Content Security Policy for Angular Apps
- 4 minutes to read
A Content Security Policy (CSP) is an additional layer of security built into most modern browsers. It allows the browser to recognize and mitigate certain types of risks, including Cross Site Scripting (XSS) and data injection attacks. These attacks include, but are not limited to, data theft, page spoofing, and malware distribution.
The CSP defines a list of policies/directives and initial values that specify which resources your site will allow/disallow.
To enable CSP, specify a Content-Security-Policy header or use the <meta> tag to explicitly define authorized functionality with CSP directives.
The following meta tag specifies minimum required directives for the DevExpress Web BI Dashboard:
<head>
<!--...-->
<meta http-equiv="Content-Security-Policy" content="default-src 'self';
img-src data: https: http:;
script-src 'self' 'unsafe-inline';
style-src 'self' 'unsafe-inline'; "/>
<!--...-->
</head>
default-src 'self';- Fallback for other fetch directives.
img-src data: https: http:;- Allows components to load specific images and document pages.
script-src 'self' 'unsafe-inline';- Allows only scripts loaded from the same source as the current page protected with CSP.
style-src 'self' 'unsafe-inline';- Allows the use of inline style elements.
Troubleshooting
Error with ‘unsafe-eval’ Directive
The use strict directive within scripts may generate a “Refused to evaluate a string as JavaScript because ‘unsafe-eval’ error is not an allowed source of script…” error.
To address this issue, include Knockout in the global scope, and use an alias to reference the Knockout library.
For Angular application:
- Set the skipLibCheck compiler option to
true. Add the Knockout library to the page:
<script src="https://cdnjs.cloudflare.com/ajax/libs/knockout/3.5.1/knockout-latest.js"></script>Create the
src/knockout_global.jsfile with the following content:module.exports = window['ko'];Specify paths in the tsconfig.json file:
{ //... "compilerOptions": { //... "paths": { "knockout": ["src/knockout_global.js"] }, //... }, //... }
Custom Templates Do Not Work
Custom templates are based on the Knockout JavaScript library. The Knockout library uses the data-bind attribute to render a value in the following manner — it generates a function as a JavaScript string and passes the string to the new Function constructor.
To function properly, Knockout templates require the script-src 'unsafe-eval' CSP directive.
Important
We do not recommend the inclusion of script-src 'unsafe-eval' directive in your content security policy. This directive may introduce a vulnerability as it enables script execution from a string on your page.
DevExpress components stores JavaScript functions related to data-bind attributes in the cache, thus eliminating the need to run the script on the page. Our components do not need the ‘unsafe-eval’ directive.
Follow the steps below to use custom templates.
Call the addToBindingsCache Function
To add a custom template to the function cache, call the addToBindingsCache function before the component is rendered. You can handle the BeforeRender event to call the function.
Example: DevExtreme Template
<div data-options="dxTemplate: { name: 'content' }"></div>Example: Knockout Binding
<div data-bind="text: text, attr: { title: text }"></div>
Use the CLI Utility
v22.2 ships with our @devexpress/analytics-core-cli CLI utility package. It includes the processBindings command. You can use this command to automatically generate a file with the code that calls the addToBindingsCache function to add your templates to the cache.
Run the following command to install the package:
npm i @devexpress/analytics-core-cli
To process custom templates, execute the following command:
node node_modules/@devexpress/analytics-core-cli/utils/processBindings <templates folder path> <result file path>
Command parameters are as follows:
- templates folder path
- A folder that contains template files (.HTML)
- result file path
- Path to the file being created
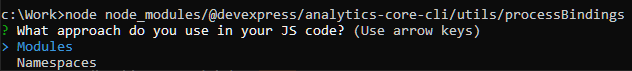
When prompted, select application type (Modules or Namespaces):

The generated file contains JavaScript code that must be run in the component’s BeforeRender event handler.