Custom Functions in the Expression Editor (Angular)
- 4 minutes to read
This topic describes how to add a custom function to the Expression Editor or remove a function from the list of available functions.
Prerequisites
The sample project used in this topic is the Angular front-end application with the ASP.NET Core back-end reporting application. The project is created from the project template shipped with the DevExpress installation package as described in the following help topic: Create an Angular Application with a Report Designer From Template.
Add a Custom Function
Implement a Custom Function
To create a custom function, create an object that descends from the ReportCustomFunctionOperatorBase abstract class.
The following code defines a custom function:
using DevExpress.XtraReports.Expressions;
using System;
// ...
public class CustomFormatFunction : ReportCustomFunctionOperatorBase
{
public override string FunctionCategory
=> "String";
public override string Description
=> "CustomFormatFunction(string format, object arg0)" +
"\r\nConverts an arg0 value to a string based on a specified format";
public override bool IsValidOperandCount(int count)
=> count == 2;
public override bool IsValidOperandType(int operandIndex, int operandCount, Type type)
=> true;
public override int MaxOperandCount
=> 2;
public override int MinOperandCount
=> 2;
public override object Evaluate(params object[] operands)
{
string res = String.Format(operands[0].ToString(), operands[1]);
return res;
}
public override string Name
=> "CustomFormatFunction";
public override Type ResultType(params Type[] operands)
{
return typeof(string);
}
}
Register a Function in the Server-Side Application
Call the CustomFunctions.Register method at application startup:
public class Startup {
// ...
public void ConfigureServices(IServiceCollection services) {
// ...
services.ConfigureReportingServices(configurator => {
configurator.ConfigureReportDesigner(designerConfigurator => {
// ...
DevExpress.XtraReports.Expressions.CustomFunctions.Register(new CustomFormatFunction());
});
// ...
});
// ...
}
// ...
}
Register a Function on the Client
Handle the BeforeRender event and use the following code to add the CustomFormatFunction to the list of available functions in the Expression Editor:
<dx-report-designer [reportUrl]="reportUrl" height="700px">
<dxrd-request-options [getDesignerModelAction]="getDesignerModelAction" [host]="hostUrl">
</dxrd-request-options>
<dxrd-callbacks (BeforeRender)="OnBeforeRender($event)">
</dxrd-callbacks>
</dx-report-designer>
Note
The function registration code uses the ReportCustomFunctionOperatorBase.Name property value as the name of the function to register.
Result
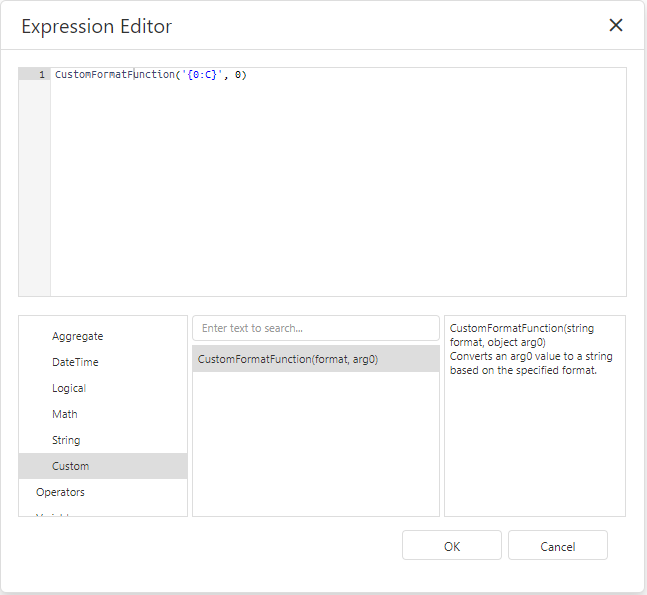
The following image shows a custom function (CustomFormatFunction) in the list of available functions in the Expression Editor:

Remove a Function from the List of Available Functions
Handle the BeforeRender event and remove a function from the DevExpress.Reporting.Designer.Widgets.reportFunctionDisplay collection. To get access to a function, use the following notation:
- DevExpress.Reporting.Designer.Widgets.reportFunctionDisplay[index].items[“function_name”]
- where index is a function category index.
The following code removes the LocalDateTimeThisYear function from the DateTime category:
import { reportFunctionDisplay } from 'devexpress-reporting/dx-reportdesigner';
// ...
OnBeforeRender(event) {
// ...
delete reportFunctionDisplay[1].items["LocalDateTimeThisYear"];
}
Unregister a Function
If you remove a function from the DevExpress.Reporting.Designer.Widgets.reportFunctionDisplay collection on the client, the function remains recognized, and expressions with that function remain valid and can be calculated. To compose a new expression manually, type a function name.
If you have registered a custom function, you can call the CustomFunctions.Unregister method at application startup to unregister it:
public class Startup {
// ...
public void ConfigureServices(IServiceCollection services) {
// ...
services.ConfigureReportingServices(configurator => {
configurator.ConfigureReportDesigner(designerConfigurator => {
// ...
DevExpress.XtraReports.Expressions.CustomFunctions.Unregister("CustomFormatFunction");
});
// ...
});
// ...
}
// ...
}
After this code is executed, the CustomFormatFunction function is not available in the Expression Editor and won’t be evaluated in expressions.