Mobile Support
- 5 minutes to read
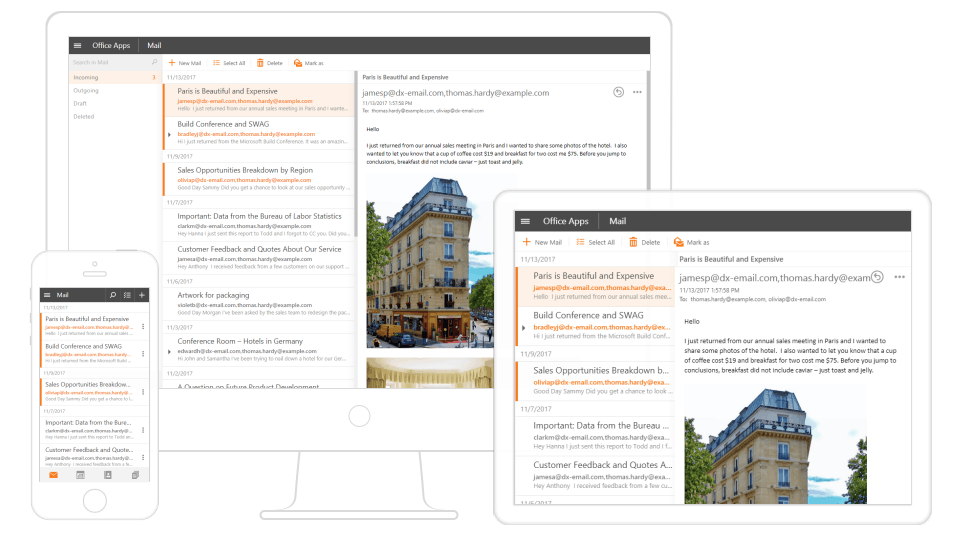
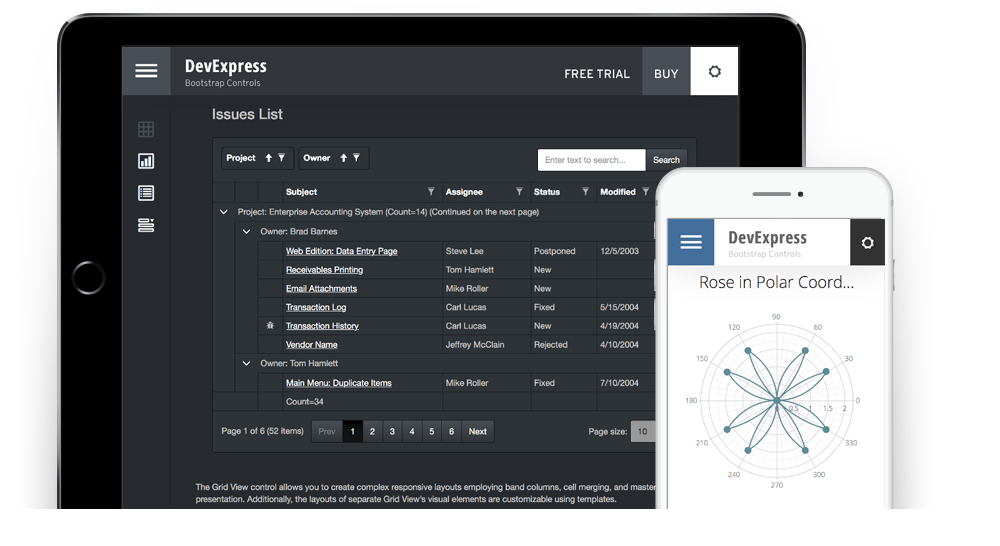
Mobile websites require touch-friendly UI elements and a layout that arranges content to fit within a mobile browser window. DevExpress ASP.NET controls provide features that change a standard control’s UI into a mobile-optimized version on demand. These capabilities allow you to create a page layout that targets both desktop and mobile devices.
You can use DevExpress ASP.NET controls to develop mobile websites.

Common Concepts
When you build a mobile web application, you should consider the following fundamental concepts:
Mobile-Friendly Layouts
A mobile-friendly layout should adjust to a browser’s width - regardless of size or orientation. Layouts need to be flexible so that content can display properly on different devices. You can use the following general approaches to create these adaptable layouts:
- Responsive web design - A common layout that resizes or reorders certain elements to fit the current window size.
- Adaptive web design - Different page layouts are displayed based on the current window size.
You can use DevExpress ASP.NET controls to create an adaptive layout, a responsive layout, or a combination of both layout types.
