NumberColumn Class
A grid column to display and edit numeric values.
Namespace: DevExpress.Mobile.DataGrid
Assembly: DevExpress.Mobile.Grid.v18.2.dll
Declaration
Remarks
Important
This documentation topic describes legacy technology. We no longer develop new functionality for the GridControl and suggest that you use the new DataGridView control instead.
In GridControl, data fields are represented as columns and records are displayed as rows. So, to display data, a grid should contain columns bound to fields of the underlying data source.
An individual column is specified by the NumberColumn, TextColumn, DateColumn or SwitchColumn object (a GridColumn descendant) depending on the type of data displayed in this column. Use columns of the NumberColumn type to display numbers and allow end-user to edit them.

Column objects provide a set of properties to adjust column settings (for example, GridColumn.DisplayFormat, GridColumn.Width, GridColumn.Caption, GridColumn.IsVisible, etc.).
GridControl stores its columns in the GridControl.Columns collection, and displays them in the order in which they are added to this collection.
Example
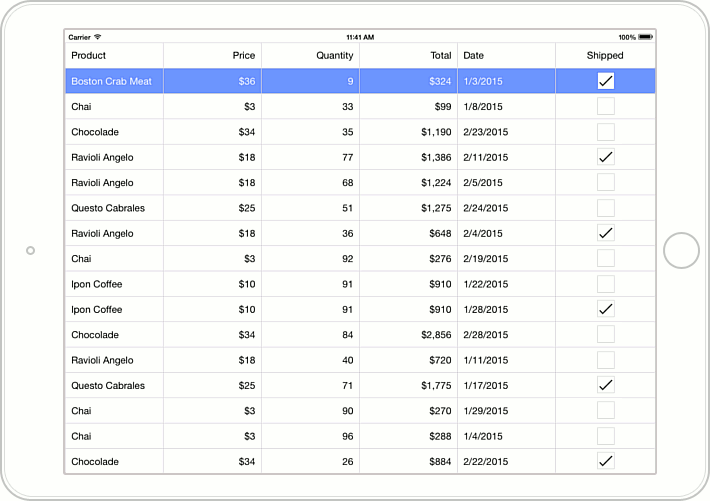
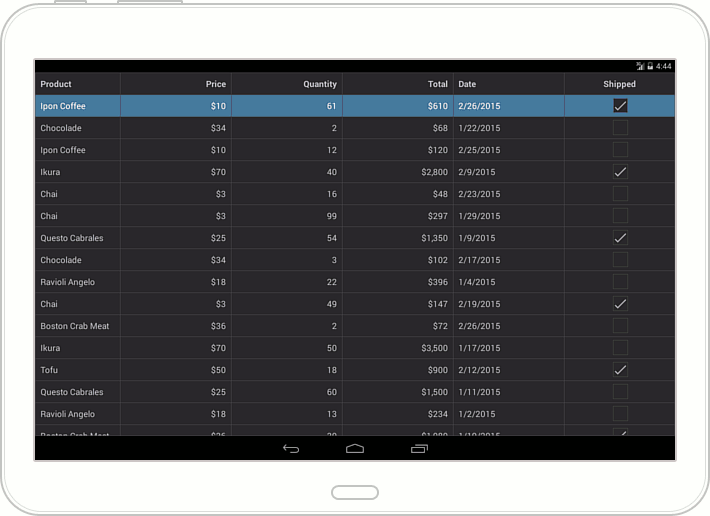
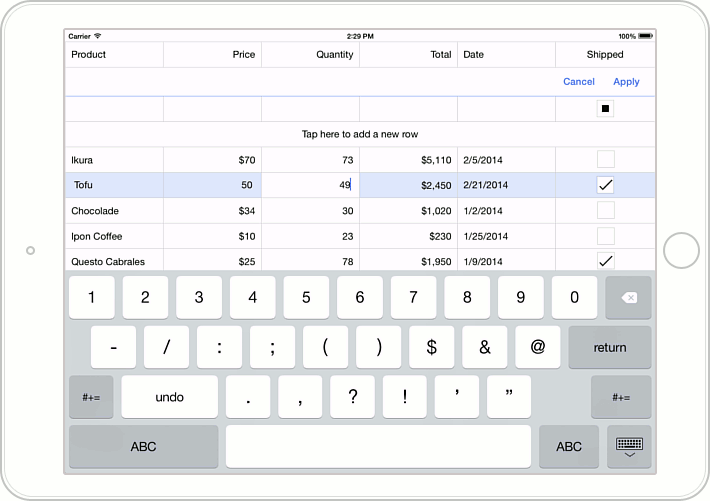
This example shows how to create and customize grid columns for displaying and editing data of different types (text, numbers, dates and Boolean values). The specified collection contains columns bound to the data source fields (Product.Name, Product.UnitPrice, Quantity, Date and Shipped) and one unbound column (Total) displaying data values calculated according to a formula based on the values of other columns.
The image below illustrates the result.