SvgFileDataAdapter Class
A data adapter that loads data from SVG files, and displays it on vector layers.
Namespace: DevExpress.Xpf.Map
Assembly: DevExpress.Xpf.Map.v24.1.dll
NuGet Package: DevExpress.Wpf.Map
Declaration
public class SvgFileDataAdapter :
CoordinateSystemDataAdapterBase,
ISvgPointConverterFactoryRemarks
SVG is a two-dimensional vector graphic format that uses an XML-based text format to describe images.
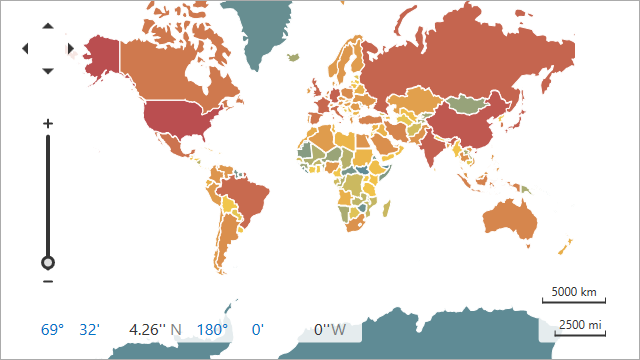
The image below shows a vector map loaded from an SVG file.

The following table lists supported SVG elements and related map items:
SVG element | Map item |
|---|---|
<circle> | |
<ellipse> | |
<line> | |
<path> | |
<polyline> | |
<polygon> | |
<rect> |
Note
The Map Control does not support the style element and style tag in the SVG markup.
Load Data
Follow the steps below to load data from an SVG file:
- Create a new SvgFileDataAdapter object.
- Use the SvgFileDataAdapter.FileUri property to specify the path to an SVG file.
- Assign the adapter to the VectorLayer.Data property.
<dxm:MapControl>
<dxm:VectorLayer>
<dxm:SvgFileDataAdapter FileUri="Data/countries.svg" />
</dxm:VectorLayer>
</dxm:MapControl>
Access and Customize Map Items
When vector items are loaded, the MapGeoDataAdapter.ShapesLoaded event occurs. Use the e.Shapes property to access loaded shapes.
<dxm:MapControl>
<dxm:VectorLayer>
<dxm:SvgFileDataAdapter FileUri="Data/countries.svg" ShapesLoaded="SvgFileDataAdapter_ShapesLoaded" />
</dxm:VectorLayer>
</dxm:MapControl>
private void SvgFileDataAdapter_ShapesLoaded(object sender, DevExpress.Xpf.Map.ShapesLoadedEventArgs e) {
foreach (MapPath item in e.Shapes) {
item.Fill = Brushes.Gray;
}
}
Use the MapControl.ZoomToFitLayerItems method to zoom a map to fit layer items.
<dxm:MapControl x:Name="mapControl">
<dxm:VectorLayer x:Name="vectorLayer" DataLoaded="VectorLayer_DataLoaded" >
<dxm:SvgFileDataAdapter FileUri="Data/countries.svg" />
</dxm:VectorLayer>
</dxm:MapControl>
private void VectorLayer_DataLoaded(object sender, DataLoadedEventArgs e) {
mapControl.ZoomToFitLayerItems(new LayerBase[] { vectorLayer });
}
You can change shape colors based on shape data. Refer to the following help topic for more information: Colorizers.
You can also group items of the same type. To do this, initialize the MapDataAdapterBase.Clusterer property with a clusterer.