Basic Blazor Tutorial (Simple Project Manager Demo)
- 2 minutes to read
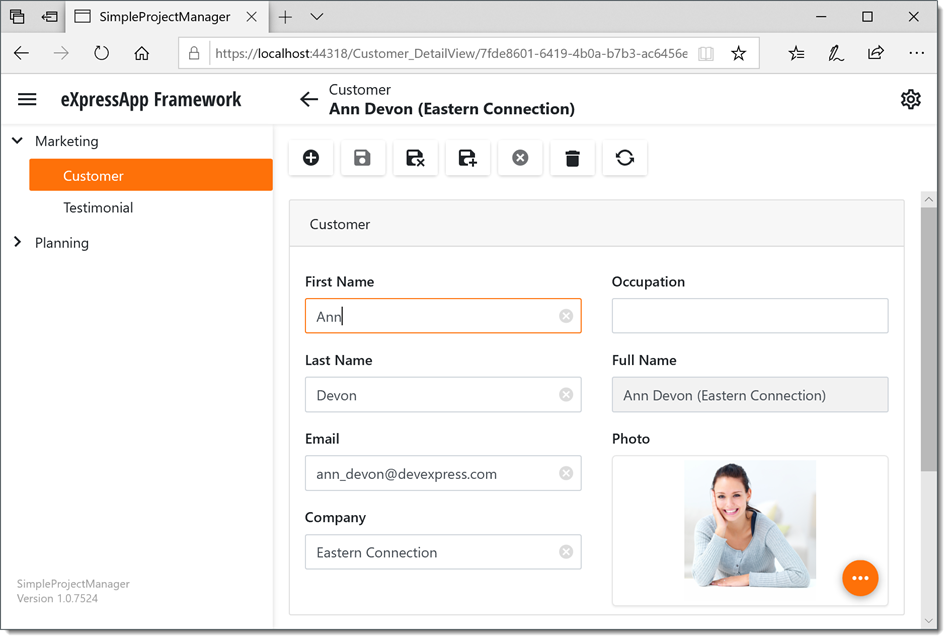
This tutorial explains how to create an XAF application that is used within a company department and can be opened in desktop and mobile browsers. It uses DevExpress Blazor UI controls for data presentation, and DevExpress XPO for data access.

This Blazor application can be used in the following scenarios:
- a user can view, search, create, update, and delete employees, projects and task data;
- a user can view, search, create, update, and delete customers and comments about a product to organize and provide data for a promotional website.
In this tutorial, you write the platform-agnostic code that affects application aspects that are not specific to the ASP.NET Core Blazor platform. XAF automatically generates UI screens and specifies database access.
Dependencies and Prerequisites
Before you start the tutorial, read this section and ensure that the following conditions are met:
- Visual Studio 2019 v16.8+ (with the ASP.NET and web development workload) is installed on your machine. You have basic experience of .NET framework development in this IDE.
- .NET 5.0 SDK is installed on your machine.
- A free 30-day trial version or a licensed version of DevExpress Universal Subscription is installed on your machine.
- You have basic knowledge of Object-relational mapping (ORM) concepts and the DevExpress XPO.
- Any RDBMS supported by the XPO ORM tool (see Database Systems Supported by XPO) is installed and accessible from your machine to store the application data (a LocalDB or SQL Server Express instance is recommended).
- You are familiar with XAF application architecture.
Tutorial’s Lessons
- Create an XAF Application - create a Blazor XAF application and specify its connection strings.
- Define the Data Model and Relationships - define the data model that serves as a base for the application’s CRUD UI.
- Customize the Application UI and Behavior - customize the auto-generated UI’s structure and metadata and implement custom user interaction.
- Reuse Implemented Functionality - add modules to your applications to enable additional functionality.
Learn More
- Try XAF demos.
- Visit the XAF home page.
- Follow the In-Depth Tutorial (Blazor Application)
Note
If you need assistance with your XAF application, submit a new ticket to the Support Center.