Resource Navigator
- 2 minutes to read
The Resource Navigator control is used to change the number of visible resources, and to scroll through the list of available resources. When it is displayed as a standalone control, its ASPxSchedulerRelatedControlBase.MasterControlID property should be set to the available ASPxScheduler control. The scheduler control can display the ResourceNavigator element only when the appointments are grouped by dates or resources (use the ASPxScheduler.GroupType property to specify grouping).

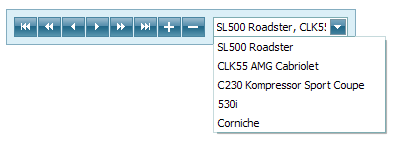
The Resource Navigator displays a set of buttons used for different movements in a resources list - to the first or last element, previous or next, a number of simultaneously visible resources (page) back or forward. Buttons with plus and minus signs are used to increase or decrease the number of resources displayed at once (the SchedulerViewBase.ResourcesPerPage property). The combo box selects the resource to display (or the first resource to display if the page shows several resources at one time).
Note
The built-in Resource Navigator cannot be used in the Agenda View.
To modify the properties which affect the appearance of the Resource Navigator, use the ASPxScheduler.ResourceNavigator to get access to the ResourceNavigator object. The following properties are accessible:
Visibility | To show or hide the Resource Navigator within the scheduler control, set the ResourceNavigator.Visibility property to ResourceNavigatorVisibility.Never or ResourceNavigatorVisibility.Always. When it is set to ResourceNavigatorVisibility.Auto, the resource navigator is displayed only when the SchedulerViewBase.ResourcesPerPage property is not equal to zero. |
Mode | Set the ResourceNavigatorProperties.Mode property to one of the following values to specify the Resource Navigator’s navigation mode.
|
Buttons | Use the boolean EnableFirstLast, EnablePrevNextPage, EnablePrevNext, EnableIncreaseDecrease properties to show or hide the corresponding buttons. |