Conditional Appearance (Manage UI State)
- 6 minutes to read
The Conditional Appearance module allows you to configure a user interface dynamically. UI customizations are performed on the basis of predefined business rules. This topic provides an overview of the Conditional Appearance module, and describes ways to utilize its functionality in your applications. To see the module in action, refer to the FeatureCenter demo installed with XAF. This demo is located in the %PUBLIC%\Documents\DevExpress Demos 21.1\Components.NET Core Desktop Libraries\eXpressApp Framework\FeatureCenter folder by default.
Overview
The Conditional Appearance module is represented by the platform-agnostic ConditionalAppearanceModule module project. To use the module in an XAF application, you can add it to a module or an application project. To do this, invoke the Module Designer or Application Designer, and drag the ConditionalAppearanceModule item from the Toolbox to the Modules panel. Make sure to rebuild your solution after making changes in the Designer.
Note
You can add modules to your application when you create a new XAF solution using the Solution Wizard. To do this, select modules in the Choose Extra Modules step.
- To add an extra module in code, add it to the XafApplication.Modules or ModuleBase.RequiredModuleTypes list (adding a reference to the module assembly is insufficient).
Currently, the following List Editors support conditional appearance.
In addition, conditional appearance can be applied to built-in Property Editors, Static Text Detail View Items (see IModelStaticText), Layout Items, Groups and Tabs (see IModelViewLayout), and Actions.
The Conditional Appearance Module supports the following customizations.
| Possible Customizations | Cells in a List View | Edited Cells in a List View | Property Editors in a Detail View | Static Text in a Detail View | Layout Items | Layout Groups and Tabbed Layout Groups | Actions |
|---|---|---|---|---|---|---|---|
| Font Color | |||||||
| Font Style | |||||||
| Back Color | |||||||
| Enabled/Disabled | |||||||
| Visible/Invisible |
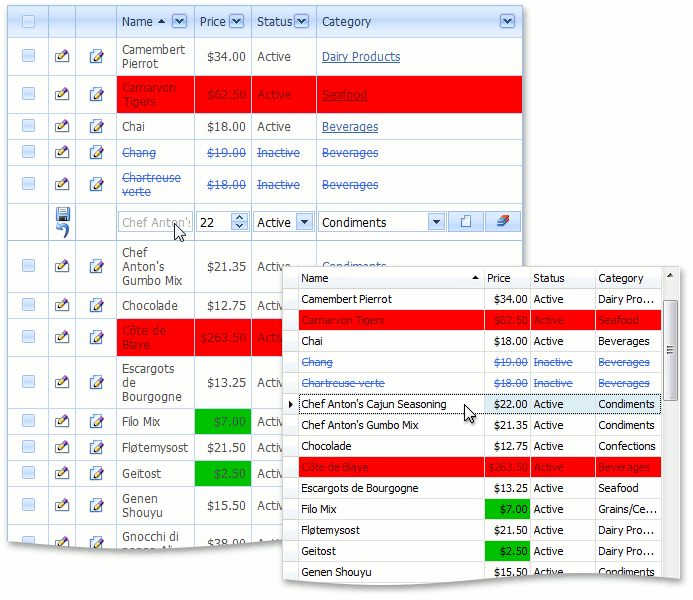
The following image illustrates various Conditional Appearance rules applied in List Views.

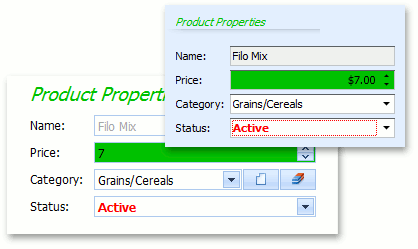
The following image illustrates various Conditional Appearance rules applied in Detail Views.

To effectively use this module in your applications, you only need to know how to define the conditional appearance rules that determine how a UI will be customized. A conditional appearance rule consists of the following parts.
A unique rule identifier.
ID - specifies the appearance rule’s identifier.
The UI elements that will be affected.
AppearanceItemType - specifies the target element’s type: a View Item (a property in a List View, Property Editor or Static Text), a Layout Item or an Action.
TargetItems - specifies the target item identifier, or a semicolon-separated target item identifiers list. You can use the “*” symbol to target all items. When customizing an Action, specify its ActionBase.Id value.
The appearance customization is specified by the following rule properties:
BackColor, FontColor, FontStyle, Enabled and Visibility.
The conditions under which an appearance rule is in effect are reflected by the following properties.
Context - specifies Views where a rule is applied. These Views include Detail Views, List Views, specific Detail and List Views, and any View of the target business class.
Criteria - specifies the criteria that must be satisfied by the target object.
Method - specifies the method returning a Boolean value. When this method returns true, the rule is active; otherwise, the rule is inactive.
Priority - specifies the order in which rules are applied, when several rules affect the same UI element simultaneously.
Conditional appearance rules can be declared using one of the following three approaches.
- In code. Refer to the Declare Conditional Appearance Rules in Code topic for details.
- In the Model Editor. Refer to the Declare Conditional Appearance Rules in the Application Model topic for details.
- Dynamically. Refer to the AppearanceController.CollectAppearanceRules event description for details.
Deprecated Scenarios
Hide or Disable UI Elements to Secure Data
Appearance rules are applied at the UI level and have no effect on editors that do not support Conditional Appearance. So, it is recommended to use the Security System to secure (disable editing or hide) data on a per-user basis. However, you can use Conditional Appearance in scenarios that are not completely covered by the Security System (e.g., disable/hide editors based on data that is not yet committed).
Show and Hide Actions Dynamically
Do not show/hide Actions dynamically, depending on the current object state - it produces a poor user experience and may cause errors. Instead, it is recommended that you manage the Action’s enabled state, which is a common practice in business applications. For instance, imagine a situation when a user tries to click an Action that is about to be hidden. In this situation, neighboring Actions automatically change their screen position, and it is possible that the end-user might accidentally click the wrong Action. If you disable an Action instead of hide it, the screen positions of neighboring Actions will not change.
Show and Hide List View Columns
You may need to hide or show an entire column in a List View. This is an unnatural scenario for the Conditional Appearance module, since this module is designed to change the appearance settings of different UI elements under predefined conditions. However, you can hide or show a column if you specify a criteria that is not based on the current View’s objects. Thus, the criteria that you can specify is empty, similar to “1=1” or a Function Criteria Operator, neither of which require information on the current object. To hide or show a column, the Index property of the corresponding Views | List View | Columns | Column node is set to “-1” in the Application Model. This is performed once the List Editor’s control has been created, so if a column is hidden because the global criteria you are using in a rule returns true, the column will not be shown after this criteria returns false. In this instance, you should declare two appearance rules - one for hiding a column and the other for showing a column. The column’s visibility state will be refreshed only after the List Editor is recreated.
Note that you can specify a static method (see AppearanceAttribute.Method) that will always return true if it is difficult to write a criteria in the declaration of a rule (see IAppearanceRuleProperties.Criteria).
Note
In ASP.NET Web Forms applications, hiding and showing List View columns may not function properly in certain scenarios. If the current implementation of the Conditional Appearance module does not meet your needs, or you have any issues, contact our support team and we will suggest an alternative implementation for your particular scenario.
Manage Appearance of a Nested ListView Actions and Columns Based on the Master Object
Conditional Appearance rules work in this scenario only if there is at least one record selected in a nested ListView. In other cases, hide Actions and columns using a custom View Controller, as described in the following topics: