BootstrapColorEdit Class
Represents a control that allows end users to specify a color.
Namespace: DevExpress.Web.Bootstrap
Assembly: DevExpress.Web.Bootstrap.v24.1.dll
NuGet Package: DevExpress.Web.Bootstrap
Declaration
[DXClientDocumentationProviderWeb("BootstrapColorEdit")]
[ToolboxTabName("DX.24.1: Bootstrap Controls")]
public class BootstrapColorEdit :
ASPxColorEdit,
ISimpleRenderControl,
IBootstrapEditorCssClassesOwnerRemarks

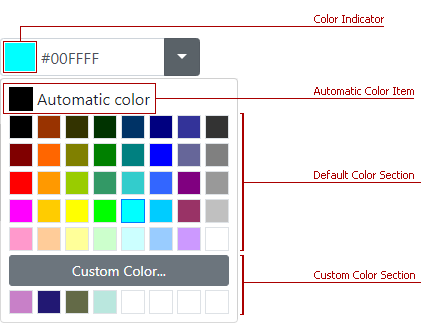
The Color Edit control allows end users to specify a color. They can pick a color from the drop-down palette or type any of the following values in the edit box:
- Longhand or shorthand hexadecimal color notations - #f0f, #D8D8D8;
- RGB values without an alpha channel - rgb(0,256,256);
- Standard HTML colors - red, green;
- Standard SVG colors.
To disable user input through the editor’s text box, set the AllowUserInput property to false. Use the Color / Value properties to specify the editor’s value in the color-based or text format, respectively.
Custom Color Picker and Custom Palettes
To show the Custom Color palette, set the EnableCustomColors property to true.
Use the Items property to change the colors in the drop-down palette.
Automatic Color Item
To show an Automatic Color Item at the top of the palette, set the EnableAutomaticColorItem property to true. The AutomaticColor property specifies the item’s color.
Caption, Help Text and Prompt Text
Use the Caption and the HelpText properties to specify the Color Edit’s caption and auxiliary help text, respectively.
Use the NullText property to display prompt text (watermark) in the editor’s edit box. The specified text is displayed when the editor’s value is null and the editor is not focused. The prompt text disappears when the editor is focused.
To specify whether the text should also be displayed in the focused state, use the NullTextDisplayMode property.
<dx:BootstrapColorEdit runat="server" NullText="Select a color" NullTextDisplayMode="UnfocusedAndFocused"/>
Note
The client-side equivalent of this editor control is the BootstrapClientColorEdit object. The editor’s client-side API is enabled if the EnableClientSideAPI property is set to true, the ClientInstanceName property is defined, or any client event is handled. Available client events can be accessed via the ClientSideEvents property.