Viewport settings
A viewport is a web page’s visible portion within a browser. Some web pages do not fit within a mobile browser’s window, so the entire page is scaled down and displayed within the viewport - which forces end users zoom in on a portion of the page. Mobile-friendly layouts, however, are designed to display all content without scaling, so you must specify viewport settings to prevent this.
You can use the meta tag (within the HTML document’s head section) to configure the viewport. To prevent scaling, we recommend the following viewport settings:
<!DOCTYPE html>
<html>
<head>
...
<meta name="viewport" content="user-scalable=0, width=device-width, initial-scale=1.0, maximum-scale=1.0" />
...
</head>
<body>
...
</body>
</html>
These settings stretch page content to the viewport width, and disable automatic and custom scaling.
To learn more about the viewport, refer to the following MDN document: Using the viewport meta tag to control layout on mobile browsers.
CSS 3 Media Queries
Media queries allow you to apply CSS styles based on viewport size. Use media queries to rearrange or display/hide elements when the viewport’s width (or height) is more or less than a specified value.
The code below is a simple media query applied to the CSS class:
@media screen and (max-width: 1024px) {
.hidden {
display: none;
}
}
Apply this class to a page element to hide it when the viewport’s width is less than 1024 pixels. Use the CssClass property to apply a CSS class to a DevExpress control (or a control element), as shown below:
<dx:ASPxButton runat="server" ID="button1" Text="Adaptive Button" CssClass="hidden"/>
Mobile-Friendly Controls
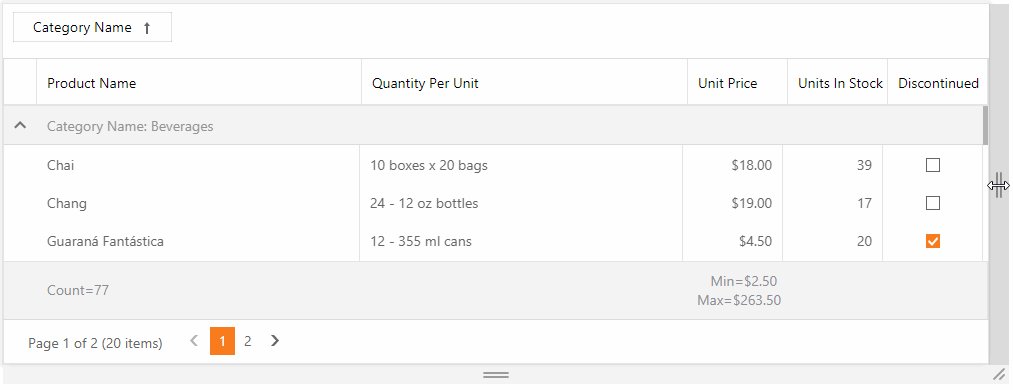
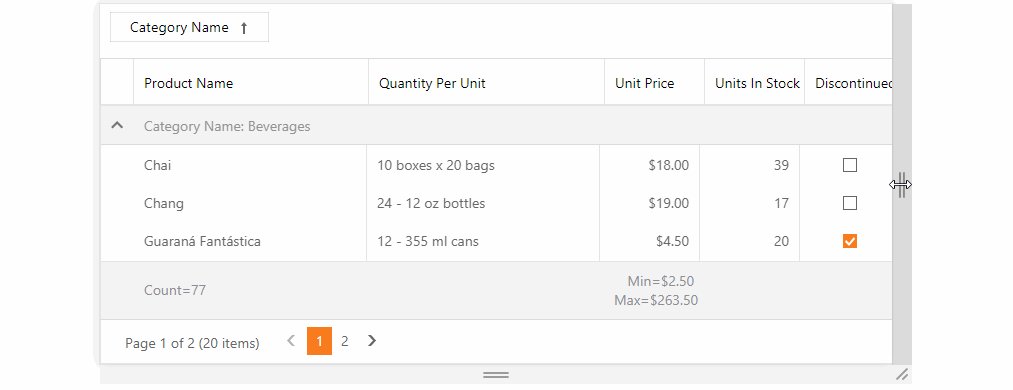
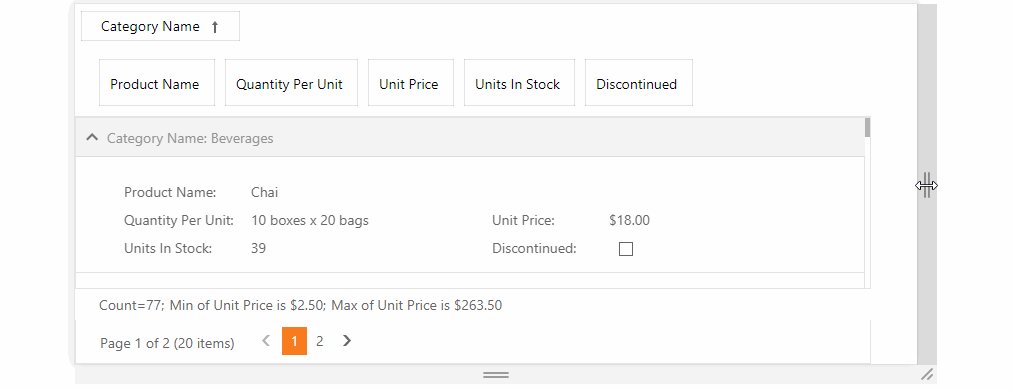
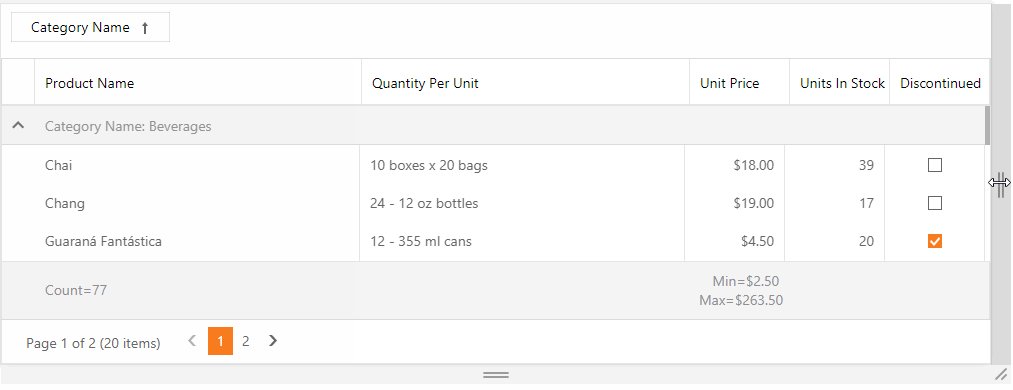
You can enable built-in adaptive modes for most DevExpress ASP.NET controls, which transforms them into mobile-friendly controls. These modes make the control’s UI (or a part of the UI, such as a toolbar or menu) touch-friendly, and update the control’s layout to fit within a mobile browser window. In the following example, the Grid View control changes its UI when a browser’s window becomes too narrow to display content in the default mode:

