ASPxVerticalGrid Class
A vertical grid control.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v24.1.dll
NuGet Package: DevExpress.Web
Declaration
Related API Members
The following members return ASPxVerticalGrid objects:
Remarks
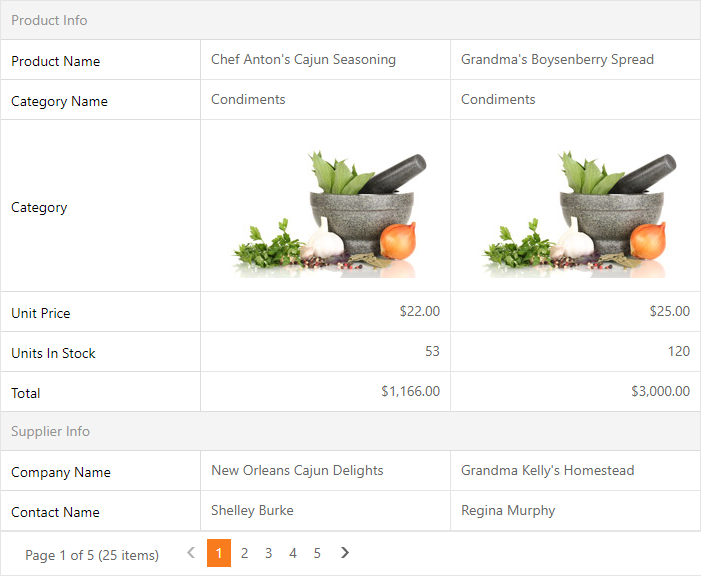
The ASPxVerticalGrid is a data bound control that displays data source fields as columns and records as rows in a table.

Create a Vertical Grid
Design Time
The ASPxVerticalGrid control is available on the DX.24.1: Data & Analytics toolbox tab in the Microsoft Visual Studio IDE.

Drag the control onto a form and customize the control’s settings, or paste the control markup in the page’s source code.
Note
To properly function, DevExpress controls require that special modules, handlers and options are registered in the the Web.config file. Switch the Microsoft Visual Studio IDE to the Design tab to automatically update the Web.config file with the required DevExpress information.
<dx:ASPxVerticalGrid ID="ASPxVerticalGrid1" runat="server" DataSourceID="SqlDataSource1"
KeyFieldName="SupplierID" Width="70%" >
<Rows>
<dx:VerticalGridCategoryRow Caption="Contact Information">
<Rows>
<dx:VerticalGridTextRow FieldName="CompanyName" VisibleIndex="1" />
<dx:VerticalGridTextRow FieldName="ContactName" VisibleIndex="2" />
</Rows>
</dx:VerticalGridCategoryRow>
<dx:VerticalGridCategoryRow Caption="Address Information">
<Rows>
<dx:VerticalGridTextRow FieldName="Country" VisibleIndex="3" />
<dx:VerticalGridTextRow FieldName="City" VisibleIndex="4" />
<dx:VerticalGridTextRow FieldName="Address" VisibleIndex="5" />
</Rows>
</dx:VerticalGridCategoryRow>
</Rows>
<SettingsPager Mode="ShowPager" PageSize="3"></SettingsPager>
</dx:ASPxVerticalGrid>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="Provider=Microsoft.Jet.OLEDB.4.0;
Data Source=|DataDirectory|\nwind.mdb;Persist Security Info=True" ProviderName="System.Data.OleDb"
SelectCommand="SELECT [SupplierID], [ContactName], [Country], [City], [Address], [CompanyName] FROM [Suppliers]">
</asp:SqlDataSource>
Run Time
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="Provider=Microsoft.Jet.OLEDB.4.0;
Data Source=|DataDirectory|\nwind.mdb;Persist Security Info=True" ProviderName="System.Data.OleDb"
SelectCommand="SELECT [SupplierID], [ContactName], [Country], [City], [Address], [CompanyName] FROM [Suppliers]">
</asp:SqlDataSource>
using DevExpress.Web;
using DevExpress.Data;
...
