Bind a Report to JSON Data
- 5 minutes to read
This topic describes how to bind a report to JSON data at design time.
Create a Project and Add a Data Source
Add a new blank report to your application.
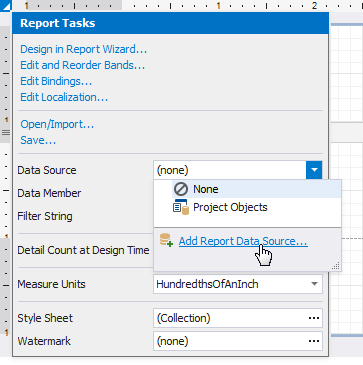
Click the report’s smart tag. In the invoked actions list, expand the drop-down menu for the DataSource property and click Add Report Data Source…

This invokes the Data Source Wizard.
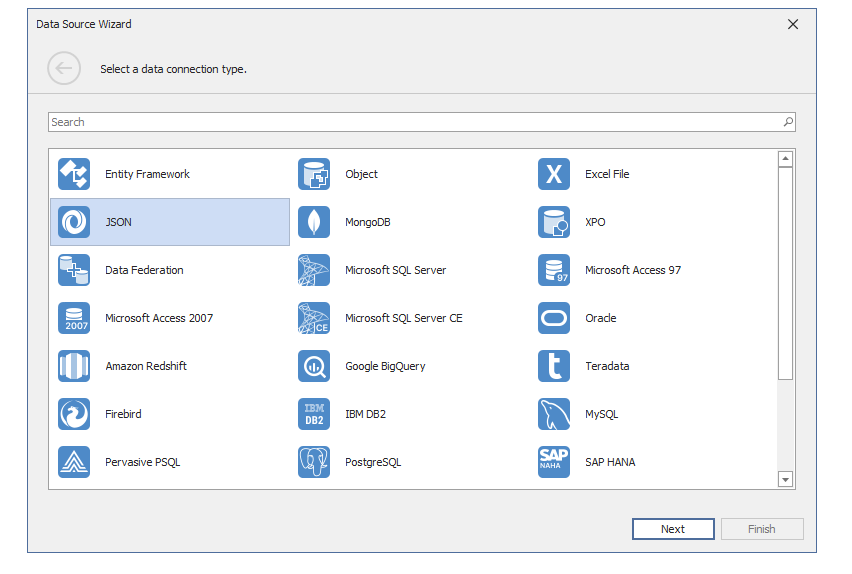
Choose the JSON option and click Next.

