Register Predefined Data Sources (ASP.NET Core)
- 2 minutes to read
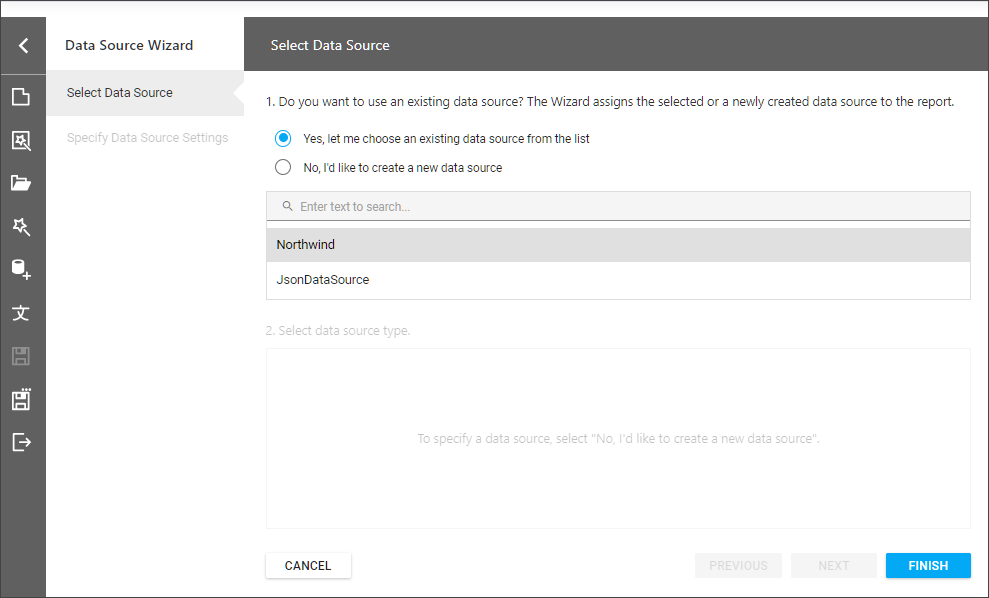
This document describes how to create predefined data sources for the End-User Report Designer in ASP.NET Core Applications. These predefined data sources are displayed when the user invokes the Data Source Wizard:

Open the HomeController.cs file and add the ReportDesigner action that creates a Report Designer model. The NWindConnectionString in the appsettings.json file specifies a connection to the sample Northwind database:
{
"ConnectionStrings": {
"NWindConnectionString": "XpoProvider=SQLite;Data Source=|DataDirectory|/Data/nwind.db"
}
}
using System;
using DevExpress.DataAccess.Json;
using DevExpress.DataAccess.Sql;
using DevExpress.XtraReports.Web.ReportDesigner.Services;
using Microsoft.AspNetCore.Mvc;
public class HomeController : Controller {
public IActionResult Index() {
return View();
}
// ...
public IActionResult ReportDesigner(
[FromServices] IReportDesignerModelBuilder reportDesignerModelBuilder,
[FromQuery] string reportName) {
// Create a SQL data source with the specified connection string.
SqlDataSource ds = new SqlDataSource("NWindConnectionString");
// Create a SQL query to access the Products data table.
SelectQuery query = SelectQueryFluentBuilder.AddTable("Products")
.SelectAllColumnsFromTable()
.Build("Products");
ds.Queries.Add(query);
ds.RebuildResultSchema();
// Create a JSON data source.
JsonDataSource jsonDataSource = new JsonDataSource();
Uri nwindUri = new Uri("https://raw.githubusercontent.com/" +
"DevExpress-Examples/DataSources/master/JSON/customers.json");
jsonDataSource.JsonSource = new UriJsonSource(nwindUri);
jsonDataSource.Fill();
reportName = string.IsNullOrEmpty(reportName) ? "TestReport" : reportName;
var designerModel = reportDesignerModelBuilder
.Report(reportName)
.DataSources(x =>
{
x.Add("Northwind", ds);
x.Add("JsonDataSource", jsonDataSource);
})
.BuildModel();
return View(designerModel);
}
}
The following code snippet binds a model to the Report Designer component in a View:
@model DevExpress.XtraReports.Web.ReportDesigner.ReportDesignerModel
@{
var designerRender = Html.DevExpress().ReportDesigner("reportDesigner")
.Height("100%")
.Bind(Model);
@designerRender.RenderHtml()
}
Important
JSON data sources use the System.Text.Json processing library. Set the DevExpress.DataAccess.Native.Json.JsonLoaderHelper.ProcessingLibrary property to NewtonsoftJson to use the Newtonsoft.Json library instead. Then, install the Newtonsoft.Json NuGet package.
When an end user adds one of the available data sources to a report, the data source object is cloned and its copy is assigned to the XtraReportBase.DataSource property. This is required to serialize the data source settings with the report layout data when the report is saved.