Maps Module Overview
- 5 minutes to read
The Maps Module allows you to display business objects on a map in ASP.NET and Mobile XAF applications.
Note
You can see the demonstration of the Maps Module in the ListEditors | Maps section of the Feature Center application that is shipped with XAF. The Feature Center demo is installed in %PUBLIC%\Documents\DevExpress Demos 19.2\Components\eXpressApp Framework\FeatureCenter by default. The ASP.NET version of this demo is available online at https://demos.devexpress.com/XAF/FeatureCenter/.
DevExpress Widgets Used by the Maps Module
- dxMap - displays raster maps.
- dxVectorMap - displays vector maps (is not supported by the Mobile platform).
Business Object Types Compatible with the Maps Module
The business class library does not supply built-in business classes supported by the Maps Module. This module should be used with your custom business classes that provide location information (e.g., Address, Office, Store, etc.). Implement one of the following interfaces declared in the DevExpress.Persistent.Base namespace in your custom business class (XPO persistent object or EF entity) to use this class with the Maps Module.
- IMapsMarker - declares properties of business objects that can be displayed as markers on a raster map.
- IAreaInfo - declares properties of business objects that can be displayed as an area on a vector map.
- IVectorMapsMarker - declares properties of business objects that can be displayed as a bubble marker on a vector map.
- IVectorMapsPieMarker - declares properties of business objects that can be displayed as a pie marker on a vector map.
For examples on implementing these interfaces, see their descriptions.
Maps Module Components
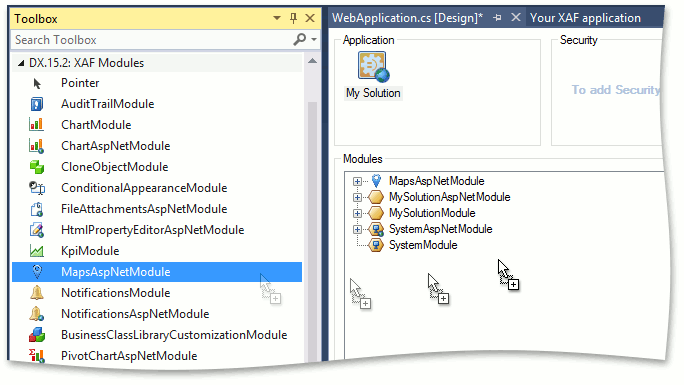