protected void Page_Load(object sender, EventArgs e) {
ASPxVerticalGrid verticalGrid1 = new ASPxVerticalGrid();
verticalGrid1.ID = "VerticalGrid1";
Page.Form.Controls.Add(verticalGrid1);
verticalGrid1.AutoGenerateRows = false;
verticalGrid1.DataSourceID = "SqlDataSource1";
verticalGrid1.KeyFieldName = "SupplierID";
verticalGrid1.Width = Unit.Percentage(80);
VerticalGridCategoryRow category1 = new VerticalGridCategoryRow("Contact Information");
VerticalGridTextRow row1 = new VerticalGridTextRow();
row1.FieldName = "CompanyName";
row1.VisibleIndex = 1;
VerticalGridTextRow row2 = new VerticalGridTextRow();
row2.FieldName = "ContactName";
row2.VisibleIndex = 2;
category1.Rows.Add(row1);
category1.Rows.Add(row2);
VerticalGridCategoryRow category2 = new VerticalGridCategoryRow("Address Information");
VerticalGridTextRow row3 = new VerticalGridTextRow();
row3.FieldName = "Country";
row3.VisibleIndex = 3;
VerticalGridTextRow row4 = new VerticalGridTextRow();
row4.FieldName = "City";
row4.VisibleIndex = 4;
VerticalGridTextRow row5 = new VerticalGridTextRow();
row5.FieldName = "Address";
row5.VisibleIndex = 5;
category2.Rows.Add(row3);
category2.Rows.Add(row4);
category2.Rows.Add(row5);
verticalGrid1.Rows.Add(category1);
verticalGrid1.Rows.Add(category2);
verticalGrid1.SettingsPager.Mode = VerticalGridPagerMode.ShowPager;
verticalGrid1.SettingsPager.PageSize = 3;
}
KB Article: How to create controls dynamically
Client-Side API
Availability | Available by default. |
Client object type | |
Access name | |
Events |
Data Binding
The ASPxVerticalGrid works only in bound mode. You can bind the vertical grid to any standard data source type: SqlDataSource, ObjectDataSource, XmlDataSource, AccessDataSource, and SiteMapDataSource.
Use the ASPxVerticalGrid.KeyFieldName property to set a data source’s key field name. The ASPxVerticalGrid.DataSourceID and ASPxVerticalGrid.DataSource properties specify the data source’s ID and the data source object, respectively.
ASPxVerticalGrid.DataSourceID:
<dx:ASPxVerticalGrid ID="ASPxVerticalGrid1" runat="server" DataSourceID="SqlDataSource1"
KeyFieldName="SupplierID" Width="70%" >
<Rows>
<dx:VerticalGridCategoryRow Caption="Contact Information">
<Rows>
<dx:VerticalGridTextRow FieldName="CompanyName" VisibleIndex="1" />
<dx:VerticalGridTextRow FieldName="ContactName" VisibleIndex="2" />
</Rows>
</dx:VerticalGridCategoryRow>
<dx:VerticalGridCategoryRow Caption="Address Information">
<Rows>
<dx:VerticalGridTextRow FieldName="Country" VisibleIndex="3" />
<dx:VerticalGridTextRow FieldName="City" VisibleIndex="4" />
<dx:VerticalGridTextRow FieldName="Address" VisibleIndex="5" />
</Rows>
</dx:VerticalGridCategoryRow>
</Rows>
<SettingsPager Mode="ShowPager" PageSize="3" />
</dx:ASPxVerticalGrid>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="Provider=Microsoft.Jet.OLEDB.4.0;
Data Source=|DataDirectory|\nwind.mdb;Persist Security Info=True" ProviderName="System.Data.OleDb"
SelectCommand="SELECT [SupplierID], [ContactName], [Country], [City], [Address], [CompanyName] FROM [Suppliers]">
</asp:SqlDataSource>
ASPxVerticalGrid.DataSource:
SqlDataSource dataSource1 = new SqlDataSource(@"Provider=Microsoft.Jet.OLEDB.4.0;
Data Source=|DataDirectory|\nwind.mdb;Persist Security Info=True",
"SELECT [SupplierID], [ContactName], [Country], [City], [Address], [CompanyName] FROM [Suppliers]");
dataSource1.ProviderName = "System.Data.OleDb";
dataSource1.ID = "DataSource1";
...
vgrid.DataSource = dataSource1;
vgrid.KeyFieldName = "SupplierID";
vgrid.DataBind();
...
