Design Surface
- 2 minutes to read
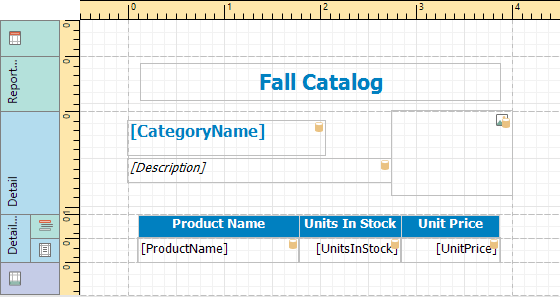
The Design Surface displays a report that is currently being edited in the End-User Report Designer.

The Design Surface includes the following principal elements:
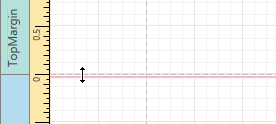
Rulers
The horizontal and vertical rulers display tickmarks in the measure units specified for a report. Click an element to evaluate its size and location using the rulers.
The vertical ruler also allows you to change the band height by moving its top and bottom sliders.

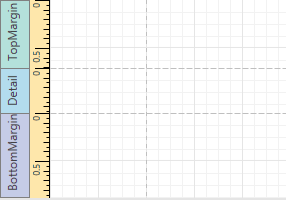
Band Captions
In the Report Designer, each report band carries a caption, tab title and color, which depend on the band kind. These captions are not printed in the resulting report document and are only visible at design time.

To access band properties, select the band by clicking its caption, and then switch to the Properties Panel.
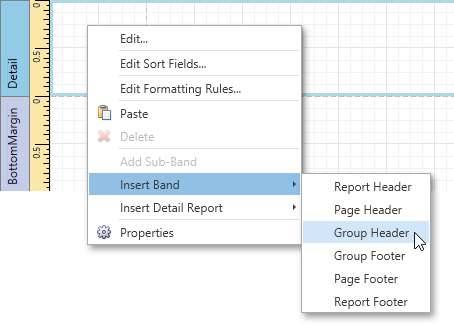
Context Menus
The context menu provides quick access to the most commonly used actions that depend on the element for which it is invoked. For example, it allows you to insert new bands, cut/copy/paste/delete report controls, etc. For certain report controls, the context menu also includes the Edit… option, which invokes the dialog with complex settings (such as data binding settings, formatting, etc.) To invoke this menu, right-click a report element or the report editing surface.

Smart Tags
Most report elements (bands and controls) provide smart tags containing the most popular context-sensitive settings. You can invoke the smart tag by selecting a required element and clicking the smart tag button (with the right arrow icon).

See the Customize Smart Tags topic to learn how to add or remove actions.
In-place Editors
An in-place editor allows you to edit the content of a text-oriented control (XRBarCode, XRCheckBox, XRLabel, XRTableCell or XRZipCode) by double-clicking it.

To learn how to use the in-place editor to supply dynamic data to a control, see Use Embedded Fields (Mail Merge).