XRPictureBox Class
A Picture Box control that is used to display an image in a report.
Namespace: DevExpress.XtraReports.UI
Assembly: DevExpress.XtraReports.v19.2.dll
NuGet Package: DevExpress.Reporting.Core
Declaration
[DefaultBindableProperty("ImageSource")]
public class XRPictureBox :
XRControl,
IEditOptionsContainerRemarks
You can use the XRPictureBox control to embed static (stored with the report definition) or dynamic (obtained from a data source) images into a report. The images can have one of the following formats: BMP, JPG, JPEG, GIF, TIF, TIFF, PNG, ICO, DIB, RLE, JPE, JFIF, EMF, WMF, SVG.
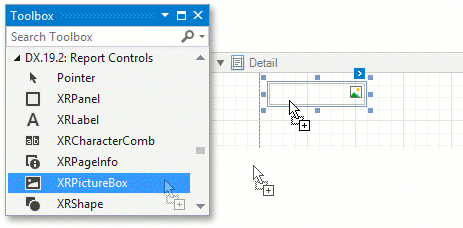
To add the PictureBox control to a report, drag the XRPictureBox item from the DX:19.2: Report Controls Toolbox tab and drop it onto the report.

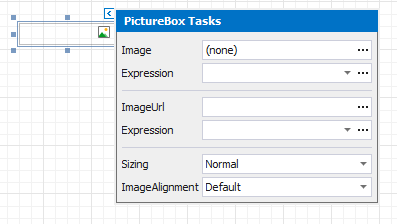
Specify the following properties to set an image:
- XRPictureBox.ImageSource
Use this property to save images along with a report definition. - XRPictureBox.ImageUrl
Use this property to save only the path to the image.

Note
After the ImageUrl property is specified, the ImageSource property is set to null (Nothing in Visual Basic).
After the ImageSource property is specified, the ImageUrl property is set to Empty.
Bind a Picture Box to Data
Use one of the following techniques to add the XRPictureBox control that obtains an image from a data source.
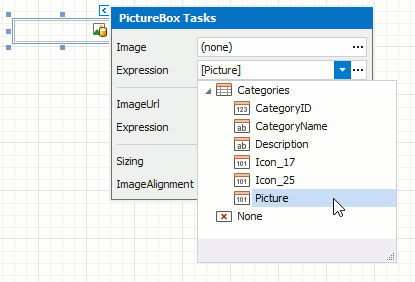
Invoke the control’s smart tag, expand the Expression drop-down list for the ImageSource property and select a data field.

You can bind the ImageUrl property to data in a similar way. In this instance, the URL that specifies the image location is obtained from the data source.
Click the Expression option’s ellipsis button to invoke the Expression Editor. Use this editor to construct a binding expression that can include two or more data fields.
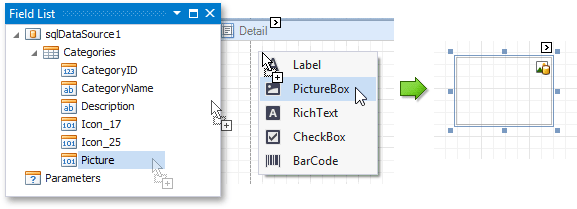
Drag an image data field from the report’s Field List and drop it onto a report band.
Right-click a data field in the Field List and drop it onto a report band. Select the PictureBox item in the invoked context menu.

See the Bind Report Controls to Data topic for more information on the available data binding modes and how to create data-aware controls.
You can bind the XRPictureBox control to the following image types:
- Image
- DevExpress.Utils.Svg.SvgImage
- XML-formatted SVG
- Byte Array received from an SVG string or an Image
SVG Support Limitations
The XRPictureBox control does not support the following SVG content:
- Text that uses textPath
- Animations
- CSS styles
- Raster images embedded into an SVG
Export (except for PDF) has the following limitations:
SVG images are converted to metafiles because document viewers may not support SVG format.
SVG images are exported as PNG in the Microsoft Azure environment.
The Medium Trust permission level does not support SVG.
Image Size Modes
Set the XRPictureBox.Sizing property to one of the available image size modes to specify how to position an image within the control.
Illustration | Description |
|---|---|
|
The image is displayed with its original dimensions. |
|
The image is stretched to fill both the control’s width and height. |
|
The control’s dimensions are auto-adjusted to the image size. |
|
The image is proportionally resized, so that it fits the control. |
|
If the control’s dimensions exceed the image size, the image is centered and shown full-size. Otherwise, the image is resized to fit into the control’s dimensions. |
|
The original image is replicated within the picture control starting from the upper-left corner. The replicated image is clipped if it does not fit in the picture control which contains it. |
To display the image in the middle of the control, set the XRPictureBox.Sizing property to ImageSizeMode.Normal and the XRPictureBox.ImageAlignment property to ImageAlignment.MiddleCenter.
Interactivity
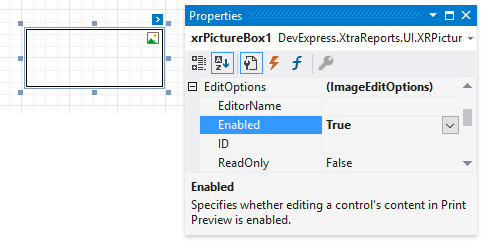
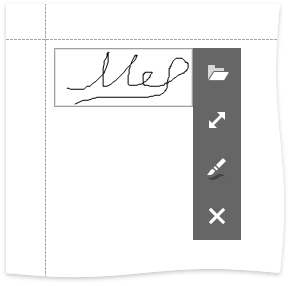
You can add a possibility to load/change an image and/or draw a signature in a picture box when it is displayed in Print Preview. To do this, set the EditOptions.Enabled property to true.

Click the picture box in a previewed document and an editor invokes.

Tip
You can draw borders for the picture box to make the editor visible in Print Preview, if an image is not specified.
Refer to the Content Editing in Print Preview topic for details and to the Create an Interactive E-Form tutorial to see how the E-Form demo report uses this picture box mode.
Example
This example demonstrates how to create an XRPictureBox object and specify its properties.
using System.Drawing;
using DevExpress.XtraReports.UI;
using DevExpress.XtraPrinting;
using DevExpress.XtraPrinting.Drawing;
// ...
public XRPictureBox CreateXRPictureBox() {
// Create an XRPictureBox instance.
XRPictureBox xrPictureBox = new XRPictureBox();
// Specify an image for the created XRPictureBox instance.
// The image at C:\test.bmp has no DPI settings.
xrPictureBox.ImageSource = new ImageSource(new Bitmap("C:\\test.bmp"));
// Uncomment these lines to get images from a data source.
// ExpressionBinding expressionBinding = new ExpressionBinding("BeforePrint", "ImageSource", "[Picture]");
// xrPictureBox.ExpressionBindings.Add(expressionBinding);
// Position the picture box within a document.
xrPictureBox.LocationF = new PointF(150F, 25F);
// Set the picture box size.
xrPictureBox.SizeF = new SizeF(160F, 120F);
// Set the picture box size mode.
xrPictureBox.Sizing = ImageSizeMode.AutoSize;
// Specify that the image in the picture box should use the default DPI value.
xrPictureBox.UseImageResolution = false;
return xrPictureBox;
}