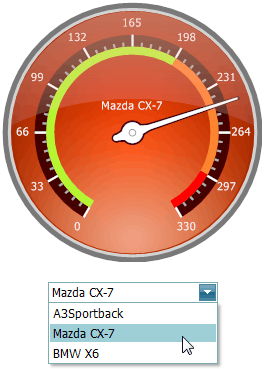
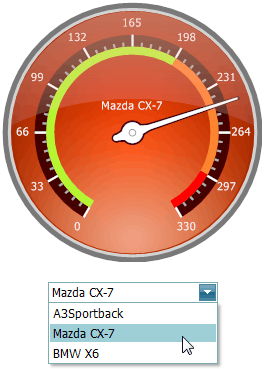
This example shows how to bind the ASPxGaugeControl to data. In this example, ASPxComboBox is bound to an XML data source and lists different car models. ASPxGaugeControl displays horsepower (HP) for the selected car model.

When a user selects a car model from the dropdown list, the grid fires the ASPxClientEdit.ValueChanged event and sends a callback to the server. This callback passes the index of the selected item to the server-side ASPxGaugeControl.CustomCallback event.
In the ASPxGaugeControl.CustomCallback event handler, specify the gauge’s label text and bind the ASPxGaugeControl to data.
using DevExpress.Web;
using DevExpress.Web.ASPxEditors;
using DevExpress.Web.ASPxGauges.Base;
protected void ASPxGaugeControl1_CustomCallback(object source, CallbackEventArgsBase e) {
ListEditItem item = ASPxComboBox1.Items[Convert.ToInt32(e.Parameter)] as ListEditItem;
((ICircularGauge)ASPxGaugeControl1.Gauges[0]).Labels["hp"].Text = item.Text;
((ICircularGauge)ASPxGaugeControl1.Gauges[0]).Scales[0].Value = (float)Convert.ToInt32(item.Value);
}
Imports DevExpress.Web
Imports DevExpress.Web.ASPxEditors
Imports DevExpress.Web.ASPxGauges.Base
Protected Sub ASPxGaugeControl1_CustomCallback(ByVal sender As Object, ByVal e _
As CallbackEventArgsBase) Handles ASPxGaugeControl1.CustomCallback
Dim item As ListEditItem = ASPxComboBox1.Items(Convert.ToInt32(e.Parameter))
CType(ASPxGaugeControl1.Gauges(0), ICircularGauge).Labels("hp").Text = item.Text
CType(ASPxGaugeControl1.Gauges(0), ICircularGauge).Scales(0).Value = Convert.ToInt32(item.Value)
End Sub
<dxg:ASPxGaugeControl runat="server" Width="260px"
Height="260px" BackColor="White"
ID="ASPxGaugeControl1" ClientInstanceName="gc"
OnCustomCallback="ASPxGaugeControl1_CustomCallback">
<Gauges>
<dxg:CircularGauge ID="cGauge1" Bounds="0, 0, 260, 260">
<BackgroundLayers>
<dxg:ArcScaleBackgroundLayerComponent Name="bg1"
ScaleID="scale1" ZOrder="1000" ShapeType="CircularFull_Style7">
</dxg:ArcScaleBackgroundLayerComponent>
</BackgroundLayers>
<Needles>
<dxg:ArcScaleNeedleComponent EndOffset="-25" StartOffset="-21"
ScaleID="scale1" Name="needle1"
ZOrder="-50" ShapeType="CircularFull_Style7">
</dxg:ArcScaleNeedleComponent>
</Needles>
<EffectLayers>
<dxg:ArcScaleEffectLayerComponent Name="effect1" ScaleCenterPos="0.5, 1.06"
Shader="<ShaderObject Type="Opacity" Data="Opacity[0.75]"/>"
ScaleID="scale1" Size="235, 110" ZOrder="-1000"
ShapeType="CircularFull_Style7">
</dxg:ArcScaleEffectLayerComponent>
</EffectLayers>
<Scales>
<dxg:ArcScaleComponent Name="scale1" MaxValue="330"
MinorTickmark-ShapeType="Circular_Style7_1"
Center="125, 125" EndAngle="60" MinorTickCount="4"
MajorTickmark-TextOffset="22" MajorTickmark-TextOrientation="LeftToRight"
MajorTickmark-FormatString="{0:F0}"
MajorTickmark-ShapeType="Circular_Style7_2" StartAngle="-240"
RadiusX="83" RadiusY="83">
</dxg:ArcScaleComponent>
</Scales>
<Labels>
<dxg:LabelComponent Name="hp" Text="No Car" Position="125, 100" />
</Labels>
</dxg:CircularGauge>
</Gauges>
</dxg:ASPxGaugeControl>
<dxe:ASPxComboBox ID="ASPxComboBox1" runat="server"
ClientInstanceName="combo" ValueType="System.Int32" EnableClientSideAPI="True"
DataSourceID="XmlDataSource1" TextField="Model" ValueField="HP">
<ClientSideEvents ValueChanged="function(s, e) {
gc.PerformCallback(combo.GetSelectedItem().index);
}" />
</dxe:ASPxComboBox>