Color Wheel Window
- 3 minutes to read
This window allows you to edit theme colors. You can use the Color Wheel to group colors by hue or RGB distance and customize color parameters for these groups.
Overview

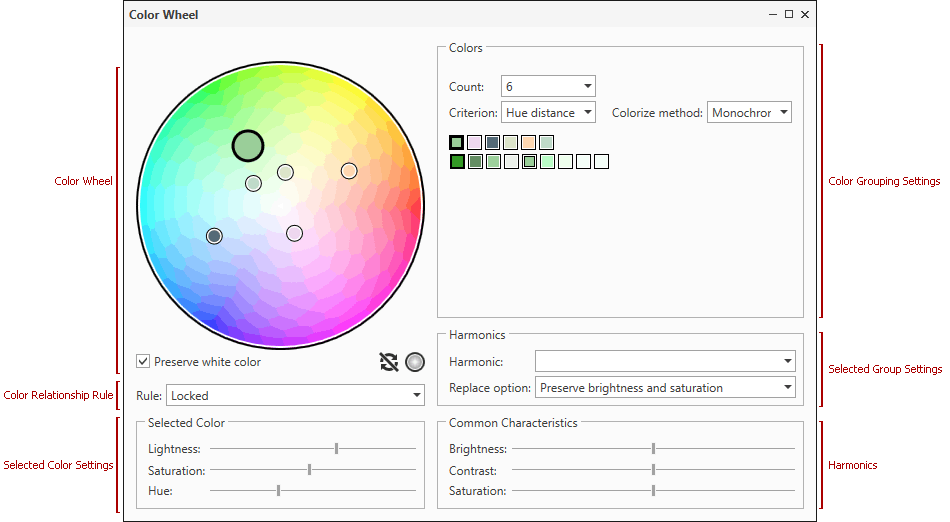
The Color Wheel window consists of the following sections and elements:
- Color Wheel - illustrates the relationship between theme colors and allows you to edit these colors. See Color Wheel for more information.
Color Relationship Rule - specifies the relationship between colors in a theme (monochromatic, triad, compound, etc.). If Locked, the current theme defines the relationship between colors. If None, all colors are independent. Otherwise, it uses the standard method (compound, monochromatic, etc.).
Note
A color relationship rule restricts your ability to customize theme colors. See Color Wheel for more information.
- Selected Color Settings - specifies a selected color’s lightness, saturation, and hue.
- Color Grouping Settings - allows you to group colors and customize color settings for each group. See Color Grouping for more details.
- Selected Group Settings - used to customize brightness, contrast, and saturation of all colors in the selected group.
- Harmonics - allows you to replace color groups created according to the RGB or hue distance between colors with groups created according to harmony rules.
Color Wheel
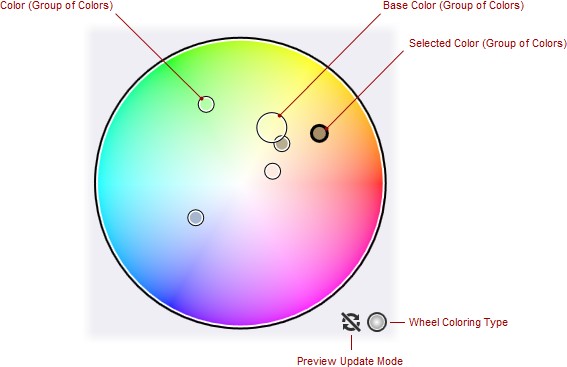
The Color Wheel shows color hues arranged around a circle to illustrate chromatic relationships between colors.

The circles in the color wheel represent theme colors or color groups. The large circle represents the base color.
To adjust a color, drag the corresponding circle around the color wheel or select it on the wheel, and use sliders in the Selected Color section to customize particular parameters.
Note
The base color adjustment affects all bound colors.
The following color relationship rules limit color adjustments:
- None - allows you to adjust colors separately. In this instance, the base color is not assigned.
- Locked - you can adjust the base color without limitations and other colors’ hue (drag circles around the color wheel center).
- Other (standard relationship rules) - you can change each color separately as far as its value does not break the selected color scheme rule.
Use the following icons to customize color wheel’s settings:
| Specifies whether to update the Preview window every time the color changes or when the Theme Designer is idle. |
| Specifies whether to vary saturation or brightness along the wheel radius. The circles’ background color reflects other color’s characteristics. |
Color Grouping
Use color grouping to similar colors simultaneous customizing. You can group colors by the RGB or hue distance, and then adjust parameters for all colors in a particular group at once.
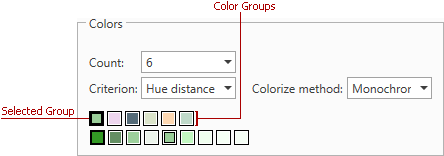
To enable color grouping, specify the number of groups in the Colors section’s Count field.
This section also includes a gallery that shows color groups and lists colors related to each group.

Squares in the first row of the gallery represent color groups. When you select a group, clicking a square, the colors it contains are displayed below.
To adjust color parameters, use the options in the Common Characteristics section.
You can also specify the Criterion that defines how colors are grouped and the Colorize method that defines the relationship between colors within each group.