The Maps Module comprises a single ASP.NET-specific MapsAspNetModule and Mobile-specific MapsMobileModule components that can be added to corresponding application projects in the Application Designer.

Note
You can add modules to your application when you create a new XAF solution using the Solution Wizard. To do this, select modules in the Choose Extra Modules step.
- To add an extra module in code, add it to the XafApplication.Modules or ModuleBase.RequiredModuleTypes list (adding a reference to the module assembly is insufficient).
The Maps Module ships with the following List and Property editors.
| Platform | Editor | Editor’s Control | Description |
|---|---|---|---|
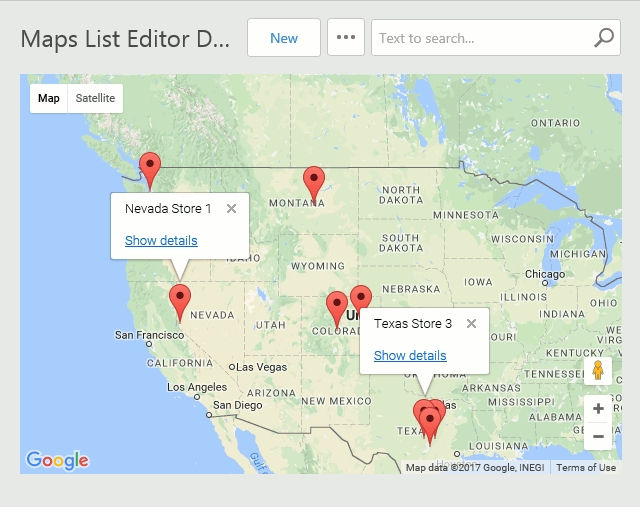
| Web | WebMapsListEditor | MapViewer | Used automatically in List Views for business objects supporting the IMapsMarker interface. Displays markers corresponding to List View’s objects on an interactive map using the dxMap widget. |
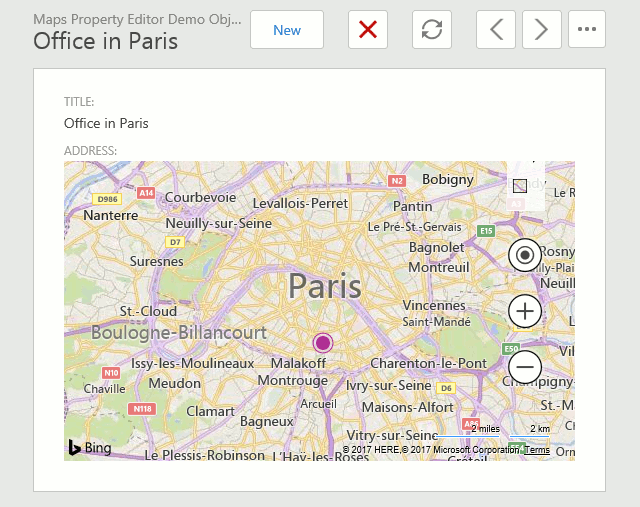
| Web | WebMapsPropertyEditor | MapViewer | Used automatically in Detail Views for reference properties of the IMapsMarker type. Displays a marker corresponding to the current property on an interactive map using the dxMap widget. |
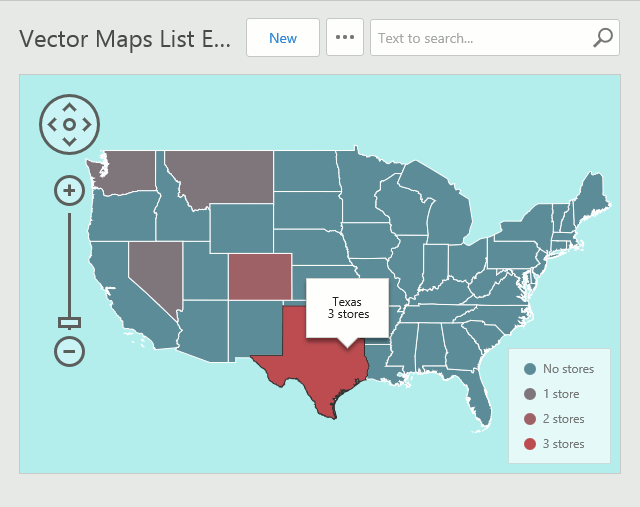
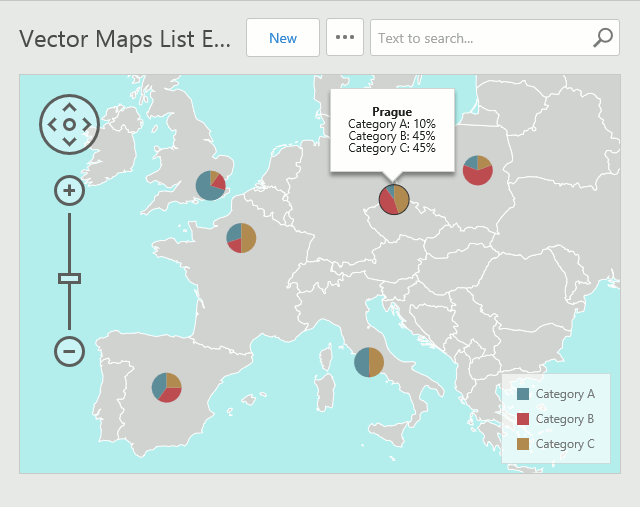
| Web | WebVectorMapsListEditor | VectorMapViewer | Used automatically in List Views for business objects supporting the IAreaInfo, IVectorMapsMarker or IVectorMapsPieMarker interface. Displays List View’s objects as areas, bubble markers or pie markers on an interactive vector map using the dxVectorMap widget. |
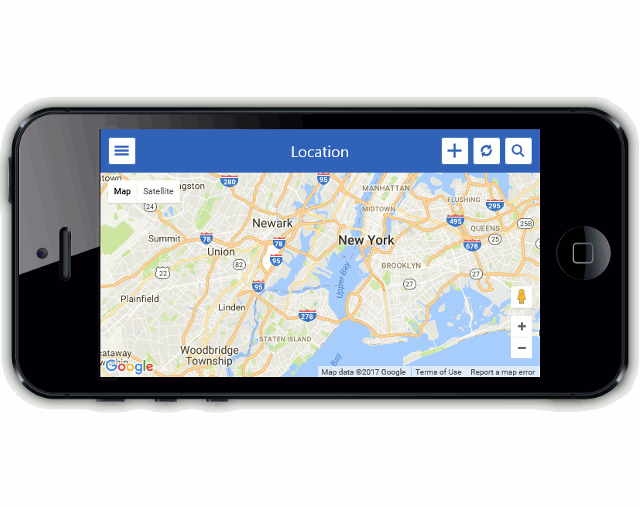
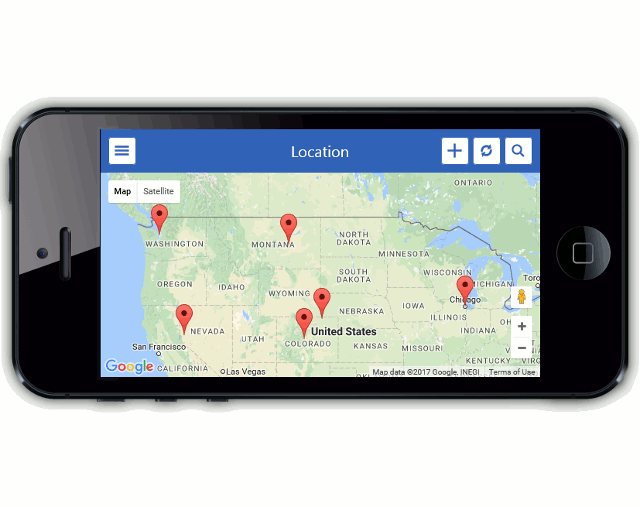
| Mobile | MobileMapsListEditor | Map | Used automatically in List Views for business objects supporting the IMapsMarker interface. Displays markers corresponding to List View objects on an interactive map using the dxMap widget. |
