TreeList.PopupMenuShowing Event
Allows you to customize the default menus for column headers, row and footer summaries, nodes, and the empty area.
Namespace: DevExpress.XtraTreeList
Assembly: DevExpress.XtraTreeList.v20.2.dll
NuGet Package: DevExpress.Win.TreeList
Declaration
Event Data
The PopupMenuShowing event's data class is PopupMenuShowingEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Allow | Gets or sets if display of the menu is allowed. |
| HitInfo | Provides access to information about the clicked visual element. |
| Menu | Gets or sets the control’s popup menu that will be shown. |
| MenuType | Gets the type of the context menu that is about to be shown. |
| Point | Gets the position where the menu is to be invoked. |
Remarks
The Tree List shows a context menu when the user right-clicks within the following areas:
- Column Header — the control shows the Column Header Context Menu if the EnableColumnMenu option is enabled. The menu contains commands related to columns: sorting, filtering, etc.
- Node — the control shows the Node Context Menu if the EnableNodeMenu option is enabled. The menu contains commands related to nodes: expand, collapse, create a new node, etc.
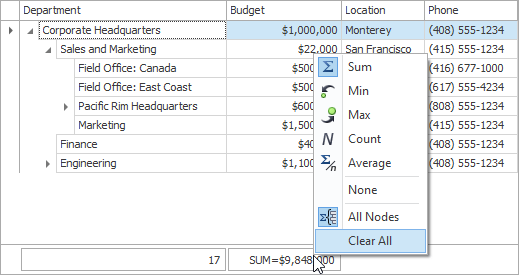
- Group Footer, Summary Footer — the control shows the Footer Context Menu if the EnableFooterMenu option is enabled. The menu contains commands related to summaries: sum, min, average, etc.
- Empty Area — the menu invoked with a right-click below the tree list’s nodes. The default empty-area context menu does not contain any commands. Use the
PopupMenuShowingevent to populate the menu.
Examples
The following sample code handles the TreeList.PopupMenuShowing event for the following two purposes.
- Disables the summary footer context menu for the “Department” column.
- Removes the “Runtime columns customization” item of the column header context menu.
using DevExpress.XtraTreeList;
private void treeList1_PopupMenuShowing(object sender, PopupMenuShowingEventArgs e) {
TreeList treeList = sender as TreeList;
TreeListHitInfo hitInfo = treeList.CalcHitInfo(e.Point);
// prohibiting summary footer menu for the "Department" column
if (hitInfo.HitInfoType == HitInfoType.SummaryFooter &&
hitInfo.Column.Caption == "Department")
e.Allow = false;
// removing the "Runtime columns customization" item of the column header menu
if (hitInfo.HitInfoType == HitInfoType.Column) {
string caption = TreeListLocalizer.Active.GetLocalizedString(GetMenuColumnCustomizationStringId(treeList));
e.Menu.Items.Remove(e.Menu.Items.FirstOrDefault(x => x.Caption == caption));
}
}
private TreeListStringId GetMenuColumnCustomizationStringId(TreeList treeList) {
if (treeList.OptionsView.ShowBandsMode == DefaultBoolean.True || (treeList.OptionsView.ShowBandsMode == DefaultBoolean.Default && treeList.Bands.Count > 0))
return TreeListStringId.MenuColumnBandCustomization;
return TreeListStringId.MenuColumnColumnCustomization;
}
The following example demonstrates how to add a custom item to a standard context menu and handle the click event for this item. The TreeList.PopupMenuShowing event is handled to add the Clear All item to the summary footer menu. Clicking this item cancels the summary calculations for all Tree List columns.

