Test Validation Rules
- 6 minutes to read
The eXpressApp Framework supplies about a dozen various validation rule types. These validation rules have different properties, and it is often possible to make a mistake, for instance, by a typo that will change the behavior of a rule. To ensure that your validation rules behave as expected, it is recommended that you implement automatic testing. You can test validation rules in XAF via functional tests. This topic demonstrates how to implement such tests, using the EasyTest functional testing framework.
Tip
A complete sample project is available in the DevExpress Code Examples database at https://supportcenter.devexpress.com/ticket/details/e2473/how-to-test-validation-rules.
To see beginner’s step-by-step testing instructions, refer to the How to: Test an Action topic.
Suppose you have an Employee business class, which declares the Name and Age properties. Each Employee object is required to have a non-empty Name. This can be achieved by applying the RuleRequiredFieldAttribute attribute to the Name property. The Age value is required to be 18 or elder. So, the Age property is decorated by the RuleValueComparisonAttribute attribute. The following code snippet illustrates this. Note that it is recommended that you specify a rule identifier via an additional string constant. This eliminates the possibility of typing the identifier incorrectly in test.
using DevExpress.Persistent.Base;
using DevExpress.Persistent.BaseImpl;
using DevExpress.Persistent.Validation;
using DevExpress.Xpo;
// ...
[DefaultClassOptions, ImageName("BO_Employee")]
public class Employee : BaseObject {
public Employee(Session session) : base(session) { }
private string name;
[RuleRequiredField(EmployeeValidationRules.EmployeeNameIsRequired, DefaultContexts.Save)]
public string Name {
get { return name; }
set { SetPropertyValue(nameof(Name), ref name, value); }
}
private int age;
[RuleValueComparison(EmployeeValidationRules.EmployeeIsAdult, DefaultContexts.Save,
ValueComparisonType.GreaterThanOrEqual, 18)]
public int Age {
get { return age; }
set { SetPropertyValue(nameof(Age), ref age, value); }
}
}
public class EmployeeValidationRules {
public const string EmployeeNameIsRequired = "EmployeeNameIsRequired";
public const string EmployeeIsAdult = "EmployeeIsAdult";
}
CheckValidationResult Command
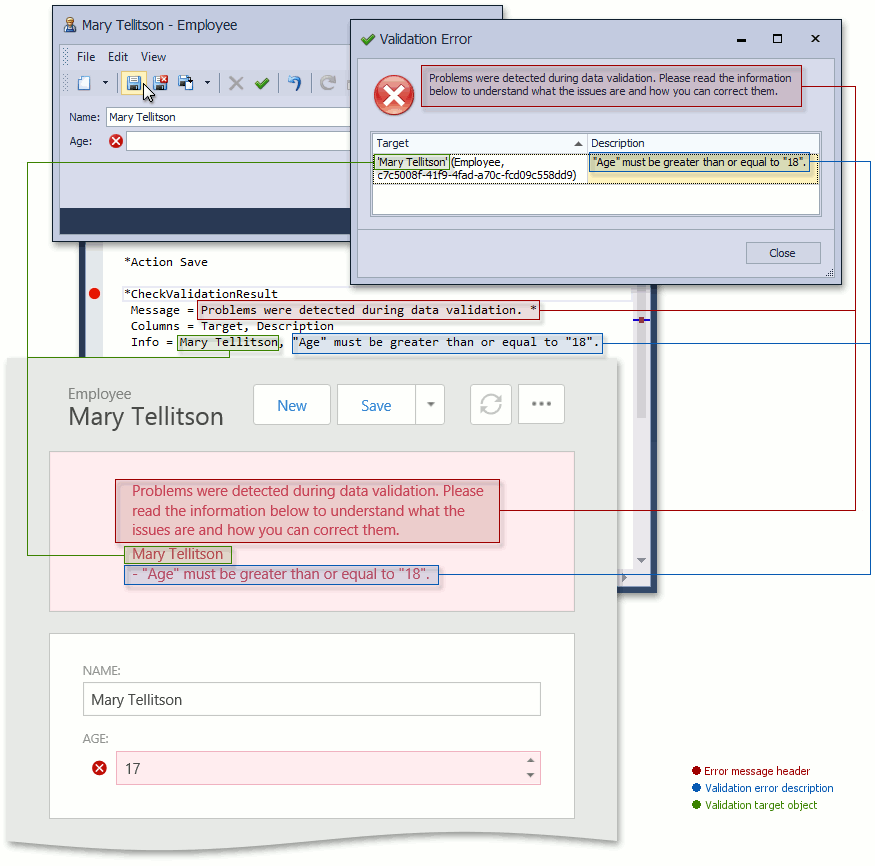
In Windows Forms application, the popup window is displayed when a validation error occurs. In an ASP.NET application, the validation results are displayed on the current page using the ErrorInfoControl (see the Error Messages on the Current Page (ErrorInfoControl) section of the Error Handling in ASP.NET Applications topic). To test both platforms in a single test script, you can use the CheckValidationResult EasyTest command. The image below illustrates the meaning of the command’s parameters in both platforms.

