFieldName="ID">
<Columns>
<dx:TreeListCommandColumn>
<CancelButton Visible="true" />
<EditButton Visible="true" />
</dx:TreeListCommandColumn>
<dx:TreeListTextColumn FieldName="Field" />
</Columns>
<SettingsEditing Mode="Batch" />
<ClientSideEvents BatchEditNodeChangesCanceling="onBatchEditNodeChangesCanceling" />
</dx:ASPxTreeList>
function onBatchEditNodeChangesCanceling(s, e) {
if(e.nodeKey != "0")
e.cancel = true;
}
See Also