You can access a control’s mobile-friendly mode via its corresponding SettingsAdaptivity property (e.g., ASPxGridView.SettingsAdaptivity for the ASP.NET Web Forms Grid View). The table below lists demos that demonstrate mobile-friendly control capabilities and topics that describe functionality provided by the SettingsAdaptivity property for each control.
Control | Demos | Topic |
|---|---|---|
Grid View | ||
Card View | ||
Spreadsheet | ||
Rich Edit | ||
Scheduler | ||
Form Layout | ||
Menu | ||
Panel | ||
Ribbon | ||
HTML Editor | ||
Popup | ||
File Manager |
Note
Certain controls have structural elements with their own mobile-friendly settings. The control’s parent control exposes a detached SettingsAdaptivity property (e.g., GridCustomizationDialogPopupSettings.SettingsAdaptivity for the Grid View’s Customization Dialog). A control’s mobile-friendly functionality is described in the help topic of its parent control.
Bootstrap Support
If you include the Bootstrap library in your project, DevExpress ASP.NET Web Forms controls can be combined with Bootstrap’s predefined classes.
The DevExpress ASP.NET Subscription includes ASP.NET Web Forms Bootstrap controls and ASP.NET Core Bootstrap controls that support mobile-friendly Bootstrap themes and adaptive design.

Other Capabilities
The DevExpress ASP.NET Subscription includes additional tools and resources that can help you develop a mobile-friendly web application.
Template Gallery
The DevExpress ASP.NET Template Gallery provides a Responsive Web Application project template that you can use to create responsive web applications.
IF you wish to use DevExpress ASP.NET Web Forms Bootstrap controls, you can select the Bootstrap Web Application project template].
DevExpress Themes
DevExpress Themes contain the following mobile-friendly themes that include UI elements optimized for average fingertip size:
- iOS
- Material
- MaterialCompact
- Moderno
- Mulberry
- Office 365
You can also modify DevExpress Themes. For details on how to modify a theme, refer to the following help topic: Modifying Themes.