using DevExpress.Utils.Menu;
using DevExpress.XtraTreeList;
using DevExpress.XtraTreeList.Columns;
//...
private void treeList1_PopupMenuShowing(object sender, DevExpress.XtraTreeList.PopupMenuShowingEventArgs e) {
TreeList tL = sender as TreeList;
TreeListHitInfo hitInfo = tL.CalcHitInfo(e.Point);
if (hitInfo.HitInfoType == HitInfoType.SummaryFooter) {
DXMenuItem menuItem = new DXMenuItem("Clear All", this.clearAllMenuItemClick);
menuItem.Tag = hitInfo.Column;
e.Menu.Items.Add(menuItem);
}
}
private void clearAllMenuItemClick(object sender, EventArgs e) {
TreeListColumn clickedColumn = (sender as DXMenuItem).Tag as TreeListColumn;
if (clickedColumn == null) return;
TreeList tl = clickedColumn.TreeList;
foreach (TreeListColumn column in tl.Columns)
column.SummaryFooter = SummaryItemType.None;
}
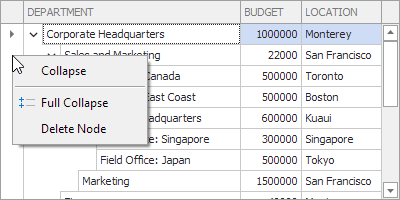
The example below shows how to display a custom context menu with a click on a node indicator. The menu contains the Delete Node command.

The TreeList.PopupMenuShowing event fires when the default menu is about to be shown. The TreeList.CalcHitInfo method in the event handler returns internal information about the clicked visual element. If a node indicator is clicked, the Delete Node command is added to the menu. The DXMenuItem.Click event handler removes the node.
using DevExpress.Utils.Menu;
using DevExpress.XtraTreeList;
using DevExpress.XtraTreeList.Nodes;
private void treeList1_PopupMenuShowing(object sender, DevExpress.XtraTreeList.PopupMenuShowingEventArgs e) {
// Check if a node's indicator cell is clicked.
TreeListHitInfo hitInfo = (sender as TreeList).CalcHitInfo(e.Point);
TreeListNode node = null;
if (hitInfo.HitInfoType == HitInfoType.RowIndicator) {
node = hitInfo.Node;
}
if (node == null) return;
// Create the Delete Node command.
DXMenuItem menuItem = new DXMenuItem("Delete Node", this.deleteNodeMenuItemClick);
menuItem.Tag = node;
e.Menu.Items.Add(menuItem);
}
private void deleteNodeMenuItemClick(object sender, EventArgs e) {
DXMenuItem item = sender as DXMenuItem;
if (item == null) return;
TreeListNode node = item.Tag as TreeListNode;
if (node == null) return;
node.TreeList.DeleteNode(node);
}
The PopupMenuShowing event is raised before a context menu is shown and allows you to customize it. The HitInfo event argument is set to Empty when a user right-clicked the empty area.
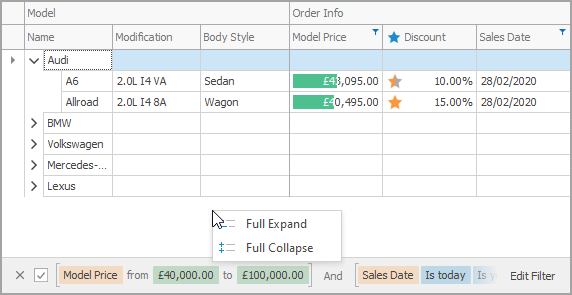
The code below shows how to add the Full Collapse and Full Expand commands to the empty-area context menu.

using DevExpress.Utils.Menu;
using DevExpress.Utils.Svg;
using DevExpress.XtraTreeList;
using DevExpress.XtraTreeList.Localization;
treeList1.PopupMenuShowing += OnPopupMenuShowing;
void OnPopupMenuShowing(object sender, PopupMenuShowingEventArgs e) {
TreeList treeList = sender as TreeList;
if(e.HitInfo.HitInfoType == HitInfoType.Empty) {
string expandAllCaption = TreeListLocalizer.Active.GetLocalizedString(TreeListStringId.MenuNodeExpandAll);
DXMenuItem expandAll = new DXMenuItem(expandAllCaption, (ss, ee) => treeList.ExpandAll());
expandAll.ImageOptions.SvgImage = CommonSvgImages.Get(CommonSvgImages.Column.ExpandAll);
e.Menu.Items.Add(expandAll);
string collapseAllCaption = TreeListLocalizer.Active.GetLocalizedString(TreeListStringId.MenuNodeCollapseAll);
DXMenuItem collapseAll = new DXMenuItem(collapseAllCaption, (ss, ee) => treeList.CollapseAll());
collapseAll.ImageOptions.SvgImage = CommonSvgImages.Get(CommonSvgImages.Column.CollapseAll);
e.Menu.Items.Add(collapseAll);
e.Allow = true;
}
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the PopupMenuShowing event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.