BootstrapAccordion Class
Represents the web navigation bar control.
Namespace: DevExpress.Web.Bootstrap
Assembly: DevExpress.Web.Bootstrap.v24.1.dll
NuGet Package: DevExpress.Web.Bootstrap
Declaration
[DXClientDocumentationProviderWeb("BootstrapAccordion")]
[ToolboxTabName("DX.24.1: Bootstrap Controls")]
public class BootstrapAccordion :
ASPxNavBar,
ISimpleRenderControlRelated API Members
The following members return BootstrapAccordion objects:
Remarks
Note
The BootstrapAccordion control provides you with comprehensive client-side functionality implemented using JavaScript code:
- The control’s client-side equivalent is represented by the BootstrapClientAccordion object.
- On the client side, the client object can be accessed directly by the name specified via the ASPxNavBar.ClientInstanceName property.
- The available client events can be accessed by using the ASPxNavBar.ClientSideEvents property.
The control’s client-side API is enabled if the ASPxNavBar.EnableClientSideAPI property is set to true, or the ASPxNavBar.ClientInstanceName property is defined, or any client event is handled.
Example
This example demonstrates the basic functionality of the Accordion control.
- Initialize a new instance of the
BootstrapAccordionclass. - Add required Accordion groups to the BootstrapAccordion.Groups collection.
- Populate each Accordion group with navigation items using the BootstrapAccordionGroup.Items property.
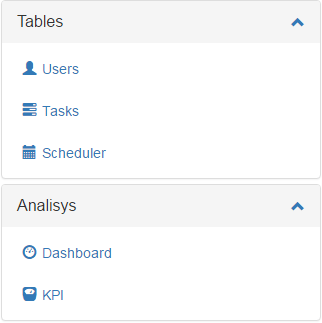
The image below shows the result:

<dx:BootstrapAccordion runat="server">
<Groups>
<dx:BootstrapAccordionGroup Text="Tables">
<Items>
<dx:BootstrapAccordionItem Text="Users" IconCssClass="fa fa-user">
</dx:BootstrapAccordionItem>
<dx:BootstrapAccordionItem Text="Tasks" IconCssClass="fa fa-tasks">
</dx:BootstrapAccordionItem>
<dx:BootstrapAccordionItem Text="Scheduler" IconCssClass="fa fa-calendar">
</dx:BootstrapAccordionItem>
</Items>
</dx:BootstrapAccordionGroup>
<dx:BootstrapAccordionGroup Text="Analysis">
<Items>
<dx:BootstrapAccordionItem Text="Dashboard" IconCssClass="fa fa-dashboard">
</dx:BootstrapAccordionItem>
<dx:BootstrapAccordionItem Text="KPI" IconCssClass="fa fa-percent">
</dx:BootstrapAccordionItem>
</Items>
</dx:BootstrapAccordionGroup>
</Groups>
</dx:BootstrapAccordion>
Inheritance
See Also