List View Data Access Modes
- 3 minutes to read
Choose Data Access Mode
Client is the default mode in WinForms and ASP.NET applications. The Server, ServerView, DataView, InstantFeedback, and InstantFeedbackView modes optimize how a List View loads and processes data in different scenarios.
- If you have a large number of objects to display in a List View, use Server or InstantFeedback mode.
- If objects you want to display in a List View have a complicated structure (for example, many reference properties), use DataView mode.
- If you have a large number of objects to display in a List View and these objects have complicated structure, use ServerView or InstantFeedbackView mode.
The following table explains the different modes:
Criteria | ||||||
|---|---|---|---|---|---|---|
Supported ORM | EF, XPO | EF, XPO | XPO | EF, XPO | EF, XPO | XPO |
Supported ListEditors | all | GridListEditor | ||||
Processed object | original object | original object | ||||
Columns available to operate | displayed columns and displayable properties from an original collection | displayed columns and displayable properties from an original collection | displayed columns and displayable properties from an original collection | |||
Objects loaded in the first request | all | displayed | displayed | all | displayed | displayed |
Asynchronous loading | not supported | not supported | not supported | not supported | supported | supported |
Non-persistent objects | supported | supported with limitations | supported with limitations | supported with limitations | supported with limitations | supported with limitations |
Once you select the mode, navigate to its topic for more information.
Non-Persistent Object Support Limitations
- In ServerView, DataView, and InstantFeedbackView modes, List Editors do not display non-persistent property values.
- In Server, ServerView, InstantFeedback, and InstantFeedbackView modes, List Editors do not support the filter, sort, and group operations with non-persistent properties.
To enable this functionality, implement non-peristent properties with the PersistentAlias (XPO) or Calculated (EF) attribute. For more information, refer to the KB article Is it possible to avoid the “Cannot query a data store using criterion (…)” error and be able to filter, sort and group by non-persistent fields in server mode?.
Specify Data Access Mode
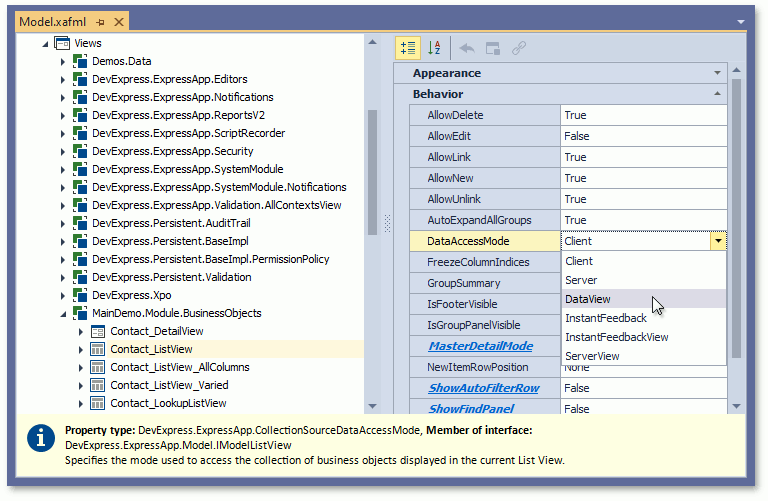
To specify a List View’s data access mode, invoke the Model Editor, navigate to the Views | <ListView> node, and set the IModelListView.DataAccessMode property to one of CollectionSourceDataAccessMode‘s values.

DataAccessMode‘s combo box displays only modes that are compatible with the selected List Editor (a node’s EditorType property). If you use a custom List Editor, specify its supported modes in the static DataAccessModeHelper.RegisterEditorSupportedModes method. Call this method from code executed at design time before the Model Editor is loaded (for example, from a Module’s constructor). Pass the List Editor’s type and a list of supported modes to this method. Otherwise, the Model Editor shows all modes for this List Editor.
using System.Collections.Generic;
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Utils;
// ...
public sealed partial class MySolutionWinModule : ModuleBase {
public MySolutionWinModule() {
// ...
DataAccessModeHelper.RegisterEditorSupportedModes(typeof(CustomListEditor),
new List<CollectionSourceDataAccessMode> { CollectionSourceDataAccessMode.Client, CollectionSourceDataAccessMode.Server });
}
// ...
}
To change data access mode for all List Views in an application (except for autogenerated nested List Views), invoke the Model Editor, navigate to the Options node, and specify its DataAccessMode property.
Note that you can use CollectionSource constructors with the dataAccessMode parameter when you create a List View’s collection source in code.