DataBarFormatCondition Class
Represents a data bar format condition.
Namespace: DevExpress.Mobile.DataGrid
Assembly: DevExpress.Mobile.Grid.v18.2.dll
Declaration
Remarks
Important
This documentation topic describes legacy technology. We no longer develop new functionality for the GridControl and suggest that you use the new DataGridView control instead.
Example
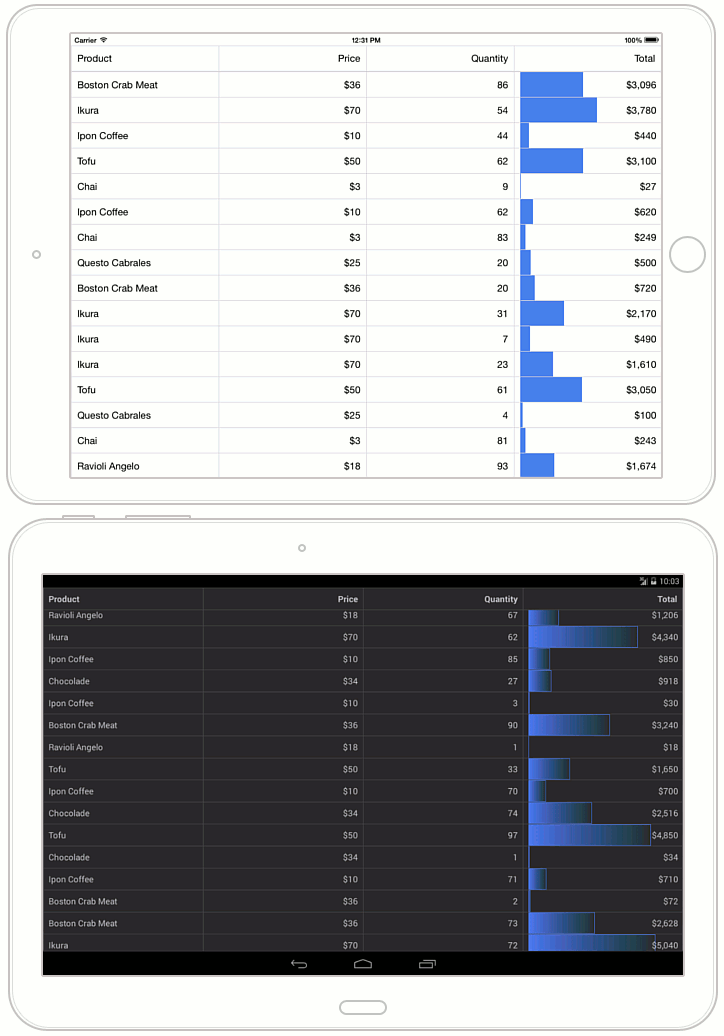
This example demonstrates how to apply a data bar format to the Total column in a GridControl. Data bars fill column cells proportionally based on cell values relative to other cells. A longer bar corresponds to a higher value, and a shorter bar corresponds to a lower value.

- Create a new
DataBarFormatConditionclass instance. - Set this object’s FormatConditionBase.FieldName property to Total. This column provides values to test against the formatting rule and the specified format will be applied to this column.
- Assign one of the predefined bar styles to the FormatConditionBase.PredefinedFormatName property. All available format names are listed in the Predefined Format Names document.
- To apply a conditional formatting rule represented by the created DataBarFormatCondition object, add this object to the GridControl.FormatConditions collection.
using DevExpress.Mobile.DataGrid;
// ...
DataBarFormatCondition condition = new DataBarFormatCondition();
condition.FieldName = "Total";
condition.PredefinedFormatName = "LightBlueGradientDataBar";
grid.FormatConditions.Add (condition);
Inheritance
Object
FormatConditionBase
IndicatorFormatConditionBase
DataBarFormatCondition
See Also