BootstrapTabControl Class
Represents a navigation control used to create tabbed interfaces.
Namespace: DevExpress.Web.Bootstrap
Assembly: DevExpress.Web.Bootstrap.v24.1.dll
NuGet Package: DevExpress.Web.Bootstrap
Declaration
[DXClientDocumentationProviderWeb("BootstrapTabControl")]
[ToolboxTabName("DX.24.1: Bootstrap Controls")]
public class BootstrapTabControl :
ASPxTabControl,
ISimpleRenderControl,
IBootstrapTabControlCssClassesOwnerRemarks
Note
The BootstrapTabControl control provides you with comprehensive client-side functionality implemented using JavaScript code:
- The control’s client-side equivalent is represented by the BootstrapClientTabControl object.
- On the client side, the client object can be accessed directly by the name specified via the ASPxTabControlBase.ClientInstanceName property.
- The available client events can be accessed by using the ASPxTabControlBase.ClientSideEvents property.
The control’s client-side API is enabled if the ASPxTabControlBase.EnableClientSideAPI property is set to true, or the ASPxTabControlBase.ClientInstanceName property is defined, or any client event is handled.
Use the tab control’s ASPxTabControlBase.AutoPostBack property to control whether any end-user manipulation with the control’s elements (tabs) requires posting back to the server side for further processing.
If you want to use a tabbed control with several pages that contain different controls, consider using the BootstrapPageControl.
Example
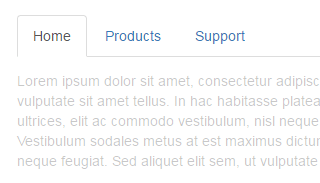
This example demonstrates the basic functionality of the Tab control.
- Initialize a new instance of the
BootstrapTabControlclass. - Add required tabs to the BootstrapTabControl.Tabs collection. Each tab item is represented by the BootstrapTab object.
The image below demonstrates the result:

<dx:BootstrapTabControl runat="server">
<Tabs>
<dx:BootstrapTab Text="Home">
</dx:BootstrapTab>
<dx:BootstrapTab Text="Products">
</dx:BootstrapTab>
<dx:BootstrapTab Text="Support">
</dx:BootstrapTab>
</Tabs>
</dx:BootstrapTabControl>