BootstrapCardView Class
A server Card View control.
Namespace: DevExpress.Web.Bootstrap
Assembly: DevExpress.Web.Bootstrap.v24.1.dll
NuGet Package: DevExpress.Web.Bootstrap
Declaration
[DXClientDocumentationProviderWeb("BootstrapCardView")]
[ToolboxTabName("DX.24.1: Bootstrap Controls")]
public class BootstrapCardView :
ASPxCardView,
ISimpleRenderControl,
IBootstrapGridCssClassesOwnerRelated API Members
The following members return BootstrapCardView objects:
Remarks
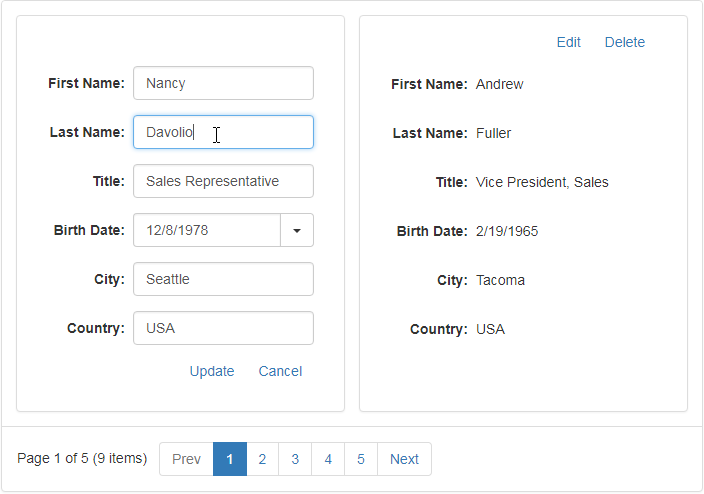
The BootstrapCardView is a data bound control designed to edit tabular information, representing it as a set of cards.

Columns
The BootstrapCardView control stores its columns within the BootstrapCardView.Columns collection. Data columns can be automatically created for each field in the data source when the BootstrapCardView is rendered, or created manually. This is controlled by the ASPxCardView.AutoGenerateColumns property.
By default, this property is set to true. This forces the BootstrapCardView to render each field from the data source as a data column. The order of columns is the same as the order of fields in the data source. To manually control which columns are to appear in the BootstrapCardView, set the ASPxCardView.AutoGenerateColumns property to false. In this case, you should manually add data columns to the BootstrapCardView.Columns collection.
Client-Side API
The BootstrapCardView control provides you with a comprehensive client-side functionality implemented using JavaScript code.
- Client Object - The control’s client-side equivalent is represented by the BootstrapClientCardView object.
- Accessing Client Object - On the client side, the client object can be accessed directly by the name specified using the ASPxGridBase.ClientInstanceName property.
- Client Events - The available client events can be accessed by using the BootstrapCardView.ClientSideEvents property.
The client-side API is always available for this control.