DiagramExtension Class
The Diagram extension.
Namespace: DevExpress.Web.Mvc
Assembly: DevExpress.Web.Mvc5.v24.1.dll
NuGet Package: DevExpress.Web.Mvc5
Declaration
Related API Members
The following members return DiagramExtension objects:
Remarks
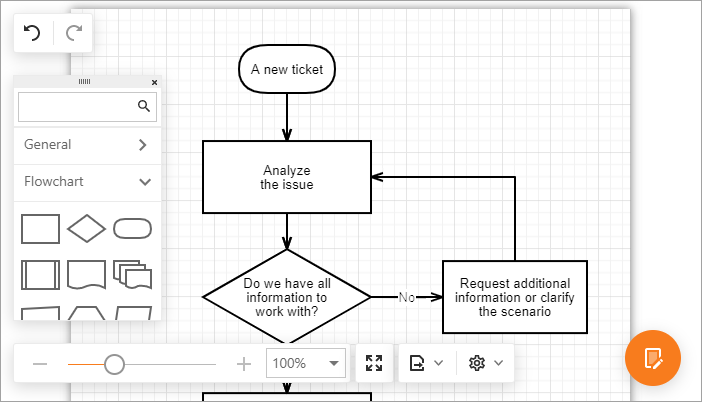
The Diagram extension’s (DiagramExtension) diagram editor allows you to create professional diagrams online. You can import a diagram data file or bind the extension to a data source.

Implementation Details
To declare the Diagram in a View, invoke the Diagram helper method. The method returns the Diagram extension object that is implemented by the DiagramExtension class. To configure the Diagram extension, pass the DiagramSettings object to the Diagram helper method as a parameter.
The MVCxClientDiagram class object represents the Diagram’s client counterpart.
Declaration
The following code illustrates how to add the Diagram to a view:
@Html.DevExpress().Diagram(settings => {
settings.Name = "Diagram";
}).GetHtml()
Bind to Data
The Diagram extension can create diagrams from hierarchical (tree-like) and graph data structures, and automatically arrange this data on the page.
The supported data structures are listed below.
Node and Edge Data Sources
If the information about nodes is maintained separately from the information about edges, bind the extension to data as follows.
- Bind the Diagram extension to two data sources (Bind(Object, Object)): one for shapes (nodeDataObject) and another for shape connectors (edgeDataObject).
- Add mapping information for a shape’s Key and a connector’s Key, FromKey and ToKey properties.
- Optionally specify other mapping properties for shapes and mapping properties for connectors.
@Html.DevExpress().Diagram(settings => {
settings.Name = "Diagram";
settings.BatchUpdateRouteValues = new { Controller = "DataBinding", Action = "NodesAndEdgesUpdate" };
settings.Mappings.Node.Key = "ID";
settings.Mappings.Edge.Key = "ID";
settings.Mappings.Edge.FromKey = "FromID";
settings.Mappings.Edge.ToKey = "ToID";
settings.SettingsAutoLayout.Type = DevExpress.Web.ASPxDiagram.DiagramAutoLayout.Layered;
settings.SettingsAutoLayout.Orientation = Orientation.Vertical;
}).Bind(Model.Objects, Model.Connections).GetHtml()
Tree-Like Data Structure
If a diagram has tree-like structure, and nodes are connected by Id - Parent Id relation, bind the extension to data as follows.
- Bind the Diagram extension to a data source (Bind(Object)).
- Specify the Key and ParentKey properties that allow the Diagram extension to transform the linear structure to hierarchical.
- Optionally specify other mapping properties for shapes.
@Html.DevExpress().Diagram(settings => {
settings.Name = "Diagram";
settings.BatchUpdateRouteValues = new { Controller = "DataBinding", Action = "LinearUpdate" };
settings.Mappings.Node.Key = "ID";
settings.Mappings.Node.ParentKey = "ParentID";
settings.SettingsAutoLayout.Type = DevExpress.Web.ASPxDiagram.DiagramAutoLayout.Tree;
}).Bind(Model).GetHtml()
Auto Layout
Use the SettingsAutoLayout property to specify the auto-layout algorithm and the diagram’s orientation.
If the SettingsAutoLayout.Type property is set to Auto, you can get shape coordinates from data source fields specified by the Left and Top properties.
Load and Save Diagram
You can import and export diagram data from/to a file on the server and client sides.
Note
The Diagram extension stores diagram data in its own text format. Do not modify data that the Export method returns, because a modified document may be loaded incorrectly.
Server Side
Use the Import(String) and Export() methods to load and save the diagram data in JSON format on the server side.
@Html.DevExpress().Diagram(settings => {
settings.Name = "Diagram";
}).Import(Model).GetHtml()
public ActionResult DiagramView() {
var content = System.IO.File.ReadAllText(MapPath("~/App_Data/diagram-flow.json"));
return View("DiagramView", "DiagramView", content);
}
Client Side
Use the Import(data) and Export methods to load and save the diagram data in JSON format on the client side.
<script type="text/javascript">
var diagramData;
</script>
@Html.DevExpress().Diagram(settings => {
settings.Name = "Diagram";
}).GetHtml()
@Html.DevExpress().Button(settings => {
settings.Name = "btnSave";
settings.Text = "Save";
settings.ClientSideEvents.Click = "function (s,e) {diagramData = Diagram.Export();}";
}).GetHtml()
@Html.DevExpress().Button(settings => {
settings.Name = "btnLoad";
settings.Text = "Load";
settings.ClientSideEvents.Click = "function (s,e) {Diagram.Import(diagramData);}";
}).GetHtml()
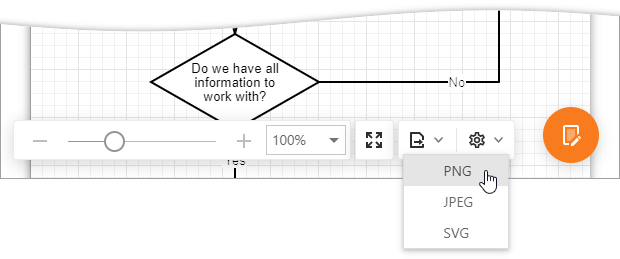
Export to PNG, JPEG, SVG
To export a diagram, call the ExportTo(format, callback) method. Users can click Export and select the file format to download a diagram in the corresponding image format.