Note
The End-User Report Designer‘s Report Wizard displays the JSON option if the application references the open-source Newtonsoft.Json library for .NET Framework platforms. For .NET 6+ platforms, the System.Text.Json library is used.
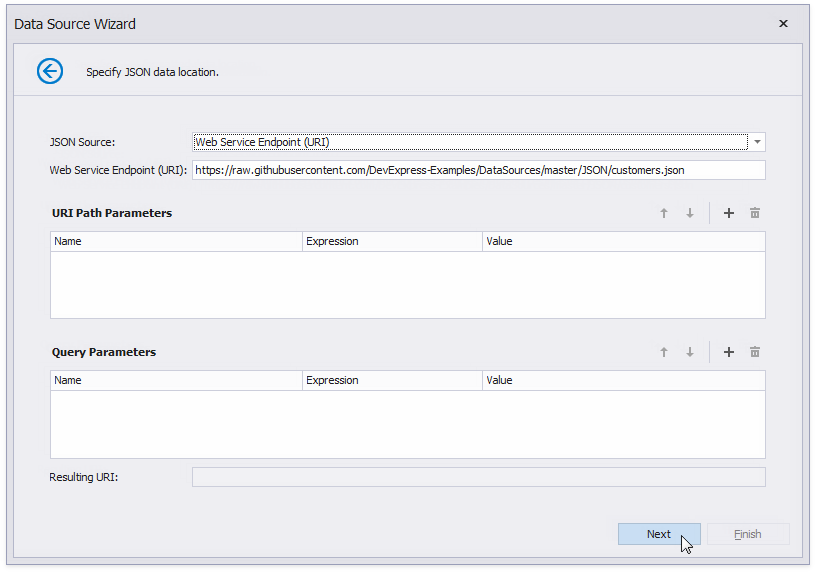
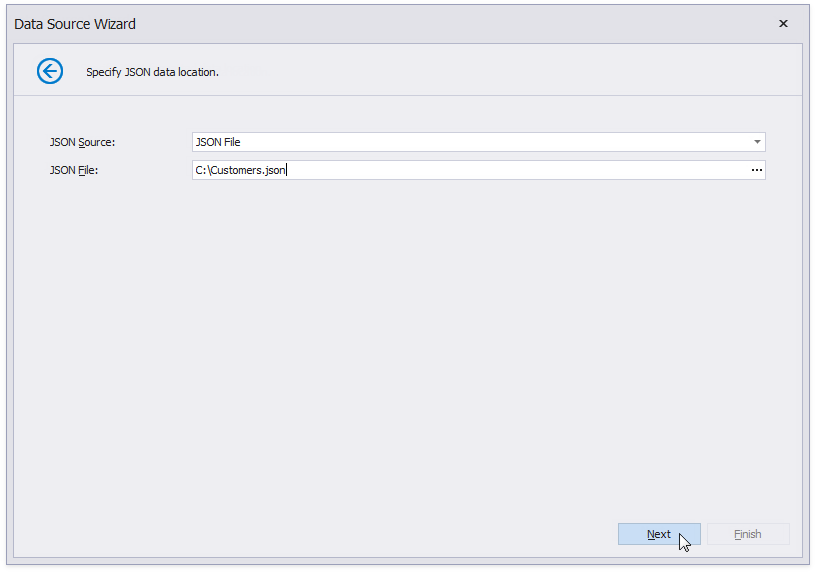
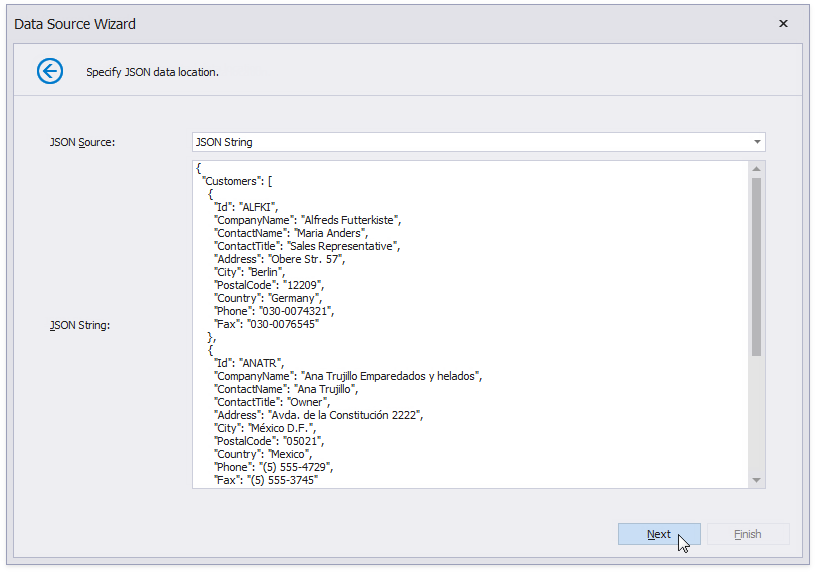
The next wizard page allows you to specify a Web Service Endpoint, a filename, or a string with JSON data. In this example, the JSON data is obtained from a DevExpress JSON sample data location.
Note
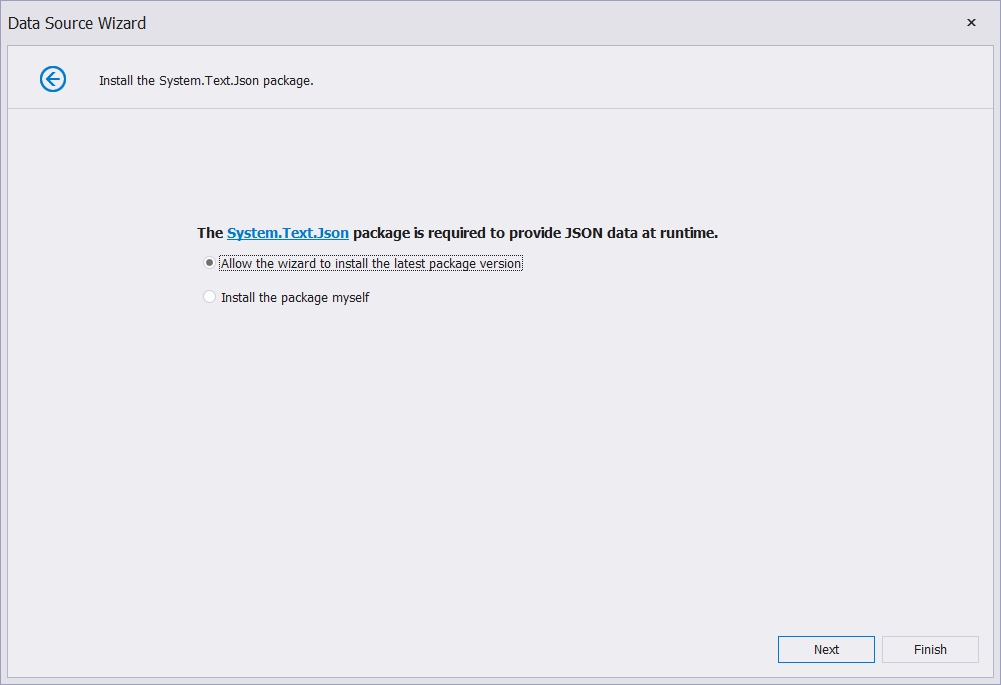
DevExpress Reporting uses the open-source Newtonsoft.Json library to parse JSON data at runtime for .NET Framework platforms. The wizard detects whether your project references this library and suggests to install the NuGet package if necessary. For .NET 6+ platforms, the System.Text.Json is used.

