ErrorListDockPanel Class
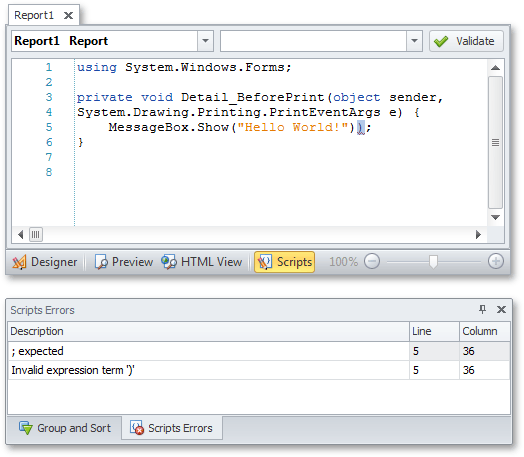
The Scripts Errors dock panel that displays the results of script validation in the End-User Report Designer.
Namespace: DevExpress.XtraReports.UserDesigner
Assembly: DevExpress.XtraReports.v18.2.Extensions.dll
Declaration
Remarks
Clicking Validate in the XRDesignErrorList triggers the script validation in the End-User Report Designer. After it has been accomplished, the ErrorListDockPanel displays the validation results.

An instance of the ErrorListDockPanel class is created when initializing the XRDesignDockManager component. To access the ErrorListDockPanel by specifying its type, name, or index in the XRDesignDockManager.DesignDockPanels collection, use the XRDesignDockManager.Item property with the DesignDockPanelType.ErrorList parameter.
Example
This example illustrates how to access and customize the Report Designer’s dock panels.
Note
All the Report Designer’s dock panels inherit their settings from the DesignDockPanel class which is a DockPanel class descendant.
For this reason, you need to reference the DevExpress.XtraBars.v18.2 library in your application to be able to access the Report Designer’s dock panel settings.
using DevExpress.XtraBars.Docking;
using DevExpress.XtraReports.UI;
using DevExpress.XtraReports.UserDesigner;
// ...
private void button1_Click(object sender, System.EventArgs e) {
// Create a Design Tool with an assigned report instance.
ReportDesignTool designTool = new ReportDesignTool(new XtraReport1());
// Access the standard or ribbon-based Designer form and its MDI Controller.
// IDesignForm designForm = designTool.DesignForm;
IDesignForm designForm = designTool.DesignRibbonForm;
// Access and hide the Group and Sort panel.
GroupAndSortDockPanel groupSort =
(GroupAndSortDockPanel)designForm.DesignDockManager[DesignDockPanelType.GroupAndSort];
groupSort.Visibility = DockVisibility.AutoHide;
// Access and hide the Report Explorer.
ReportExplorerDockPanel reportExplorer =
(ReportExplorerDockPanel)designForm.DesignDockManager[DesignDockPanelType.ReportExplorer];
reportExplorer.Visibility = DockVisibility.AutoHide;
// Access and hide the Report Gallery.
ReportGalleryDockPanel reportGallery =
(ReportGalleryDockPanel)designForm.DesignDockManager[DesignDockPanelType.ReportGallery];
reportGallery.Visibility = DockVisibility.AutoHide;
// Access the Property Grid and customize some of its settings.
PropertyGridDockPanel propertyGrid =
(PropertyGridDockPanel)designForm.DesignDockManager[DesignDockPanelType.PropertyGrid];
propertyGrid.ShowCategories = false;
propertyGrid.ShowDescription = false;
// Access the Field List and customize some of its settings.
FieldListDockPanel fieldList =
(FieldListDockPanel)designForm.DesignDockManager[DesignDockPanelType.FieldList];
fieldList.ShowNodeToolTips = false;
fieldList.ShowParametersNode = false;
// Load a Report Designer in a dialog window.
// designTool.ShowDesignerDialog();
designTool.ShowRibbonDesignerDialog();
}