Customize the Document Viewer Toolbar
- 3 minutes to read
This document describes how to customize commands in the Web Document Viewer‘s Toolbar. It also shows how to add a new toolbar command and hide an existing command.
Create a Web Application
Open an ASP.NET Core application or create a new one from scratch to get started with this tutorial.
See Create a Report in Visual Studio for information on how to create a sample ASP.NET Core application and add a report to it. Refer to the Quick Start section for step-by-step tutorials about Document Viewer integration.
Customize Toolbar Commands
Handle the client-side CustomizeMenuActions event to customize toolbar commands.
The event argument provides access to the Actions collection that contains all the available Document Viewer commands. You can add new commands to the collection and modify the existing commands. To obtain an existing command, call the event argument’s GetById method and pass the corresponding ActionId value as a parameter.
Each command exposes the properties listed in the table below.
Option | Description |
|---|---|
Disabled | Specifies whether the command is disabled. |
HasSeparator | Specifies whether the command has a visual separator. |
HotKey | Specifies the keyboard shortcut to invoke the command |
ImageClassName ImageTemplateName | Use one of these options to specify the command’s icon:
|
JSClickAction | Specifies the client-side action to perform when the command is invoked. |
Text | Specifies the command’s tooltip. |
Visible | Specifies whether the command is visible in the user interface. |
The following example demonstrates how to hide the existing Highlight Editing Fields toolbar command and add a new Run Slide Show command that navigates through document pages.
<script type="text/javascript">
function customizeMenuAction(s, e) {
// Get the "Highlight Editing Fields" action and hide it.
var highlightEditingFieldsAction = e.GetById(DevExpress.Reporting.Viewer.ActionId.HighlightEditingFields);
if (highlightEditingFieldsAction)
highlightEditingFieldsAction.visible = false;
// Add a new action.
var interval;
var selected = ko.observable(false);
e.Actions.push({
text: "Run Slide Show",
imageTemplateName: "slideshow",
visible: true,
disabled: false,
selected: selected,
hasSeparator: false,
hotKey: { ctrlKey: true, keyCode: "Z".charCodeAt(0) },
clickAction: function () {
if (selected()) {
clearInterval(interval);
selected(false);
return;
}
var model = s.GetPreviewModel();
if (model) {
selected(true);
interval = setInterval(function () {
var pageIndex = model.GetCurrentPageIndex();
model.GoToPage(pageIndex + 1);
}, 2000);
}
}
});
}
</script>
@{
var documentViewer = Html.DevExpress().WebDocumentViewer("DocumentViewer")
.Height("1000px")
.Bind("Report")
.ClientSideEvents(configure => { configure.CustomizeMenuActions("customizeMenuAction"); }); ;
}
@documentViewer
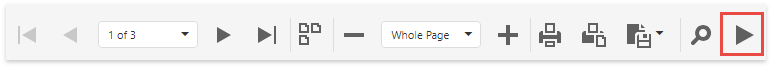
The image below shows the resulting toolbar.

Declare a Custom Command’s Icon
You can use two ways to provide a command’s icon.
HTML Templates for SVG Images (Recommended)
This approach allows you to apply a color scheme to SVG icons and make them consistent with the Document Viewer control.
The following example demonstrates how to declare a sample HTML template. This template uses the predefined dxd-icon-fill CSS class to color the icon automatically according to the selected scheme.
<script type="text/html" id="slideshow">
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 24 24" style="enable-background: new 0 0 24 24;" xml:space="preserve">
<polygon class="dxd-icon-fill" points="4,2 4,22 22,12 " />
</svg>
</script>
Assign the declared template to the command’s ImageTemplateName property.
CSS Classes
You can add icons (SVG and PNG) as CSS classes with background images.
Note
This approach does not allow you to apply color schemes to icons.
Create an image file (24x24 pixels) and add it to the project (for instance, SlideShow.png).
Add a new CSS file (SlideShow.css) and declare the CSS class to specify the custom command icon.
.slideShow { background-image: url(../SlideShow.png); background-repeat: no-repeat; }Link the added CSS file in your View file.
... <link href="~/SlideShow.css" rel="stylesheet" />Assign the declared CSS class to the command’s ImageClassName property.