Manage Dashboard Parameters in WPF Dashboard Control
- 9 minutes to read
This topic describes how to specify dashboard parameter values in the UI and in code.
Change Parameter Values in the UI
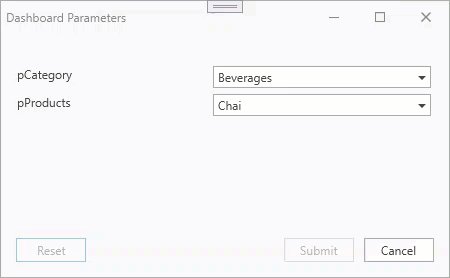
The DashboardControl provides a built-in Dashboard Parameters dialog, which allows users to change dashboard parameter values. This dialog is created automatically depending on the parameter type and its visibility settings.
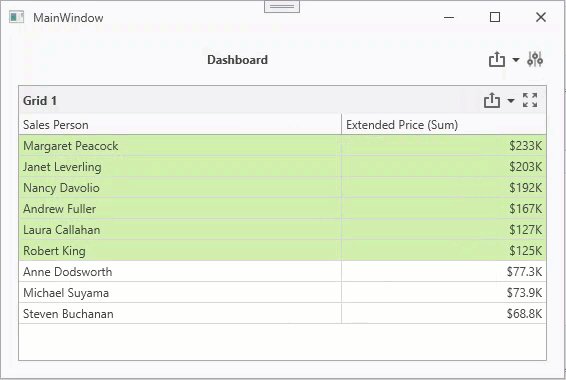
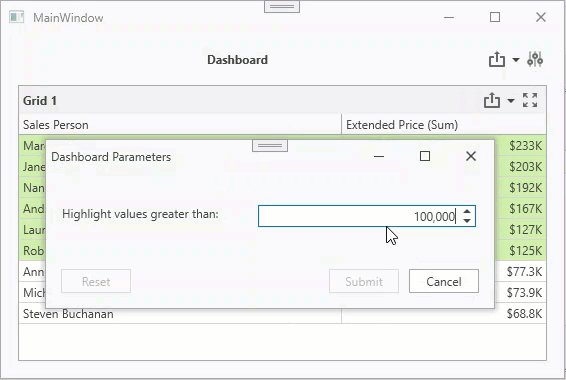
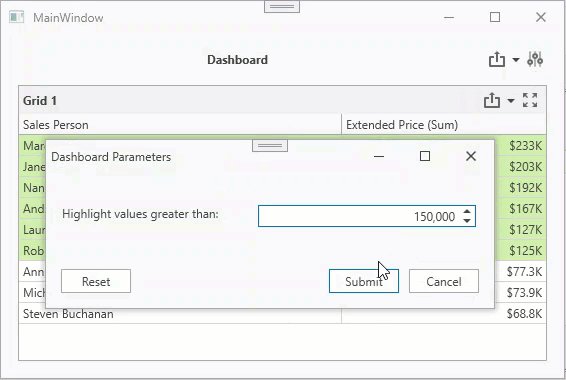
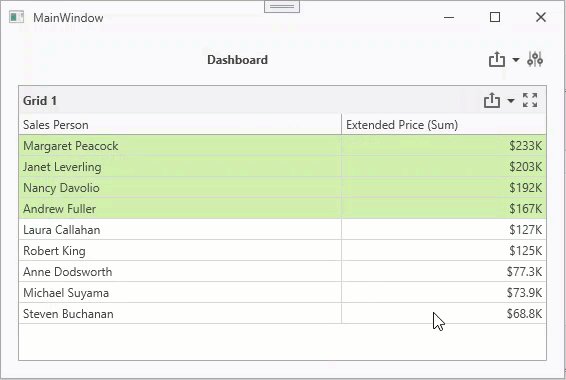
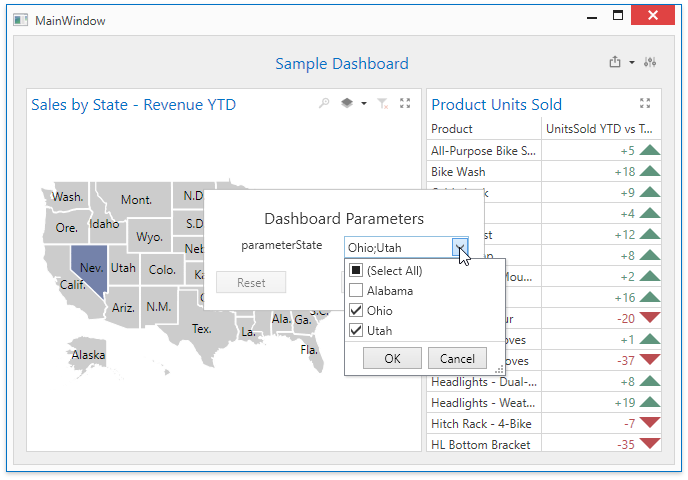
To invoke the Dashboard Parameters dialog in the DashboardControl, click the Parameters button in the dashboard title. Change parameter values in the Dashboard Parameters dialog and click the Submit button to apply the changes.
The following image shows how to invoke the Dashboard Parameters dialog and change the parameter value:

To reset changes to the default values, click the Reset button.
Use the ShowParametersButton property to show or hide the Parameters button. To specify a custom Dashboard Parameters dialog template, use the ParametersTemplate property.
Manage Parameters in Code
Create Dashboard Parameters
You can create dashboard parameters and specify parameter settings in the Dashboard Viewer.
Use the Dashboard.Parameters property of Dashboard to access a collection of dashboard parameters.
To add a new dashboard parameter in code, create a parameter with the required settings and add it to the collection of dashboard parameters:
Dashboard dashboard = new Dashboard();
dashboard.LoadFromXml(@"Dashboards\dashboard1.xml");
DashboardParameter parameter = new DashboardParameter("CategoryName", typeof(string), "Beverages");
dashboard.Parameters.Add(parameter);
The following code snippets show how to create dashboard parameters with different look-up settings.
- No Look-Up
- Static List
Use the StaticListLookUpSettings.Values property to specify the list of static values for the dashboard parameter.
- Dynamic List
Use the DynamicListLookUpSettings.DataSource property to specify the data source for the dashboard parameter. Specify the required settings for the dashboard parameter.
DynamicListLookUpSettings settings = new DynamicListLookUpSettings(); settings.DataSource = sqlDataSource; settings.DataMember = "Categories"; settings.ValueMember = "CategoryID"; settings.DisplayMember = "CategoryName"; settings.SortOrder = DimensionSortOrder.Descending; DashboardParameter parameter3 = new DashboardParameter("Parameter3", typeof(string), "1", "Select a category:", true, settings);
Refer to the following article for information on where dashboard parameters can be used: Reference Dashboard Parameters in WinForms.
Cascading Parameters
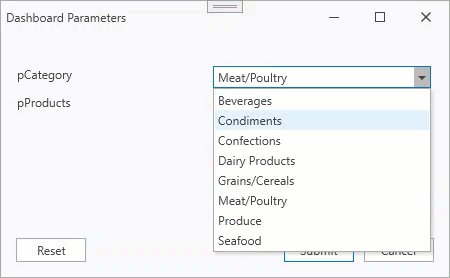
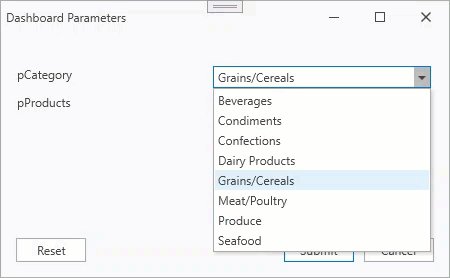
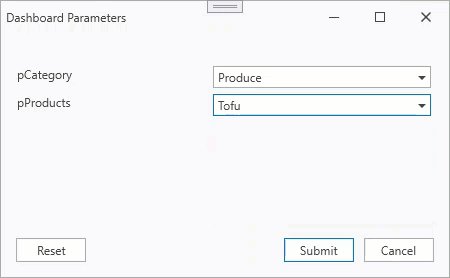
Create cascading parameters to filter a list of predefined parameter values based on values of another parameter. The following image illustrates cascading parameters where the pProducts parameter values are filtered by the selected pCategory:

In case of two parameters, the first parameter is used to filter the data source for the second parameter, the second parameter with dynamic list settings uses the data source filtered by the first parameter.
Create Cascading Parameters in Code
This section shows how to create cascading parameters in code in the WPF Dashboard Viewer. The snippet below does the following:
- Creates a dashboard.
- Creates an SQL Data Source with a Microsoft SQL Server database.
- Adds three queries (Categories, Products, Orders).
- The Categories query is used as a data source for the pCategory dashboard parameter.
- The Products query is filtered by the categoryQueryParam query parameter. The categoryQueryParam query parameter is bound to the pCategory dashboard parameter.
- The Orders query is filtered by the productsQueryParam query parameter. The productsQueryParam query parameter is bound to the pProducts dashboard parameter.
- Adds two dashboard parameters:
- The pCategory parameter is a dynamic-list parameter that uses the Categories query as a data source.
- The pProducts parameter is a dynamic-list parameter that uses the Products query as a data source.
- Creates a Grid dashboard item that the visualizes the filtered data from the Orders query.
using DevExpress.DashboardCommon;
using DevExpress.DataAccess.ConnectionParameters;
using DevExpress.DataAccess.Sql;
// ...
// Create a dashboard.
var dashboard = new Dashboard();
// Create an SQL Data Source.
MsSqlConnectionParameters msSqlParams = new MsSqlConnectionParameters();
msSqlParams.AuthorizationType = MsSqlAuthorizationType.Windows;
msSqlParams.ServerName = "localhost";
msSqlParams.DatabaseName = "Northwind";
DashboardSqlDataSource sqlDataSource = new DashboardSqlDataSource("Data Source 1", msSqlParams);
// Add queries.
SelectQuery queryCategories = SelectQueryFluentBuilder
.AddTable("Categories")
.SelectAllColumns()
.Build("Categories");
sqlDataSource.Queries.Add(queryCategories);
SelectQuery queryProducts = SelectQueryFluentBuilder
.AddTable("Products")
.SelectAllColumns()
.Filter("[Products.CategoryID] = ?categoryQueryParam")
.Build("Products");
queryProducts.Parameters.Add(new QueryParameter("categoryQueryParam", typeof(DevExpress.DataAccess.Expression), new DevExpress.DataAccess.Expression("?pCategory")));
sqlDataSource.Queries.Add(queryProducts);
SelectQuery queryOrders = SelectQueryFluentBuilder
.AddTable("Orders")
.Join("Order Details", SqlJoinType.Inner, "OrderID")
.Join("Products", SqlJoinType.Inner, "ProductID")
.SelectAllColumns()
.Filter("[Products.ProductID] = ?productsQueryParam")
.Build("Orders");
queryOrders.Parameters.Add(new QueryParameter("productsQueryParam", typeof(DevExpress.DataAccess.Expression), new DevExpress.DataAccess.Expression("?pProducts")));
sqlDataSource.Queries.Add(queryOrders);
dashboard.DataSources.Add(sqlDataSource);
// Create a Grid dashboard item.
var grid = new GridDashboardItem();
grid.DataSource = sqlDataSource;
grid.DataMember = "Orders";
grid.Columns.Add(new GridDimensionColumn(new Dimension("OrderDate", DateTimeGroupInterval.MonthYear)));
grid.Columns.Add(new GridDimensionColumn(new Dimension("ProductName")));
grid.Columns.Add(new GridMeasureColumn(new Measure("UnitPrice", SummaryType.Max)));
dashboard.Items.Add(grid);
// Assign the Dashboard to the Dashboard Control.
dashboardControl.Dashboard = dashboard;
// Create dashboard parameters.
dashboard.Parameters.Add(new DashboardParameter("pCategory", typeof(int), 1, string.Empty, true, new DynamicListLookUpSettings {
DataSource = sqlDataSource,
DataMember = "Categories",
ValueMember = "CategoryID",
DisplayMember = "CategoryName",
}));
dashboard.Parameters.Add(new DashboardParameter("pProducts", typeof(int), 1, string.Empty, true, new DynamicListLookUpSettings {
DataSource = sqlDataSource,
DataMember = "Products",
ValueMember = "ProductID",
DisplayMember = "ProductName",
}));
Change Parameter Values
Use the DashboardControl.CustomParameters event to change dashboard parameter values in the DashboardControl at runtime. For instance, you can forcibly change a parameter value when an end user changes this value in the Dashboard Parameters dialog.
The following code snippet shows how to change the dashboard parameter value (parameterState) at runtime:
private void DashboardViewer_CustomParameters(object sender, CustomParametersEventArgs e) {
var customParameter = e.Parameters.FirstOrDefault(p => p.Name == "parameterState");
if (customParameter != null) {
customParameter.Value = "Nevada";
}
}
Example - How to Manage Dashboard Parameters in Code
This example shows how to override a default or user-defined dashboard parameter value by changing it in the DashboardControl.CustomParameters event handler. The effective parameter value is hidden from the user. If you set the Visible property to false, the parameter is hidden from the Dashboard Parameters dialog.
In this example, the parameterState dashboard parameter is added to the dashboard in code. The Dashboard Parameters dialog displays a list of available parameter values and allows users to select a value from that list. The dashboard parameter itself is used to filter the data source.
In the DashboardControl.CustomParameters event handler, we can change the value provided by the user before it is passed to the query. In the resulting application, the value defined in the DashboardControl.CustomParameters event is in effect.

using System;
using DevExpress.Mvvm.DataAnnotations;
using DevExpress.Mvvm;
using DevExpress.Mvvm.POCO;
using System.Linq;
using DevExpress.DashboardCommon;
using System.Collections.Generic;
namespace WPF_Dashboard_CustomParameters.ViewModels {
[POCOViewModel]
public class MyViewModel {
protected MyViewModel() {
//Dashboard = new SampleDashboard();
Dashboard dashboard = new Dashboard();
dashboard.LoadFromXml("Data\\SampleDashboard.xml");
dashboard.Parameters.Add(CreateParameter());
dashboard.DataSources[0].Filter = "[State] In (?parameterState)";
Dashboard = dashboard;
}
public virtual DevExpress.DashboardCommon.Dashboard Dashboard { get; set; }
private DashboardParameter CreateParameter() {
DashboardParameter myDashboardParameter = new DashboardParameter();
StaticListLookUpSettings staticListLookUpSettings1 = new StaticListLookUpSettings();
myDashboardParameter.AllowMultiselect = true;
// Parameter values displayed in the look-up editor.
staticListLookUpSettings1.Values = new string[] { "Alabama", "Ohio", "Utah" };
myDashboardParameter.LookUpSettings = staticListLookUpSettings1;
myDashboardParameter.Name = "parameterState";
myDashboardParameter.Type = typeof(string);
// Default parameter value.
myDashboardParameter.Value = new List<string> { "Ohio", "Utah" };
return myDashboardParameter;
}
public void OnCustomParameters(DevExpress.DashboardCommon.CustomParametersEventArgs e) {
var customParameter = e.Parameters.FirstOrDefault(p => p.Name == "parameterState");
if (customParameter != null) {
// Actual value used when retrieving data from the data source.
customParameter.Value = "Nevada";
}
}
}
}
Manage Parameters in the Dashboard State
A dashboard state stores the changes resulting from user interactions - selected master filter values, drill-down levels, selected dashboard item layers, and current parameter values. Use the DashboardState.Parameters property to access dashboard parameters.
Refer to the following article for more information on the Dashboard States: Manage the Dashboard State.
The following code snippet illustrates how to add a parameter state to the entire dashboard state. To specify the initial dashboard state when loading a dashboard, use the SetInitialDashboardState event.
public MainWindow() {
InitializeComponent();
DashboardState state1 = CreateDashboardState();
dashboardControl.SetDashboardState(state1);
}
public DashboardState CreateDashboardState() {
DashboardState state = new DashboardState();
DashboardParameterState parameterState = new DashboardParameterState() {
Name = "CategoryNameParameter",
Type = typeof(string),
Value = "Beverages"
};
state.Parameters.Add(parameterState);
return state;
}
private void DashboardControl_SetInitialDashboardState(object sender, DevExpress.DashboardWpf.SetInitialDashboardStateWpfEventArgs e) {
e.InitialState = CreateDashboardState();
}