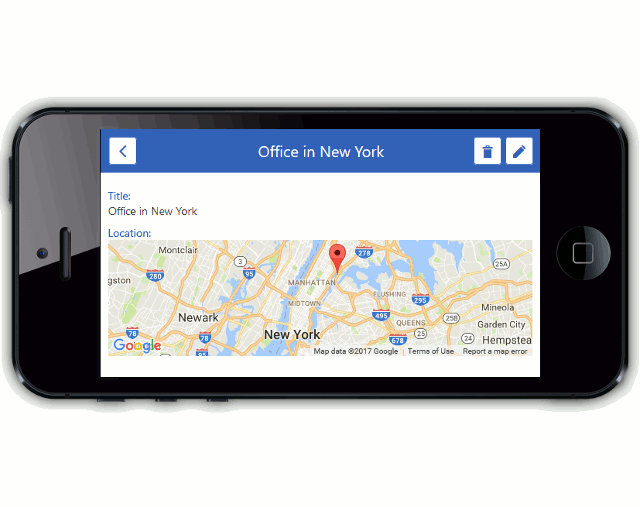
| Mobile | MobileMapsPropertyEditor | Map | Used automatically in Detail Views for reference properties of the IMapsMarker type. Displays a marker corresponding to the current property on an interactive map using the dxMap widget. |
Application Model Extensions
The Maps Module allows you to access map widget settings in the Model Editor. It extends the Application Model structure with the following nodes.
- IModelMapSettings - a MapSettings child node added to each Views | <ListView> and Views | DetailView | Items | ViewItem nodes. Properties of the MapSettings node specify the options of the dxMap widget when the WebMapsListEditor/WebMapsPropertyEditor is used for the current List View or View Item.
- IModelVectorMapSettings - a VectorMapSettings child node added to each Views | <ListView> node. Properties of the VectorMapSettings node specify the options of the dxVectorMap widget when the WebVectorMapsListEditor is used for the current List View.
- IModelMapSettings - a MobileMapSettings child node added to each Views | <ListView> and Views | DetailView | Items | ViewItem nodes. Properties of the MobileMapSettings node specify the options of the dxMap widget when the MobileMapsListEditor/MobileMapsPropertyEditor is used for the current List View/View Item.
Mobile Maps Module Specificities
- It is possible to set the current location using the built-in GetCurrentPosition Action.
- To create a new marker, long tap on a map. The latitude and longitude are automatically set in the opened Detail View.
- Refreshing a map does not occur automatically. Use the built-in RefreshMap Action to refresh a map after marker changes.
- The Map List View allows you to filter markers by their titles using the built-in FullTextSearch Action.