Collection Properties
- 2 minutes to read
XAF applications display collection properties in nested List Views. Different collection properties have different Actions in a UI.
Note
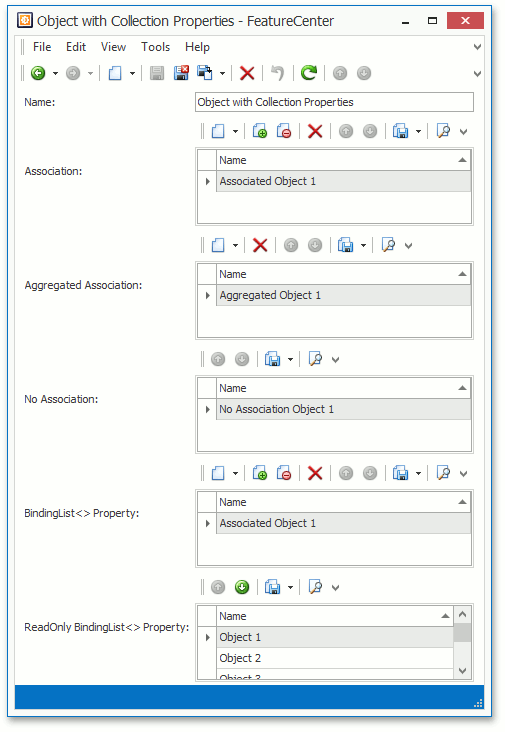
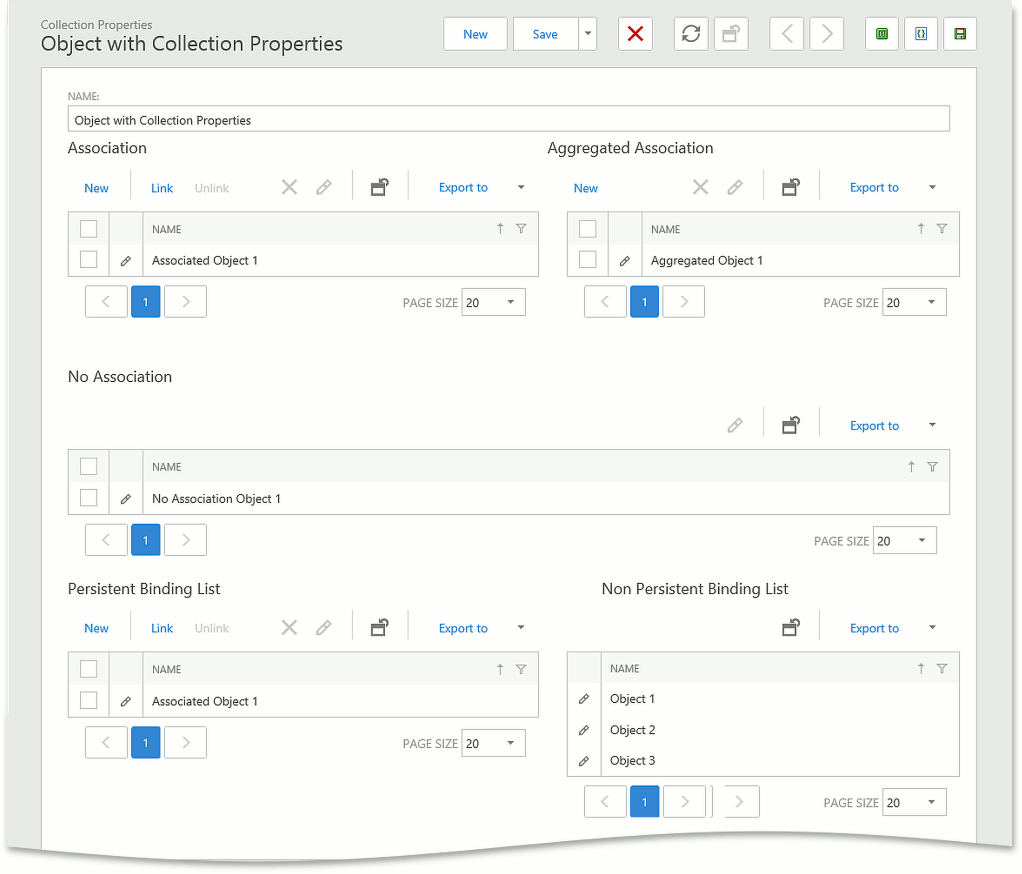
Refer to the Property Editors | Collection Properties section in the Feature Center demo installed with XAF to see Collection Property Editors in action. The Feature Center demo is installed in %PUBLIC%\Documents\DevExpress Demos 19.1\Components\eXpressApp Framework\FeatureCenter by default. The ASP.NET version of this demo is available online at https://demos.devexpress.com/XAF/FeatureCenter/.
Examples
Property Editors for Collection Properties
WinForms and ASP.NET applications use the ListPropertyEditor to display collection properties in the NestedFrameTemplateV2 and NestedFrameControlNew. The UI-independent ListPropertyEditor creates a Template and Frame that contains a List View. This List View uses the ListView.CollectionSource of the PropertyCollectionSource type. For more information on Templates, Frames, and Views refer to the UI Element Overview topic.
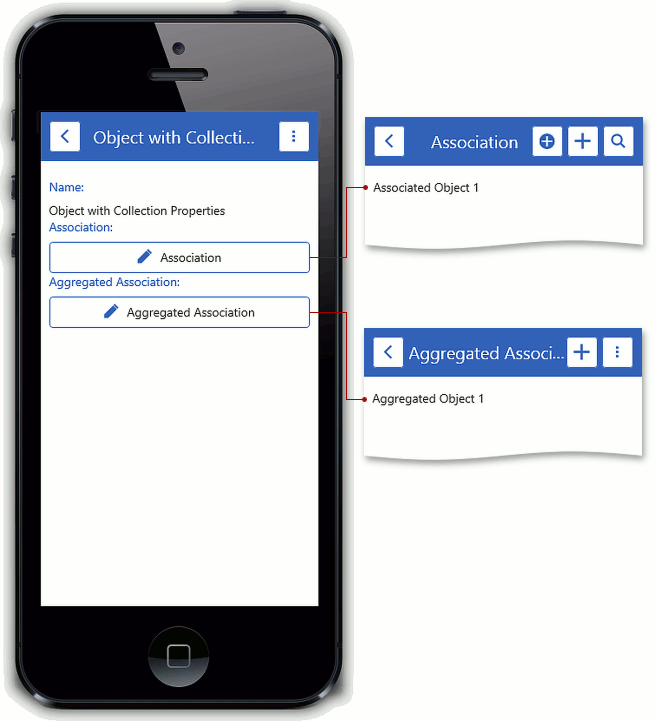
Mobile applications use the MobileLinkToListPropertyEditor to display collection properties in the MobileWindowTemplate.
Note
Mobile applications do not support collections of the BindingList type and non-associated collections.
In the Model Editor, set the IModelMemberViewItem.View property to a custom List View to use this View instead of the default one. You can also manage the New, Delete, Link, or Unlink Action’s visibility in the Model Editor. Set the List View’s AllowNew, AllowDelete, AllowLink, or AllowUnlink property to false to hide these Actions.