XRRichText.Html Property
Bindable. Sets HTML content for the XRRichText control.
Namespace: DevExpress.XtraReports.UI
Assembly: DevExpress.XtraReports.v19.2.dll
NuGet Package: DevExpress.Reporting.Core
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| String | String.Empty | Always empty string. |
Remarks
Use one of the following ways to add HTML content to the XRRichText‘s Html property:
Refer to the following topic for information on supported HTML tags: HTML Tag Support.
Note
The Html property is implemented as a set-only property that always returns an empty string. After you specify the property, the content is converted to RTF format and stored in the Rtf property.
Copy From an External Resource
To add HTML content from an external resource, copy the content, double-click the control, and paste the content in the control’s in-place editor. The following example demonstrates an XRRichText control that contains formatted DevExpress Website Terms of Use text:

Load From a File
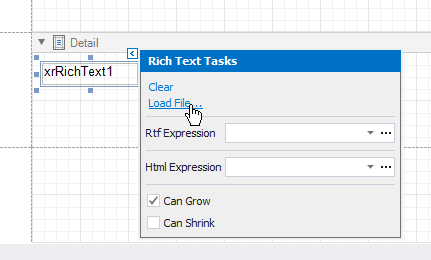
To load content from an HTML file (.html or .htm ) to the XRRichText control, click the control’s smart tag and select Load File in the invoked actions list.

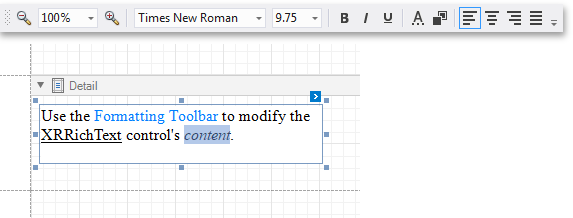
Select an HTML file in the invoked Open dialog. After the file’s content is loaded, use the Formatting Toolbar and the control’s in-place editor to edit the content.

Load From a Data Source
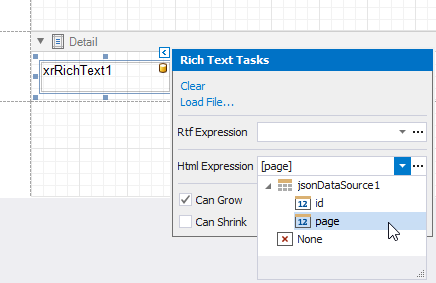
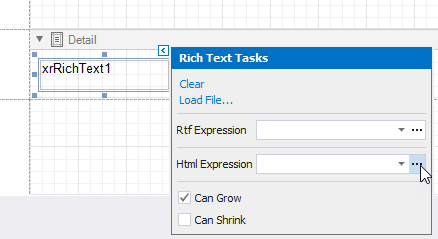
You can bind the Html property to a data source field that contains HTML content. Click the control’s smart tag, expand the Html Expression drop-down list, and select the field to which you want to bind the control.

Use expression bindings to specify a string that uses data from several data fields or to apply additional formatting to data. Click the Html Expression option’s ellipsis button

and use the invoked Expression Editor to specify an expression.
Note
When you use expression bindings to supply content to the XRRichText‘s Html property, the control applies style settings defined at the level of the supplied content. If you then use the control’s properties to change the content style, the changes have no effect. If you need to edit the supplied content, use the RichEditDocumentServer component. Refer to the example that shows how to change the font of the content loaded from a data source.
Examples
Create the XRRichText Control in Code
The following example creates an XRRichText control and specifies HTML content for this control.
using DevExpress.XtraReports.UI;
using System.Drawing;
// ...
public XRRichText createXRRichTextControlHtml() {
var richTextControl = new XRRichText() {
Html = "<b><u>Some content goes here...</b></u>",
SizeF = new SizeF(200.0F, 30.0F)
};
return richTextControl;
}

Change The Font of the XRRichText Control’s Content
This example uses the RichEditDocumentServer component to change the style settings of the RichText control’s content loaded from a data source.
using System.Drawing;
using System.Drawing.Printing;
using DevExpress.XtraReports.UI;
using DevExpress.XtraRichEdit;
// ...
private void xrRichText1_BeforePrint(object sender, PrintEventArgs e) {
XRRichText richText = (XRRichText)sender;
using (RichEditDocumentServer docServer = new RichEditDocumentServer()) {
docServer.RtfText = richText.Rtf;
docServer.Document.DefaultCharacterProperties.FontName = richText.Font.ToString();
docServer.Document.DefaultCharacterProperties.FontSize = 15;
docServer.Document.DefaultCharacterProperties.ForeColor = Color.Green;
richText.Rtf = docServer.RtfText;
}
}