ASPxGantt Class
A Gantt control.
Namespace: DevExpress.Web.ASPxGantt
Assembly: DevExpress.Web.ASPxGantt.v20.1.dll
NuGet Package: DevExpress.Web
Declaration
public class ASPxGantt :
ASPxDataWebControl,
IControlDesigner,
IDialogUtilsOwner,
IParentSkinOwner,
ISkinOwner,
IPropertiesOwnerRemarks
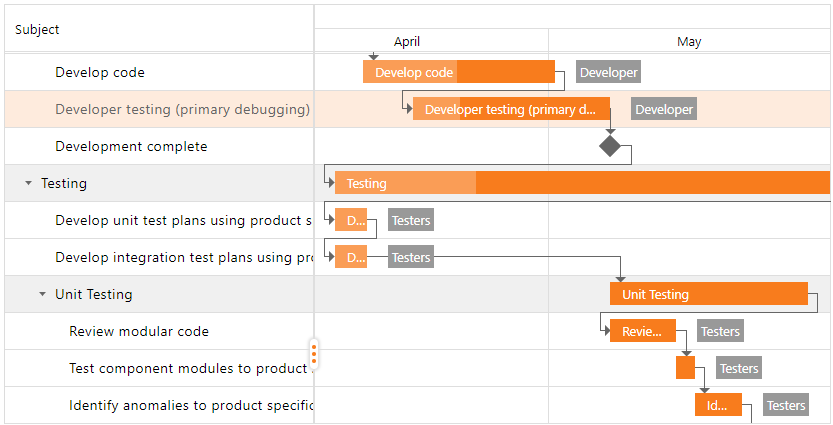
The ASPxGantt allows you to display the task flow and dependencies between tasks.

Create a Gantt Control
Design Time
The ASPxGantt control is available on the DX.20.1: Data & Analytics toolbox tab in the Microsoft Visual Studio IDE.
Drag the control onto a form and customize the control’s settings, or paste the control markup in the page’s source code.
Note
To properly function, DevExpress controls require that special modules, handlers and options are registered in the the Web.config file. Switch the Microsoft Visual Studio IDE to the Design tab to automatically update the Web.config file with the required DevExpress information.
<dx:ASPxGantt ID="Gantt" runat="server"
TasksDataSourceID="TasksDataSource"
DependenciesDataSourceID="DependenciesDataSource"
ResourcesDataSourceID="ResourcesDataSource"
ResourceAssignmentsDataSourceID="ResourceAssignmentsDataSource">
<SettingsGanttView ViewType="Weeks" />
<SettingsTasksList Width="45%">
<Columns>
<dx:GanttTextColumn FieldName="Subject" />
<dx:GanttDateTimeColumn FieldName="StartDate" DisplayFormat="MM\/dd\/yyyy" />
<dx:GanttDateTimeColumn FieldName="EndDate" DisplayFormat="MM\/dd\/yyyy" />
</Columns>
</SettingsTasksList>
<Mappings>
<Task Key="ID" ParentKey="ParentID" Title="Subject" Start="StartDate" End="EndDate" Progress="PercentComplete" Color="TaskColor" />
<Dependency Key="ID" PredecessorKey="ParentID" SuccessorKey="DependentID" DependencyType="Type" />
<Resource Key="ID" Name="Name" Color="ResourceColor" />
<ResourceAssignment Key="ID" TaskKey="TaskID" ResourceKey="TeamID" />
</Mappings>
</dx:ASPxGantt>
Run Time
protected void Page_Init() {
ASPxGantt gantt = new ASPxGantt();
gantt.ID = "ASPxGantt1";
form1.Controls.Add(gantt);
gantt.TasksDataSourceID = "TasksDataSource";
gantt.DependenciesDataSourceID = "DependenciesDataSource";
gantt.ResourcesDataSourceID = "ResourcesDataSource";
gantt.ResourceAssignmentsDataSourceID = "ResourceAssignmentsDataSource";
gantt.SettingsTaskList.Columns.Add(new GanttTextColumns("Subject"));
gantt.SettingsTaskList.Columns.Add(new GanttDateTimeColumn("Start"));
gantt.SettingsTaskList.Columns.Add(new GanttDateTimeColumn("End"));
gantt.Mappings.Task.Key = "ID";
gantt.Mappings.Task.Title = "Subject";
gantt.Mappings.Task.ParentKey = "ParentID";
gantt.Mappings.Task.Start = "StartDate";
gantt.Mappings.Task.End = "EndDate";
gantt.Mappings.Task.Progress = "PercentComplete";
gantt.Mappings.Task.Color = "TaskColor"
gantt.Mappings.Dependency.Key = "ID";
gantt.Mappings.Dependency.PredecessorKey = "ParentID";
gantt.Mappings.Dependency.SuccessorKey = "DependentID";
gantt.Mappings.Dependency.DependencyType = "Type";
gantt.Mappings.Resource.Key = "ID";
gantt.Mappings.Resource.Name = "Name";
gantt.Mappings.Resource.Color = "ResourceColor";
gantt.Mappings.ResourceAssignment.Key = "ID";
gantt.Mappings.ResourceAssignment.TaskKey = "TaskID";
gantt.Mappings.ResourceAssignment.ResourceKey = "TeamID";
gantt.DataBind();
}
Data-Bound Mode
The Gantt control can operate only in bound mode. The control supports standard data source types including SqlDataSource, ObjectDataSource, XmlDataSource, AccessDataSource, and SiteMapDataSource.
