File Manager Toolbar
- 3 minutes to read

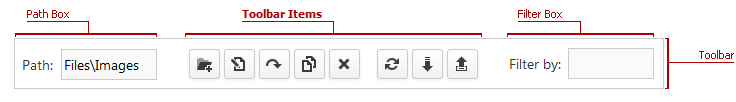
The ASPxFileManager toolbar can display the following elements:
Path Box
The path box displays the path to the current folder. You can use the FileManagerSettings.UseAppRelativePath property to specify whether the path is relative to the root folder (FileManagerSettings.RootFolder) or application. To hide the path box, set the FileManagerSettingsToolbar.ShowPath property to
false.Filter Box
The filter box allows users to specify a filter condition for items within a file container. The text that meets the filter condition is highlighted. To specify the time interval between when a user starts typing in the filter box and when the filter is applied, use the FileManagerSettings.FilterDelay property. The FileManagerSettingsToolbar.ShowFilterBox property controls the filter box visibility.
Items
Toolbar items allow users to perform specific actions. The toolbar can display default and custom toolbar items that are contained in the FileManagerSettingsToolbar.Items collection. If the collection is empty, the toolbar is populated with default items whose corresponding actions are allowed (see the table below), except for the upload button.
Default Toolbar Items
ASPxFileManager includes the following default toolbar items.

The table below lists the default toolbar items, properties that allow the corresponding actions, and events that fire when the corresponding action on the items is performed.
| Button Name | Allow Action Property | Client-Side Events | Server-Side Events |
|---|---|---|---|
| Create Button | AllowCreate | FolderCreating, FolderCreated | FolderCreating |
| Copy Button | AllowCopy | ItemCopying, ItemCopied | ItemCopying |
| Delete Button | AllowDelete | ItemDeleting, ItemDeleted | ItemDeleting |
| Download Button | AllowDownload | FileDownloading | FileDownloading |
| Move Button | AllowMove | ItemMoving, ItemMoved | ItemMoving |
| Rename Button | AllowRename | ItemRenaming, ItemRenamed | ItemRenaming |
| Refresh Button | - | - | - |
| Upload Button | Enabled | FileUploading, FileUploaded | FileUploading |
Custom Toolbar Items
In addition to default toolbar items, ASPxFileManager allows you to display custom items of the following types:
When users click a custom item, the CustomCommand event is raised, which allows you to perform custom actions. You can use the event argument’s ASPxClientFileManagerCustomCommandEventArgs.commandName parameter to identify a clicked button by its command name (FileManagerToolbarCustomButton.CommandName).
Example
The code sample below demonstrates how to implement two custom toolbar buttons. The complete example is available in the following DevExpress online demo: File Manager - Custom Toolbar.

<dx:ASPxFileManager ID="FileManager" ClientInstanceName="FileManager" runat="server" OnCustomCallback="ASPxFileManager_CustomCallback">
<ClientSideEvents CustomCommand="OnCustomCommand"/>
<SettingsToolbar>
<Items>
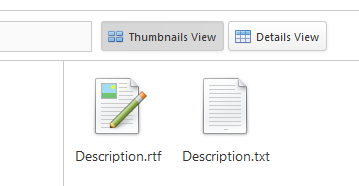
<dx:FileManagerToolbarCustomButton Text="Thumbnails View" CommandName="ChangeView-Thumbnails" GroupName="ViewMode">
<Image IconID="grid_cards_16x16" />
</dx:FileManagerToolbarCustomButton>
<dx:FileManagerToolbarCustomButton Text="Details View" CommandName="ChangeView-Details" GroupName="ViewMode">
<Image IconID="grid_grid_16x16" />
</dx:FileManagerToolbarCustomButton>
</Items>
</SettingsToolbar>
</dx:ASPxFileManager>
protected void ASPxFileManager_CustomCallback(object source, CallbackEventArgsBase e) {
CurrentView = (FileListView)Enum.Parse(typeof(FileListView), e.Parameter.ToString());
}
function OnCustomCommand(s, e) {
switch(e.commandName) {
case "ChangeView-Thumbnails":
FileManager.PerformCallback("Thumbnails");
break;
case "ChangeView-Details":
FileManager.PerformCallback("Details");
break;
}
}
When a toolbar is about to be updated (for example, when the active area is changed), the ToolbarUpdating event is raised. The event allows you to change toolbar item availability. Use the event argument’s ASPxClientFileManagerToolbarUpdatingEventArgs.activeAreaName property to determine the currently active area. To access a specific toolbar item, use the ASPxClientFileManager.GetToolbarItemByCommandName method.
Example
The complete example is available in the following DevExpress online demo: File Manager - Custom Toolbar.
<dx:ASPxFileManager ID="FileManager" ClientInstanceName="FileManager" runat="server">
<ClientSideEvents ToolbarUpdating="OnToolbarUpdating" />
<SettingsToolbar>
<Items>
<dx:FileManagerToolbarCustomButton CommandName="Properties">
<Image IconID="setup_properties_16x16" />
</dx:FileManagerToolbarCustomButton>
...
function OnToolbarUpdating(s, e) {
var enabled = (e.activeAreaName == "Folders" || FileManager.GetSelectedItems().length > 0) && e.activeAreaName != "None";
FileManager.GetToolbarItemByCommandName("Properties").SetEnabled(enabled);
}
See the following help topic for details on how to customize toolbar element appearance: Visual Element - Toolbar.