ASPxGridViewCommandButtonSettings.ShowAdaptiveDetailButton Property
Gets the Show Adaptive Detail command button‘s settings.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v24.1.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Description |
|---|---|
| GridViewAdaptiveCommandButtonSettings | A GridViewAdaptiveCommandButtonSettings object that specifies the button’s settings. |
Property Paths
You can access this nested property as listed below:
| Library | Object Type | Path to ShowAdaptiveDetailButton |
|---|---|---|
| ASP.NET Web Forms Controls | ASPxGridView |
|
| GridViewProperties |
|
|
| ASP.NET MVC Extensions | GridViewSettings |
|
| MVCxGridViewProperties |
|
Remarks
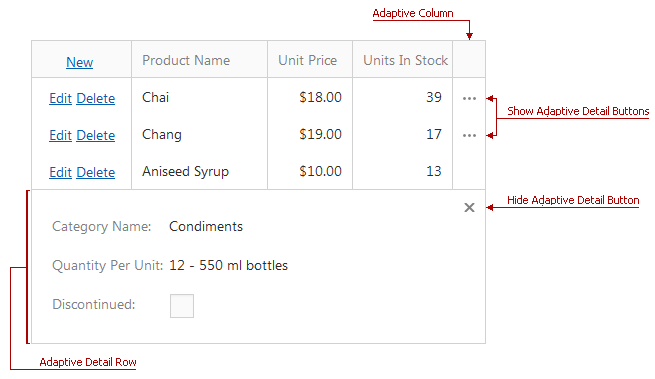
The Show Adaptive Detail button expands an adaptive detail row. Use the ShowAdaptiveDetailButton property to specify the button’s image, caption and type.
When the ASPxGridViewAdaptivitySettings.AdaptivityMode property is set to HideDataCells, the ASPxGridView automatically hides columns one by one when the browser window is resized. When a grid has hidden columns, the Show Adaptive Detail or Hide Adaptive Detail button is displayed for every row. Clicking a button expands or collapses an adaptive detail row containing the hidden data.