Tutorial 5 - An ASP .NET Application for Data Editing
- 5 minutes to read
Task
To create a simple ASP.NET application to view and edit customer details.
Solution
- Define a Persistent Object Class
- Connect to a Database Server
- Retrieve Data Using the XpoDataSource Component
Define a Persistent Object Class
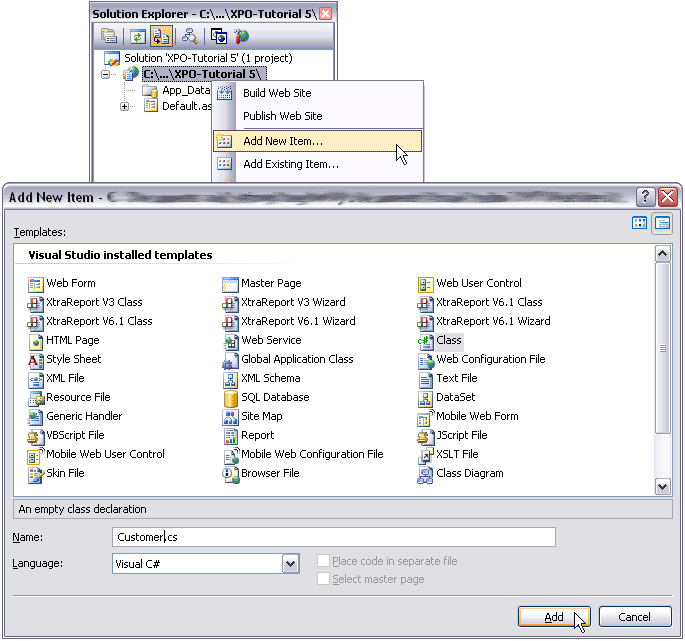
Once a new project has been created, we need to define a persistent object class. To do this, the new class is added to the project. Make it the Customer class.

The FirstName, LastName and Company properties of this class represent the values of the corresponding fields in a database table.
Please note that the property implementations in this sample don’t have all code in their setters that we recommend. We have shortened the sample code for brevity and simplicity. Follow our tutorials to learn the recommended way of implementing property setters.
using DevExpress.Xpo;
public class Customer : XPObject {
public Customer(Session session) : base(session) {}
public string FirstName {
get { return fFirstName; }
set { SetPropertyValue(nameof(FirstName), ref fFirstName, value); }
}
string fFirstName;
public string LastName {
get { return fLastName; }
set { SetPropertyValue(nameof(LastName), ref fLastName, value); }
}
string fLastName;
public string Company {
get { return fCompany; }
set { SetPropertyValue(nameof(Company), ref fCompany, value); }
}
string fCompany;
}
Connect to a Database Server
Connect XPO to a database server. To do this, create an IDataLayer object. The code which creates the data layer must be placed inside the Application_Start event handler in the Global.asax module of your Web Site. For more information, see Connecting XPO to a Database Server (ASP.NET).
void Application_Start(object sender, EventArgs e) {
// Code that runs on the application startup
// Specify the connection string, which is used to open a database.
// It's supposed that you've already created the Customer database within the App_Data folder.
string conn = DevExpress.Xpo.DB.AccessConnectionProvider.GetConnectionString(
Server.MapPath("~\\App_Data\\Customer.mdb"));
DevExpress.Xpo.Metadata.XPDictionary dict = new DevExpress.Xpo.Metadata.ReflectionDictionary();
// Initialize the XPO dictionary.
dict.GetDataStoreSchema(typeof(Customer).Assembly);
DevExpress.Xpo.XpoDefault.Session = null;
DevExpress.Xpo.DB.IDataStore store =
DevExpress.Xpo.XpoDefault.GetConnectionProvider(conn,
DevExpress.Xpo.DB.AutoCreateOption.DatabaseAndSchema);
DevExpress.Xpo.XpoDefault.DataLayer = new DevExpress.Xpo.ThreadSafeDataLayer(dict, store);
}
Retrieve Data Using the XpoDataSource Component
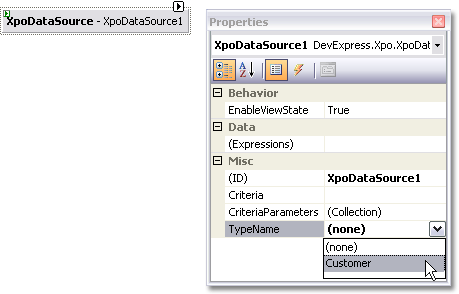
Persistent objects are retrieved from a database using the XpoDataSource component. After we have declared the Customer class, it’s necessary to rebuild our solution, drag the XpoDataSource component from the Toolbox and drop it onto the page. Then, assign our persistent class to the TypeName property as shown below:

Link the XpoDataSource component to a session:
Session session1;
protected void Page_Init(object sender, EventArgs e) {
session1 = new Session();
// ...
XpoDataSource1.Session = session1;
}
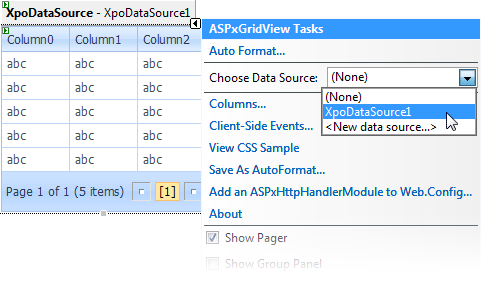
To display data, you need to assign the XpoDataSource component to a control used to represent data. In this example, we use our ASPxGridView component. The image below shows how to bind the XpoDataSource to the grid.

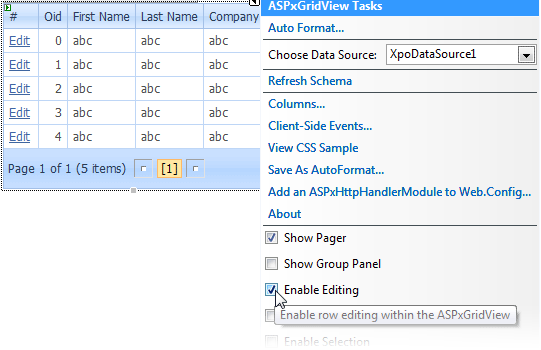
After the XpoDataSource has been bound to the grid, the grid automatically generates data columns for all persistent properties (fields in a table). Enable data editing as shown below:

Finally, add records to the Customer table and run the project.
Session session1;
protected void Page_Load(object sender, EventArgs e) {
session1 = new Session();
if (session1.FindObject<Customer>(null) == null) {
Customer cstm = new Customer(session1);
cstm.FirstName = "John";
cstm.LastName = "Doe";
cstm.Company = "Doe Enterprises";
cstm.Save();
cstm = new Customer(session1);
cstm.FirstName = "Sam";
cstm.LastName = "Hill";
cstm.Company = "Hill Corporation";
cstm.Save();
}
XpoDataSource1.Session = session1;
}
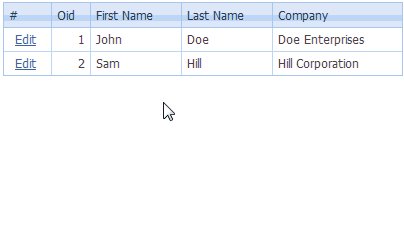
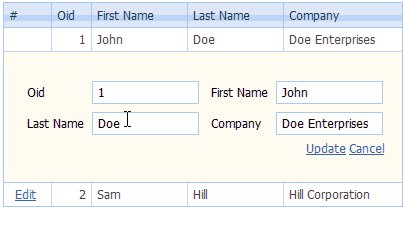
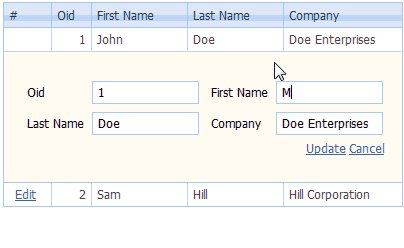
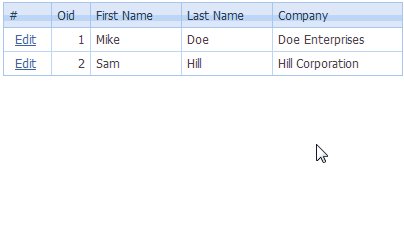
The animation below shows the result.

A user can view and edit data in the grid. You don’t have to write any code to save data: all changes are automatically persisted with the next post-back to the server.
Results
- We’ve created a simple ASP.NET application that allows end-users to view and edit customer details. Data is stored in the MS Access database (Customer.mdb) which resides in the App_Data folder.
- We’ve declared the Customer class whose instances represent records in the Customer table.
- You learned how to use the XpoDataSource component.