Database Server Mode
The vertical grid supports database server mode. In this mode, the control loads only required items to the server memory and implements data-aware operations (for example, filtering) at the database level.
Unbound Rows
The control supports unbound rows that are not bound to any data source field. Use the CustomUnboundRowData event or specify the VerticalGridDataRow.UnboundExpression property to populate an unbound row with data.
VerticalGridDataRow.UnboundExpression:
<dx:ASPxVerticalGrid ID="VerticalGrid" runat="server" DataSourceID="SqlDataSource1"
KeyFieldName="SupplierID" >
<Rows>
<dx:VerticalGridTextRow FieldName="UnitPrice" VisibleIndex="1" />
<dx:VerticalGridTextRow FieldName="Quantity" VisibleIndex="2" />
<dx:VerticalGridTextRow FieldName="Discount" VisibleIndex="4" />
<dx:VerticalGridTextRow FieldName="Total" UnboundType="Decimal"
UnboundExpression="UnitPrice*Quantity*(1-Discount)" />
</Rows>
</dx:ASPxVerticalGrid>
ASPxVerticalGrid.CustomUnboundRowData event:
<dx:ASPxVerticalGrid ID="VerticalGrid" runat="server" DataSourceID="SqlDataSource1"
KeyFieldName="SupplierID" OnCustomUnboundRowData="VerticalGrid_CustomUnboundRowData" >
<Rows>
<dx:VerticalGridTextRow FieldName="UnitPrice" VisibleIndex="1" />
<dx:VerticalGridTextRow FieldName="Quantity" VisibleIndex="2" />
<dx:VerticalGridTextRow FieldName="Discount" VisibleIndex="4" />
<dx:VerticalGridTextRow FieldName="Total" UnboundType="Decimal" />
</Rows>
</dx:ASPxVerticalGrid>
protected void VerticalGrid_CustomUnboundRowData(object sender,
ASPxVerticalGridRowDataEventArgs e) {
if (e.Row.FieldName == "Total") {
decimal unitPrice = Convert.ToDecimal(e.GetListSourceFieldValue("UnitPrice"));
int quantity = Convert.ToInt32(e.GetListSourceFieldValue("Quantity"));
decimal discount = Convert.ToDecimal(e.GetListSourceFieldValue("Discount"));
e.Value = unitPrice * quantity * (1 - discount);
}
}
Rows Management
The vertical grid displays data records as columns and data fields as rows.
Categories
The control allows you to group rows in categories (category rows). A category row (VerticalGridCategoryRow) stores its rows within the VerticalGridCategoryRow.Rows collection. Individual rows are objects of the VerticalGridDataRow, VerticalGridImageRow, VerticalGridHyperLinkRow types.
<dx:ASPxVerticalGrid ID="ASPxVerticalGrid1" runat="server" DataSourceID="SqlDataSource1"
KeyFieldName="SupplierID" Width="70%" >
<Rows>
<dx:VerticalGridCategoryRow Caption="Contact Information">
<Rows>
<dx:VerticalGridTextRow FieldName="CompanyName" VisibleIndex="1" />
<dx:VerticalGridTextRow FieldName="ContactName" VisibleIndex="2" />
</Rows>
</dx:VerticalGridCategoryRow>
<dx:VerticalGridCategoryRow Caption="Address Information">
<Rows>
<dx:VerticalGridTextRow FieldName="Country" VisibleIndex="3" />
<dx:VerticalGridTextRow FieldName="City" VisibleIndex="4" />
<dx:VerticalGridTextRow FieldName="Address" VisibleIndex="5" />
</Rows>
</dx:VerticalGridCategoryRow>
</Rows>
<SettingsPager Mode="ShowPager" PageSize="3"></SettingsPager>
</dx:ASPxVerticalGrid>
Fixed Rows
The vertical grid allows you to fix rows on the top side and display these rows onscreen when the rows’ total height exceeds the control height. Enable the vertical scrolling (Settings.VerticalScrollBarMode) and set a row’s Fixed property to true to fix the row.