To test the Employee object’s validation rules, you can use the following EasyTest script.
#Application TestValidationWin
#Application TestValidationWeb
;Create a new Employee:
*Action Navigation(Employee)
*Action New
;Save it with initial property values (empty Name and zero Age):
*Action Save
;Test the validation result that is displayed when saving:
*CheckValidationResult
Message = Data Validation Error: *
Info = "Name" must not be empty.
Info = "Age" must be greater than or equal to "18".
;Close the error message:
*OptionalAction Close
;Specify a valid Name and invalid Age:
*FillForm
Name = Mary Tellitson
Age = 17
;Save an Employee with invalid Age:
*Action Save
;Test the validation result that is displayed when saving:
*CheckValidationResult
Message = Data Validation Error: *
Info = "Age" must be greater than or equal to "18".
;Close the error message:
*OptionalAction Close
;Specify a valid Age:
*FillForm
Age = 18
;Save a valid Employee:
*Action Save
;Check that an error is not displayed:
!CheckValidationResult
Message = ?*
Note the use of the OptionalAction command. It closes a validation result window in the Windows Forms application. This activity is optional as an ASP.NET application displays an error on the current page and there are no “Close” button.
HandleDialog Command
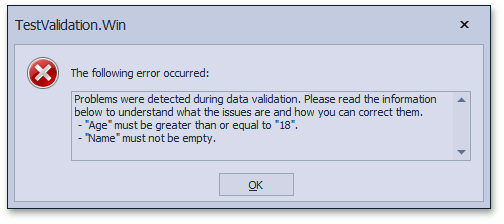
It is important to remember that the CheckValidationResult command can be used for testing Windows Forms applications only when the ValidationWindowsFormsModule module is included. If this module is not included, then the validation errors are displayed like any other errors, in a message box.

In this instance, you should use the HandleDialog EasyTest command instead of CheckValidationResult. So, the script above should be rewritten in the following manner.
#Application TestValidationWinNoWindowsFormsValidationModule
;Create a new Employee:
*Action New(Employee)
;Save it with initial property values (empty Name and zero Age):
*Action Save
;Test the error message that is displayed when saving:
*HandleDialog
Message[0] = Data Validation Error: *
Message[1] = - "Age" must be greater than or equal to "18".
Message[2] = - "Name" must not be empty.
;Close the error message:
*Action OK
;Specify a valid Name and invalid Age:
*FillForm
Name = Mary Tellitson
Age = 17
;Save an Employee with invalid Age:
*Action Save
;Test the error message that is displayed when saving:
*HandleDialog
Message[0] = Data Validation Error: *
Message[1] = Mary Tellitson
Message[2] = - "Age" must be greater than or equal to "18".
;Close the error message:
*Action OK
;Specify a valid Age:
*FillForm
Age = 18
;Save a valid Employee:
*Action Save
;Check that an error is not displayed:
!HandleDialog
Message = ?*
You may want to use the HandleDialog command to test validation, but not to disable the ValidationWindowsFormsModule module in Debug or Release configuration. The solution is to add the following code to the Main method of your Windows Forms application after instantiating the WinApplication descendant.
static void Main() {
// ...
TestValidationWindowsFormsApplication winApplication =
new TestValidationWindowsFormsApplication();
#if EASYTEST
winApplication.Modules.Remove(
winApplication.Modules.FindModule(typeof(
DevExpress.ExpressApp.Validation.Win.ValidationWindowsFormsModule)));
#endif
// ...
}
With this code, the ValidationWindowsFormsModule will be disabled when running EasyTest.
Note
You can use a command of your choice (CheckValidationResult or HandleDialog) when your test is intended for an ASP.NET application only. In this instance, we recommend to use the HandleDialog command as its syntax is simpler.