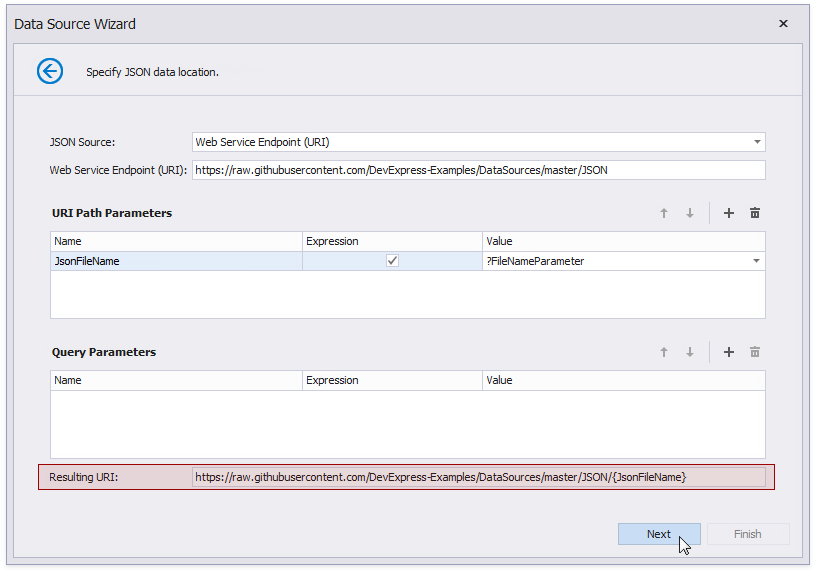
If you choose the Web Service Endpoint option, you can configure a web service endpoint, URI path parameters, query parameters, and header parameters.
4.1. Specify path parameters and query parameters.
- A path parameter appends a path element to a JSON endpoint’s Uri.
- A query parameter specifies an HTTP request parameter that is passed to a JSON endpoint.

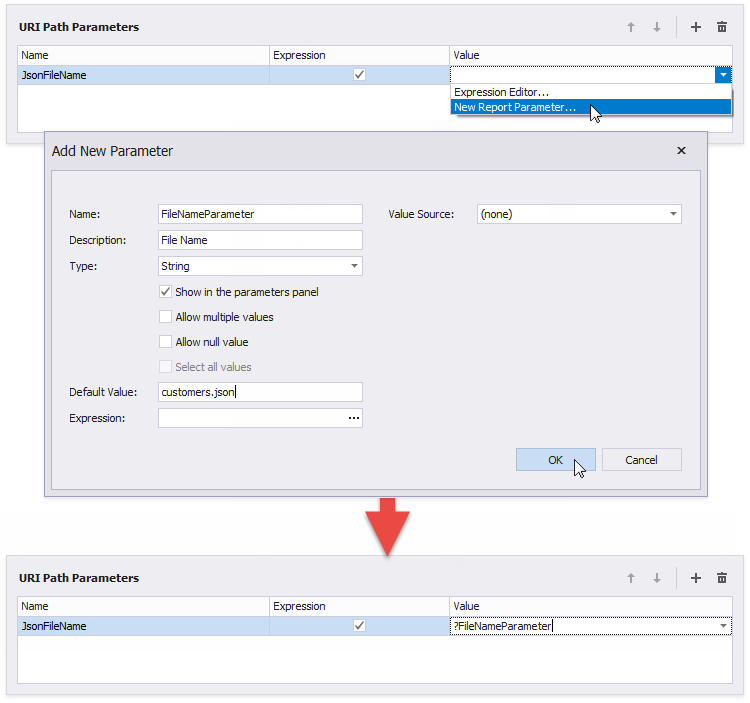
You can enable the new parameter’s Expression property and use expressions to set path parameter and query parameter values.
Select Expression Editor from the Value property’s drop-down list, specify the expression in the invoked Expression Editor, and click OK.