<dx:ASPxVerticalGrid ID="ASPxVerticalGrid1" runat="server" DataSourceID="SqlDataSource1"
KeyFieldName="SupplierID" Width="70%" >
<Rows>
<dx:VerticalGridImageRow FieldName="PhotoUrl" Fixed="True" Caption="Photo"/>
<dx:VerticalGridDataRow FieldName="Model" Fixed="True" />
<!-- ... -->
</Rows>
</dx:ASPxVerticalGrid>
Truncate Cell Text
The vertical grid can truncate cell (‘…’) values if they do not fit the cells’ width ( AllowEllipsisInText).
<dx:ASPxVerticalGrid ID="ASPxVerticalGrid1" runat="server" DataSourceID="SqlDataSource1" >
<Rows>
<!-- ... -->
</Rows>
<SettingsBehavior AllowEllipsisInText="True" />
</dx:ASPxVerticalGrid>
Data Edit
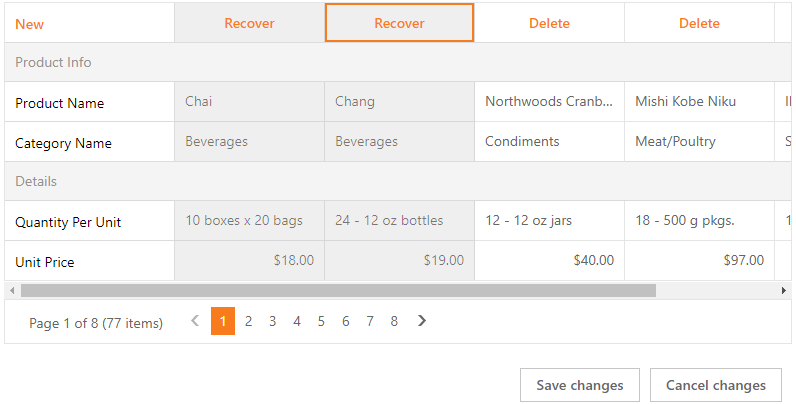
The vertical grid supports batch edit mode (Mode). In this mode, you can use in-line editors to edit control’s data. The vertical grid colors the modified cells in green. Deleted records are highlighted with gray and display the Recover command item.
<dx:ASPxVerticalGrid ID="ASPxVerticalGrid1" runat="server" >
<Rows>
<!-- ... -->
</Rows>
<SettingsEditing Mode="Batch" />
</dx:ASPxVerticalGrid>

Learn more | See demo
Data Management
Sort Data
You can sort data by an unlimited number of rows. Use the control’s AllowSort option to allow end users to sort the specified row or all rows in the vertical grid.
<dx:ASPxVerticalGrid ID="ASPxVerticalGrid1" >
<Rows>
<!-- ... -->
</Rows>
<SettingsBehavior AllowSort="False" />
</dx:ASPxVerticalGrid>
Filter Data
You can use the following UI elements to filter data:
Built-in Search Panel (See demo)
<dx:ASPxVerticalGrid ID="ASPxVerticalGrid1" > <!-- ... --> <SettingsSearchPanel Visible="True" /> </dx:ASPxVerticalGrid>Header Filter (See demo)
<dx:ASPxVerticalGrid ID="ASPxVerticalGrid1" > <!-- ... --> <Settings ShowHeaderFilterButton="true" /> </dx:ASPxVerticalGrid>Filter Control (See demo)
<dx:ASPxVerticalGrid ID="ASPxVerticalGrid1" > <!-- ... --> <Settings ShowFilterBar="Visible" /> <SettingsFilterControl ViewMode="VisualAndText" AllowHierarchicalColumns="true" /> </dx:ASPxVerticalGrid>
Data Summary
You can calculate aggregate functions against all values within a row. The ASPxVerticalGrid control offers 5 built-in aggregate functions. Use event handlers to implement custom aggregate functions.