Collapsible Shape Containers
Use horizontal and vertical containers to arrange shapes into collapsible groups.
You can load a diagram with containers from a data source. Use the ContainerKey property to specify the name of a data source field that provides a parent container’s key. Note, the parent container node must be of the VerticalContainer or HorizontalContainer type.

@Html.DevExpress().Diagram(settings => {
settings.Name = "Diagram";
settings.Mappings.Node.Key = "ID";
settings.Mappings.Node.ContainerKey = "ContainerID";
...
}).Bind(Model).GetHtml()
OrgChart Shapes
The Diagram extension ships with OrgChart shapes. An OrgChart shape can display an image. You can find these shapes in the Org Chart toolbox group.

When the Diagram extension is bound to a data source, use the ImageUrl property to specify the name of a field that provides a path to images.
@Html.DevExpress().Diagram(settings => {
settings.Name = "Diagram";
settings.SettingsToolbox.Groups.Add(g => {
g.Category = DevExpress.Web.ASPxDiagram.DiagramShapeCategory.OrgChart;
});
settings.Mappings.Node.Key = "ID";
settings.Mappings.Node.Type = "Type";
settings.Mappings.Node.Text = "Text";
settings.Mappings.Node.ImageUrl = "Picture";
...
}).Bind(Model.Items, Model.Links).GetHtml()
Custom Shapes
Use the CustomShapes property to extend the collection of built-in shapes with custom shapes. To add a custom shape category to the shape toolbox, use the SettingsToolbox property.
You can create a custom shape from scratch and specify its background image, shape size, text, etc. Alternatively, you can create a custom shape based on a default shape type and customize only the required settings, for instance the shape text.
Note, the Type property identifies custom shapes, therefore it must be specified and unique.
Base Type Shapes
Use the BaseType property to specify a base type for a shape.
@Html.DevExpress().Diagram(settings => {
settings.Name = "Diagram";
settings.SettingsToolbox.Groups.Add(g => {
g.Category = DiagramShapeCategory.Custom;
g.CustomCategoryName = "CategoryEmployees";
g.Title = "Employees";
g.DisplayMode = DiagramToolboxGroupDisplayMode.Texts;
});
settings.CustomShapes.AddRange(ViewBag.EmployeeShapes);
}).Import(Model).GetHtml()
public ActionResult CustomTextShapes() {
ViewBag.EmployeeShapes = GetEmployeesShapes();
...
}
static IEnumerable<DiagramCustomShape> GetEmployeesShapes() {
return EmployeesDataProvider.GetCompanyEmployees()
.Select(e => new DiagramCustomShape {
Type = "emp" + e.EmployeeID,
BaseType = DiagramShapeType.Rectangle,
DefaultText = e.FirstName + " " + e.LastName,
Category = "CategoryEmployees"
});
}
Shapes with Custom Background Images
Use the BackgroundImageUrl property to specify a background image for a shape.
Note
Shape images should be supplied as SVG files.
@Html.DevExpress().Diagram(settings => {
settings.Name = "Diagram";
settings.SettingsToolbox.Groups.Add(g => {
g.Category = DevExpress.Web.ASPxDiagram.DiagramShapeCategory.Custom;
g.CustomCategoryName = "hardware";
g.Title = "Hardware";
});
settings.CustomShapes.Add(c => {
c.Type = "internet";
c.Category = "hardware";
c.Title = "Internet";
c.BackgroundImageUrl = "../Content/customshapes/shapes/internet.svg";
c.BackgroundImageLeft = 0.15M;
c.BackgroundImageTop = 0;
c.BackgroundImageWidth = 0.7M;
c.BackgroundImageHeight = 0.7M;
c.DefaultWidth = 0.75M;
c.DefaultHeight = 0.75M;
c.DefaultText = "Internet";
c.AllowEditText = true;
c.TextLeft = 0;
c.TextTop = 0.7M;
c.TextWidth = 1;
c.TextHeight = 0.3M;
c.ConnectionPoints.Add(0.5M, 0);
c.ConnectionPoints.Add(0.9M, 0.5M);
c.ConnectionPoints.Add(0.5M, 1);
c.ConnectionPoints.Add(0.1M, 0.5M);
});
...
}).Import(Model).GetHtml()