Expressions can include report parameters. Select New Report Parameter from the Value property’s drop-down list, configure the report parameter in the invoked Add New Parameter dialog, and click OK.

Note
The Data Source Wizard sends a request to the endpoint with the specified parameters to populate the data source and build the data source schema. Ensure that the parameters are always set to the values that the endpoint expects. Otherwise, the Data Source Wizard generates an error in the next step. For instance, if a user specifies the name of a JSON file in a parameter, specify the default file name in order to avoid the File Not Found error.
Path parameters and query parameters are included in endpoint requests in the same order as they are listed. Move a parameter up or down in the list to change its position in endpoint requests.
The Resulting URI read-only field shows how the resulting JSON URI looks.

Click Next to proceed to the Wizard’s next page.
4.2. Configure the Basic HTTP Authentication credentials and HTTP header parameters. Use the same steps as in P.4.1. above to configure a header parameter.

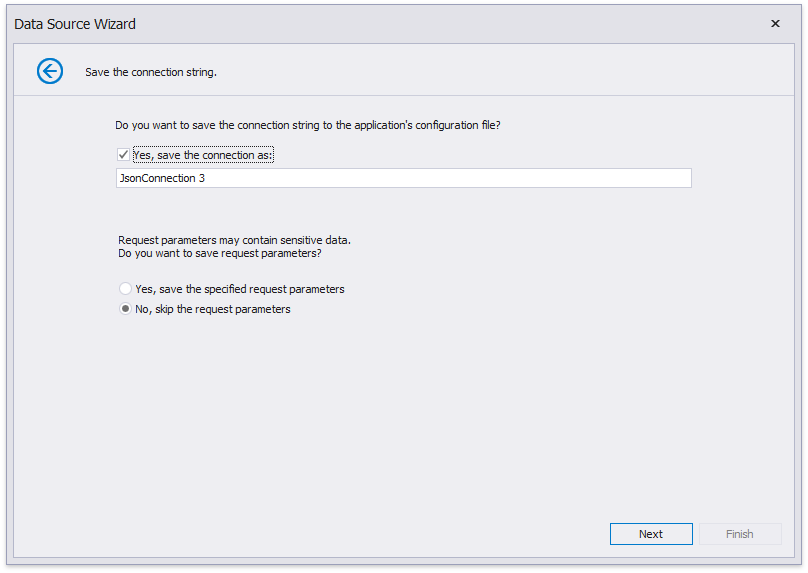
4.3. Choose whether to save the created connection string to the application’s configuration file. If not, the connection parameters are saved to the report’s definition.

Tip
- If the specified path, query, and header parameters do not contain sensitive data, you can save them with the connection parameters.
- Otherwise, the path, query, and header parameters are used once to retrieve JSON data to an object in memory. This object is accessible until you close the Report Designer. Specify the unsaved params in code (for instance, when the report is initialized for preview or when the DataSourceDemanded event occurs).
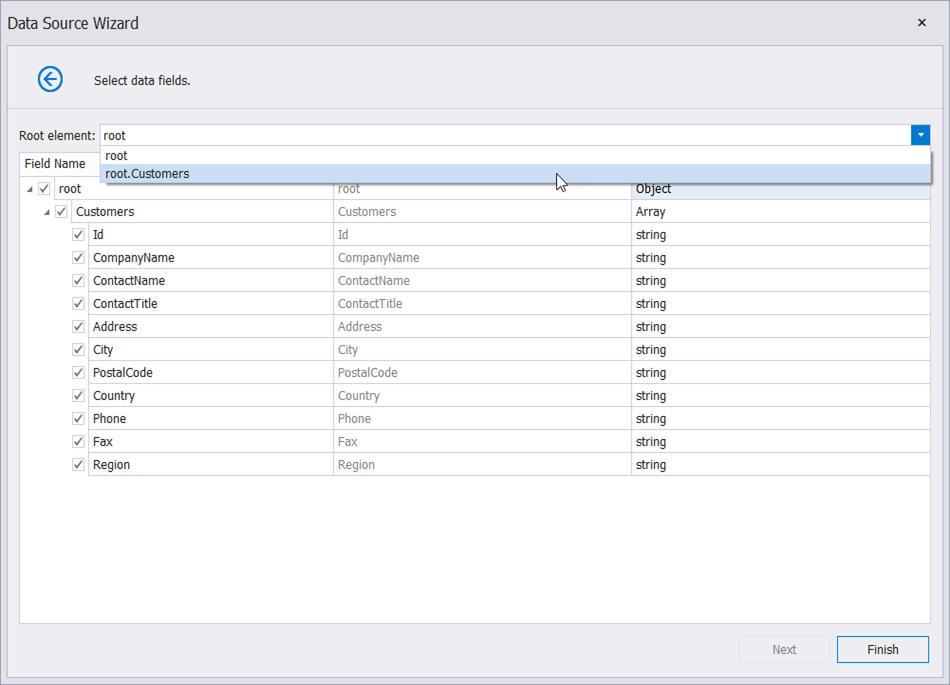
On the next page, the wizard shows the structure of your JSON data. You can choose whether to include all records (root) or a subset of them in the datasource’s final set of records.