The following summary types are available:
Total Summary - Add the ASPxVerticalGridSummaryItem object(s) to the TotalSummary collection.
<dx:ASPxVerticalGrid ID="ASPxVerticalGrid1" > <Rows> <!-- ... --> <dx:VerticalGridTextRow FieldName="UnitPrice" /> <dx:VerticalGridTextRow FieldName="Quantity" /> <dx:VerticalGridTextRow FieldName="Total" UnboundType="Decimal" UnboundExpression="UnitPrice * Quantity * (1 - Discount)" /> </Rows> <Settings ShowSummaryPanel="true" /> <TotalSummary> <dx:ASPxVerticalGridSummaryItem FieldName="Total" SummaryType="Sum" ValueDisplayFormat="<b>{0:c}</b>" /> </TotalSummary> </dx:ASPxVerticalGrid>Custom Summary - Set the ASPxVerticalGridSummaryItem.SummaryType property to Custom and handle the ASPxVerticalGrid.CustomSummaryCalculate event to calculate the custom summary.
<dx:ASPxVerticalGrid ID="ASPxVerticalGrid1" OnCustomSummaryCalculate="ASPxVerticalGrid1_CustomSummaryCalculate"> <Rows> <!-- ... --> <dx:VerticalGridTextRow FieldName="UnitPrice" /> <dx:VerticalGridTextRow FieldName="Quantity" /> </Rows> <Settings ShowSummaryPanel="true" /> <TotalSummary> <dx:ASPxVerticalGridSummaryItem FieldName="Total" SummaryType="Custom" ShowInColumn="UnitPrice" DisplayFormat="Total price for selected products: {0:c}" ValueDisplayFormat="{0}:c" /> </TotalSummary> </dx:ASPxVerticalGrid>
Validation
You can validate data in records and display error icons/messages for invalid fields.
Validate Records - RecordValidating
<dx:ASPxVerticalGrid ID="VerticalGrid" OnRecordValidating="VerticalGrid_RecordValidating" ... > <Rows> <!-- ... --> </Rows> <SettingsEditing Mode="Batch" /> </dx:ASPxVerticalGrid>protected void VerticalGrid_RecordValidating(object sender, ASPxVerticalGridDataValidationEventArgs e){ foreach (VerticalGridRow row in VerticalGrid.Rows){ VerticalGridDataRow dataRow = row as VerticalGridDataRow; if (dataRow == null) continue; if (e.NewValues[dataRow.FieldName] == null) e.Errors[dataRow] = "Value cannot be null."; } //... }Validate Edit Cells - ValidationSettings
<dx:ASPxVerticalGrid ID="VerticalGrid" runat="server" KeyFieldName="ProductID" ...> <Rows> ... <dx:VerticalGridTextRow FieldName="ProductName"> <PropertiesTextEdit> <ValidationSettings> <RequiredField ErrorText="Custom Error Text" IsRequired="true" /> </ValidationSettings> </PropertiesTextEdit> </dx:VerticalGridTextRow> ... </Rows> <SettingsEditing Mode="Batch" /> </dx:ASPxVerticalGrid>Custom Validation - EnableCustomValidation
<dx:ASPxVerticalGrid ID="VerticalGrid" runat="server" KeyFieldName="ProductID" ...> <Rows> ... <dx:VerticalGridComboBoxRow FieldName="CategoryID" Caption="Category Name"> <PropertiesComboBox ClientInstanceName="comboBox" ...> <ValidationSettings EnableCustomValidation="true" ValidateOnLeave="false" /> <ClientSideEvents TextChanged="onChanged" /> </PropertiesComboBox> </dx:VerticalGridComboBoxRow> </Rows> <SettingsEditing Mode="Batch" /> </dx:ASPxVerticalGrid>function onChanged(s, e) { if (comboBox.GetText() == 'Produce') { comboBox.SetIsValid(false); comboBox.SetErrorText('invalid value'); } }
Export
The vertical grid allows you to export data in the following formats: PDF, XLS, XLSX, RTF, DOCX.