Templates
Handle the CustomShapeCreateTemplate event to provide a template for custom shapes. The event argument’s item property provides access to the currently processed item. Add the template content, which must be presented as SVG elements, to the container property.
function onCustomShapeCreateTemplate(s, e) {
var department = getDepartment(e.item.key);
var svgNS = "http://www.w3.org/2000/svg"
var svgEl = document.createElementNS(svgNS, "svg");
svgEl.setAttribute("class", "template");
e.container.appendChild(svgEl);
var textEl = document.createElementNS(svgNS, "text");
textEl.setAttribute("class", "template-name");
textEl.setAttribute("x", "50%");
textEl.setAttribute("y", "50%");
textEl.textContent = department.DepartmentName;
textEl.onclick = function () {
var content = "<p>Department Name: <b>" + department.DepartmentName + "</b></p>" +
"<p>Budget: <b>$" + department.Budget + "</b></p>";
popup.SetContentHTML(content);
popup.Show();
};
svgEl.appendChild(textEl);
}
@Html.DevExpress().Diagram(settings => {
settings.Name = "diagram";
settings.ClientSideEvents.CustomShapeCreateTemplate = "onCustomShapeCreateTemplate";
...
}).Bind(Model).GetHtml()
@Html.DevExpress().PopupControl(settings => {
settings.Name = "popup";
...
}).GetHtml()
Simple View
Set the SimpleView option to true to enable Simple View mode. In Simple View mode, the extension does not divide the work area into pages and the diagram’s content occupies all the available area inside the extension.

@Html.DevExpress().Diagram(settings => {
settings.Name = "Diagram";
settings.SimpleView = true;
}).Import(Model).GetHtml()
Restrict Edit Operations
The Diagram allows you to restrict edit operations. To prohibit an operation, set the corresponding Allow{Operation} property to false. The RequestEditOperation event allows you to implement custom logic to determine whether an operation is allowed.
Read Only Mode
Set the ReadOnly property to true to prohibit edit operations.
@Html.DevExpress().Diagram(settings => {
settings.Name = "Diagram";
settings.ReadOnly = true;
}).Import(Model).GetHtml()
Diagram Tools
The table below lists the extension tools that can be customized with the corresponding settings properties.
| Tool | Settings Property |
|---|---|
| Context Toolbox | SettingsContextToolbox |
| Properties Panel | SettingsPropertiesPanel |
| Toolbox | SettingsToolbox |
@Html.DevExpress().Diagram(settings => {
settings.Name = "Diagram";
settings.SettingsContextToolbox.CustomCategoryName = "hardware";
settings.SettingsPropertiesPanel.Visibility = DevExpress.Web.ASPxDiagram.DiagramPanelVisibility.Visible;
settings.SettingsToolbox.Groups.Add(g => {
g.Category = DevExpress.Web.ASPxDiagram.DiagramShapeCategory.General;
});
settings.SettingsToolbox.Groups.Add(g => {
g.Category = DevExpress.Web.ASPxDiagram.DiagramShapeCategory.Custom;
g.CustomCategoryName = "hardware";
g.Title = "Hardware";
});
settings.CustomShapes.Add(c => {
c.Type = "internet";
c.Category = "hardware";
c.Title = "Internet";
...
}).Import(Model).GetHtml()
