Bind a Report to JSON Data (Runtime Sample)
- 5 minutes to read
This topic describes how to bind a report to JSON data at runtime.
Tip
Online Example: How to Create a Report Bound to JsonDataSource
Create an JsonDataSource Object
Use the JsonDataSource component to bind a report to JSON-formatted data. You can retrieve data from the Web, a file or text strings.
The code sample below illustrates how to use JSON data from the Web.
using DevExpress.DataAccess.Json;
using DevExpress.XtraReports.UI;
// ...
public static JsonDataSource CreateDataSourceFromWeb() {
var jsonDataSource = new JsonDataSource();
//Specify the data source location
jsonDataSource.JsonSource = new UriJsonSource(new Uri("http://northwind.servicestack.net/customers.json"));
//Retrieve data from the JSON data source to the Report Designer's Field List
jsonDataSource.Fill();
return jsonDataSource;
}
Tip
You can also provide the created JsonDataSource object with authentication parameters to access the specified Web Endpoint. Refer to the Provide Authentication to Access JSON Data (Runtime Sample) topic for more information.
The code sample below illustrates how to use JSON data from a file.
using DevExpress.DataAccess.Json;
using DevExpress.XtraReports.UI;
// ...
public static JsonDataSource CreateDataSourceFromFile() {
var jsonDataSource = new JsonDataSource();
//Specify the JSON file name
Uri fileUri = new Uri("customers.json", UriKind.RelativeOrAbsolute);
jsonDataSource.JsonSource = new UriJsonSource(fileUri);
//Retrieve data from the JSON data source to the Report Designer's Field List
jsonDataSource.Fill();
return jsonDataSource;
}
The code sample below illustrates how to use JSON data from a string variable.
using DevExpress.DataAccess.Json;
using DevExpress.XtraReports.UI;
// ...
public static JsonDataSource CreateDataSourceFromText() {
var jsonDataSource = new JsonDataSource();
//Specify a string with JSON content
string json = "{\"Customers\":[{\"Id\":\"ALFKI\",\"CompanyName\":\"Alfreds Futterkiste\",\"ContactName\":\"Maria Anders\",\"ContactTitle\":\"Sales Representative\",\"Address\":\"Obere Str. 57\",\"City\":\"Berlin\",\"PostalCode\":\"12209\",\"Country\":\"Germany\",\"Phone\":\"030-0074321\",\"Fax\":\"030-0076545\"}],\"ResponseStatus\":{}}";
// Specify the object that retrieves JSON data
jsonDataSource.JsonSource = new CustomJsonSource(json);
//Retrieve data from the JSON data source to the Report Designer's Field List
jsonDataSource.Fill();
return jsonDataSource;
}
Define JSON Data Schema
You can specify from which JSON nodes to retrieve data. Define a schema and assign it to the JsonDataSource‘s Schema property.
using DevExpress.DataAccess.Json;
using DevExpress.XtraReports.UI;
// ...
public static JsonDataSource CreateDataSourceFromWeb() {
var jsonDataSource = new JsonDataSource();
//Specify the data source location
jsonDataSource.JsonSource = new UriJsonSource(new Uri("http://northwind.servicestack.net/customers.json"));
var root = new JsonSchemaNode();
root.NodeType = JsonNodeType.Object;
var customers = new JsonSchemaNode() {NodeType=JsonNodeType.Array, Name="Customers", Selected=true };
customers.AddChildren(new[] {
new JsonSchemaNode(new JsonNode("CustomerID", true, JsonNodeType.Property, typeof(string))) { DisplayName = "Customer ID" },
new JsonSchemaNode() {
Name = "CompanyName",
Selected = true,
NodeType = JsonNodeType.Property,
Type = typeof(string)
},
new JsonSchemaNode(new JsonNode("ContactTitle", true, JsonNodeType.Property, typeof(string))),
new JsonSchemaNode(new JsonNode("Address", false, JsonNodeType.Property, typeof(string)))
});
root.AddChildren(customers);
jsonDataSource.Schema = root;
//Retrieve data from the JSON data source to the Report Designer's Field List
jsonDataSource.Fill();
return jsonDataSource;
}
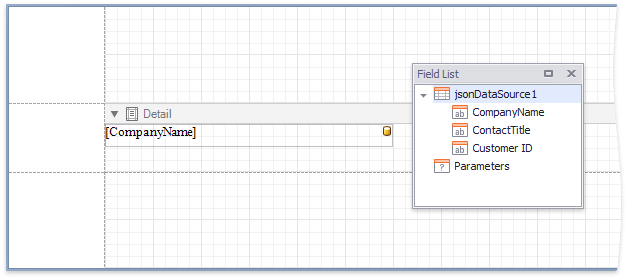
Bind the Report to the JsonDataSource
The following code snippet assigns the JsonDataSource object to the report’s DataSource property:
using DevExpress.DataAccess.Json;
using DevExpress.XtraReports.UI;
// ...
private XtraReport CreateReport() {
XtraReport report = new XtraReport() {
Bands = {
new DetailBand() {
Controls = {
new XRLabel() {
ExpressionBindings = {
new ExpressionBinding("BeforePrint", "Text", "[CompanyName]")
},
WidthF = 300
}
},
HeightF = 50
}
},
DataSource = CreateDataSourceFromWeb(),
DataMember = "Customers"
};
return report;
}
Install the Newtonsoft.json Package
The JsonDataSource component uses the open source Newtonsoft.Json library to provide JSON data at runtime. Install the Newtonsoft.Json package if your application does not reference this library.
Preview and Publish the Report
You can now call the CreateReport() function and invoke the End-User Designer with the created report. Refer to the following topics for instructions on how to do this in different platforms: