TreeList.CustomDrawNodeIndicator Event
Provides the ability to perform custom painting of indicator cells.
Namespace: DevExpress.XtraTreeList
Assembly: DevExpress.XtraTreeList.v23.2.dll
NuGet Packages: DevExpress.Win.Navigation, DevExpress.Win.TreeList
Declaration
[DXCategory("CustomDraw")]
public event CustomDrawNodeIndicatorEventHandler CustomDrawNodeIndicatorEvent Data
The CustomDrawNodeIndicator event's data class is CustomDrawNodeIndicatorEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Appearance | Gets the painted element’s appearance settings. Inherited from CustomDrawEventArgs. |
| Bounds | Gets the painted element’s bounding rectangle. Inherited from CustomDrawEventArgs. |
| Cache | Gets an object specifying the storage for the most used pens, fonts and brushes. Inherited from CustomDrawEventArgs. |
| Graphics | Gets an object used to paint. Inherited from CustomDrawEventArgs. |
| Handled | Gets or sets a value specifying whether an event was handled and that the default element painting is therefore not required. Inherited from CustomDrawEventArgs. |
| ImageIndex | Gets or sets the index of an image to be painted in the indicator cell. |
| IndicatorArgs | Gets an object containing information about the painted element. |
| IsNodeIndicator | Gets a value indicating whether the painted indicator cell corresponds to a node or to a row footer. |
| IsRightToLeft | Gets a value indicating whether the TreeList’s elements are aligned to support locales using right-to-left fonts. Inherited from CustomDrawEventArgs. |
| ObjectArgs | Gets an object containing information about the painted element. Inherited from CustomDrawEventArgs. |
| Painter | Gets the painter object that provides the default element’s painting mechanism. Inherited from CustomDrawEventArgs. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| DefaultDraw() | Performs default painting of an element. Inherited from CustomDrawEventArgs. |
| DrawHtml(HtmlTemplate, DxHtmlPainterContext, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. The context parameter allows you to assign an object that transfers mouse events to template elements. Inherited from CustomDrawEventArgs. |
| DrawHtml(HtmlTemplate, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. Inherited from CustomDrawEventArgs. |
Remarks
The Node Indicator Panel is used to navigate through nodes, expand/collapse nodes and display the node state. It is visible when the TreeListOptionsView.ShowIndicator option is enabled.
The event’s parameters provide you with all the information needed to perform indicator cell painting. Use the Node parameter property to identify the node to which the painted indicator cell corresponds.
See the Custom Draw Scenarios topic for information on using custom draw events.
Important
Do not change cell values, modify the control’s layout, or change the control’s object model in the events used for custom control painting. Actions that update the layout can cause the control to malfunction.
Example
The following sample code handles the TreeList.CustomDrawNodeIndicator event handler. It is used to perform custom painting of indicator panel cells.
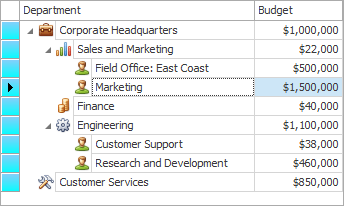
The image below displays the result of sample code execution.

using System.Drawing;
using System.Drawing.Drawing2D;
using DevExpress.XtraTreeList;
private void treeList1_CustomDrawNodeIndicator(object sender,
CustomDrawNodeIndicatorEventArgs e) {
// Fill background with a linear gradient brush
Brush backBrush = e.Cache.GetGradientBrush(e.Bounds, Color.LightSkyBlue,
Color.Cyan, LinearGradientMode.Vertical);
e.Cache.FillRectangle(backBrush, e.Bounds);
// Paint borders
e.Cache.DrawRectangle(e.Cache.GetPen(Color.LightGray), e.Bounds);
// Calculate image position and painting it
if (e.ImageIndex > -1)
{
Image indImage = (sender as TreeList).Painter.IndicatorImages.Images[e.ImageIndex];
int imageLeft = e.Bounds.Left + (e.Bounds.Width - indImage.Width) / 2;
int imageTop = e.Bounds.Top + (e.Bounds.Height - indImage.Height) / 2;
e.Cache.DrawImage(indImage, new Point(imageLeft, imageTop));
}
// Prohibit default painting
e.Handled = true;
}