<dx:ASPxVerticalGrid ID="VerticalGrid" runat="server" >
<Toolbars>
<dx:VerticalGridToolbar EnableAdaptivity="true">
<Items>
<dx:VerticalGridToolbarItem Command="ExportToXls" />
<dx:VerticalGridToolbarItem Command="ExportToXlsx" />
</Items>
</dx:VerticalGridToolbar>
</Toolbars>
<!-- ... -->
</dx:ASPxVerticalGrid>
Selection
You can use the UI elements (ShowSelectCheckbox, ShowSelectButton, SelectAllCheckboxMode) or APIs on the client and server side to select vertical grid records.
<dx:ASPxVerticalGrid ID="ASPxVerticalGrid1" >
<Rows>
<dx:VerticalGridCommandRow ShowSelectCheckbox="true" />
<!-- ... -->
</Rows>
</dx:ASPxVerticalGrid>
Built-In Pager
The vertical grid provides the built-in pager (SettingsPager) that enables users to navigate through data. The pager consists of navigation buttons: “next”, “last”, “previous”, “first”, “All”;
<dx:ASPxVerticalGrid ID="ASPxVerticalGrid1" >
<Rows>
<!-- ... -->
</Rows>
<SettingsPager PageSize="10" EnableAdaptivity="true" />
</dx:ASPxVerticalGrid>
Scroll Data
Use the Settings.HorizontalScrollBarMode and Settings.VerticalScrollBarMode properties to enable the horizontal and vertical scroll bars.
<dx:ASPxVerticalGrid ID="ASPxVerticalGrid1" >
<Rows>
<!-- ... -->
</Rows>
<Settings HorizontalScrollBarMode="Auto" VerticalScrollBarMode="Visible" />
</dx:ASPxVerticalGrid>
Customization Tools
Toolbar
The toolbar enables you to group the vertical grid’s commands. The vertical grid stores toolbars (VerticalGridToolbar) in its Toolbars collection. You can add or remove toolbars, change their availability and position, and populate them with toolbar items (VerticalGridToolbarItem).
<dx:ASPxVerticalGrid ID="ASPxVerticalGrid1" >
<Rows>
<!-- ... -->
</Rows>
<Toolbars>
<dx:VerticalGridToolbar>
<Items>
<dx:VerticalGridToolbarItem GroupName="View" Name="All" Text="Display all" Checked="true" />
<dx:VerticalGridToolbarItem GroupName="View" Name="Distinct" Text="Display differences" />
<dx:VerticalGridToolbarItem Command="ShowFilterEditor" BeginGroup="true" />
<dx:VerticalGridToolbarItem Command="ShowSearchPanel" BeginGroup="true" />
</Items>
</dx:VerticalGridToolbar>
</Toolbars>
</dx:ASPxVerticalGrid>
Appearance Customization
Templates
The vertical grid supports templates and allows you to customize its UI elements’ appearance and layout.
<dx:ASPxVerticalGrid ID="ASPxVerticalGrid1" >
<Rows>
<dx:VerticalGridTextRow FieldName="UnitPrice">
<DataItemTemplate>
<!-- ... -->
</DataItemTemplate>
</dx:VerticalGridTextRow>
</Rows>
</dx:ASPxVerticalGrid>
Conditional Formatting
You can apply format rules (the GridFormatConditionBase object descendants) to the vertical grid (FormatConditions) to customize the appearance of the records.
<dx:ASPxVerticalGrid ID="ASPxVerticalGrid1" >
<!-- ... -->
<FormatConditions>
<dx:VerticalGridFormatConditionTopBottom Rule="BottomItems" Threshold="10" FieldName="UnitPrice" Format="BoldText" />
<dx:VerticalGridFormatConditionTopBottom Rule="BottomItems" Threshold="10" FieldName="UnitPrice" Format="GreenText" />
<!-- ... -->
</FormatConditions>
</dx:ASPxVerticalGrid>