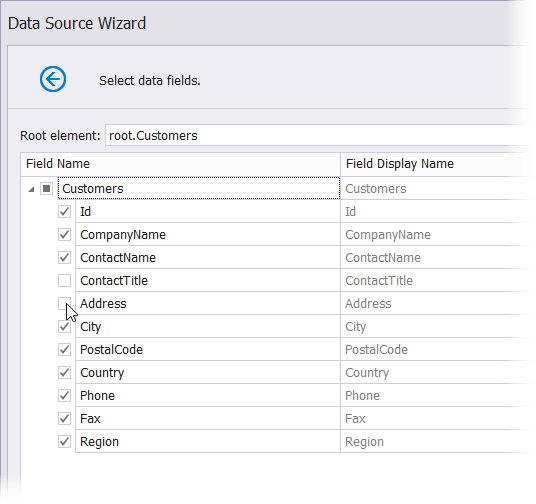
Uncheck data fields that you do not want to include in your report.

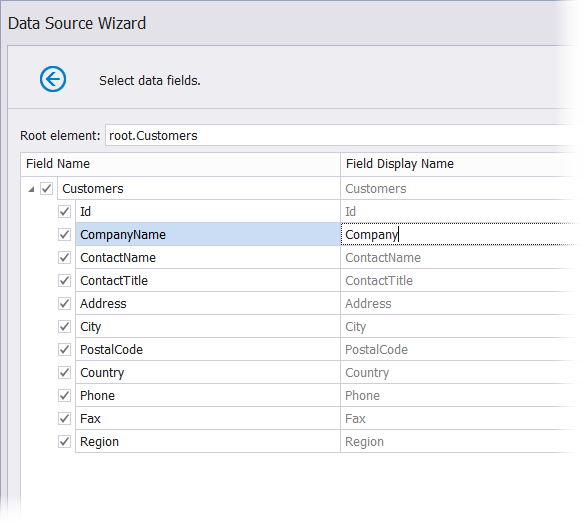
Assign a title to a field’s Field Display Name column if you want to use this title as a default field name.

The JSON Data Source Wizard analyzes only the first 100 records to generate field types. If your JSON data contains more than 100 records, you can use all of them for type generation. For this, click the Analyze all records button.

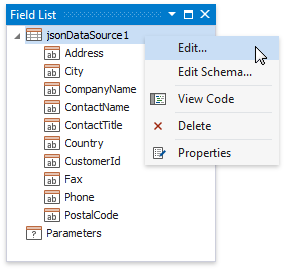
After you finish the wizard, it creates the JsonDataSource component. This component retrieves the checked data fields that the selected JSON element includes. The Field List reflects the data source structure.

Customize the JSON Data Source
Right-click the JsonDataSource component in the Field List or Report Explorer and choose Edit…. Specify another JSON data location and reconfigure data fields in the invoked wizard.

Customize the JSON Data Source Schema
Right-click the JsonDataSource component in the Report Explorer and choose Edit Schema… In the invoked wizard page, reconfigure data fields.

The Data Source Wizard scans the data in the first few lines of the JSON file and creates a schema based on this analysis. Sometimes there are more fields in the rows that were not scanned to create the schema. If you notice that the field you want is missing from the schema, you can increase the JsonDataSource.SchemaDiscoveryMaxItemCount value. The DevExpress.DataAccess.Web.IWizardJsonDataSourceSchemaDiscoveryInterceptor service allows you to intercept schema discovery actions that the Data Source Wizard performs, and specify the SchemaDiscoveryMaxItemCount value.