Use the TasksDataSourceID, DependenciesDataSourceID, ResourcesDataSourceID and ResourceAssignmentsDataSourceID properties to bind the control to appropriate data sources.
<dx:ASPxGantt ID="Gantt" runat="server"
TasksDataSourceID="TasksDataSource"
DependenciesDataSourceID="DependenciesDataSource"
ResourcesDataSourceID="ResourcesDataSource"
ResourceAssignmentsDataSourceID="ResourceAssignmentsDataSource">
...
</dx:ASPxGantt>
<asp:SqlDataSource ID="TasksDataSource" runat="server"
ConnectionString='<%$ ConnectionStrings:DevelopmentGanttConnectionString %>'
SelectCommand="SELECT * FROM [Tasks]" />
<asp:SqlDataSource ID="DependenciesDataSource" runat="server"
ConnectionString='<%$ ConnectionStrings:DevelopmentGanttConnectionString %>'
SelectCommand="SELECT * FROM [TaskDependecies]" />
<asp:SqlDataSource ID="ResourcesDataSource" runat="server"
ConnectionString='<%$ ConnectionStrings:DevelopmentGanttConnectionString %>'
SelectCommand="SELECT * FROM [Teams]" />
<asp:SqlDataSource ID="ResourceAssignmentsDataSource" runat="server"
ConnectionString='<%$ ConnectionStrings:DevelopmentGanttConnectionString %>'
SelectCommand="SELECT * FROM [TaskTeamRelations]" />
Edit Tasks
The following edit actions (GanttEditingSettings) are available in the Gantt:
- Resize and modify tasks.
- Modify resources.
- Add and remove dependencies between tasks and assignments.
- Edit cell values within the Tree List region. The control saves changes on the server and updates the Gantt chart when cell values change.
The Gantt stores changes made by end users and allows you to roll back the last change when necessary.
<dx:ASPxGantt ID="Gantt" runat="server" ... >
// ...
<SettingsEditing Enabled="False" />
</dx:ASPxGantt>
Scale Tasks
Use the ViewType property or SetViewType(viewType) method to switch between display types: Ten Minutes, Thirty Minutes, Hours, Days, Weeks, and Months. It allows you to change date intervals on a timescale. Hold the CTRL key and rotate your mouse’s scroll wheel to zoom.
<dx:ASPxGantt ID="Gantt" runat="server" ... >
// ...
<SettingsGanttView ViewType="Weeks" />
</dx:ASPxGantt>
Custom Work Time
You can specify the work and non-work time intervals, as well as custom workdays and holidays.
The work time settings are stored in the WorkTimeRules collection. The following rules are available:
Each rule can contain work time ranges and recurrence settings.
<dx:ASPxGantt ID="Gantt" runat="server" ...>
...
<WorkTimeRules>
<dx:DailyRule>
<WorkTimeRanges>
<dx:WorkTimeRange Start="08:00" End="11:55" />
<dx:WorkTimeRange Start="13:00" End="17:00" />
</WorkTimeRanges>
</dx:DailyRule>
<dx:WeeklyRule IsWorkDay="false">
<Recurrence DayOfWeek="Saturday" />
</dx:WeeklyRule>
<dx:YearlyRule IsWorkDay="false">
<Recurrence Day="27" Month="May" />
</dx:YearlyRule>
</WorkTimeRules>
</dx:ASPxGantt>
Task Title Position
The control supports the following task title display types (TaskTitlePosition): hidden, within a task, and next to a task.
<dx:ASPxGantt ID="Gantt" runat="server" ...>
...
<SettingsGanttView TaskTitlePosition="Outside" />
</dx:ASPxGantt>
Validation
You can recalculate the duration and progress of parent tasks (EnableDependencyValidation), and validate relationships between all tasks (AutoUpdateParentTasks), when a task is modified.
<dx:ASPxGantt ID="Gantt" >
...
<SettingsValidation AutoUpdateParentTasks="true" EnableDependencyValidation="true" />
</dx:ASPxGantt>
Strip Lines
Use strip lines (StripLine) to highlight specific times (or time intervals) in the Gantt chart.
<dx:ASPxGantt ID="Gantt" runat="server"...>
...
<SettingsStripLine>
<StripLines>
<dx:StripLine Title="Start Time" Start="2019-02-21T08:00:00.000Z"/>
<dx:StripLine Title="Final Period" Start="2019-07-02T12:00:00.000Z" End="2019-07-04T12:00:00.000Z" />
<StripLines>
</SettingsStripLine>
</dx:ASPxGantt>
Toolbar
The toolbar (Visible) can display frequently used commands.
<dx:ASPxGantt ID="Gantt" runat="server"...>
...
<SettingsToolbar>
<Items>
<dx:GanttZoomInToolbarItem Text="Zoom In" />
<dx:GanttZoomOutToolbarItem Text="Zoom Out" />
</Items>
</SettingsToolbar>
</dx:ASPxGantt>