TreeList.CalcNodeDragImageIndex Event
Enables you to specify a custom image to be displayed in front of nodes when dragging.
Namespace: DevExpress.XtraTreeList
Assembly: DevExpress.XtraTreeList.v19.1.dll
Declaration
[DXCategory("DragDrop")]
public event CalcNodeDragImageIndexEventHandler CalcNodeDragImageIndexEvent Data
The CalcNodeDragImageIndex event's data class is CalcNodeDragImageIndexEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| DragArgs | Gets an object which provides information for drag-and-drop events. |
| ImageIndex | Gets or sets the index of the image to be displayed in front of nodes when dragging. |
| Node | Gets the current Tree List node. Inherited from NodeEventArgs. |
| PtClient | Gets the current mouse pointer’s coordinates relative to the top-left corner of the control. |
Remarks
The Tree List control enables end-users to perform drag and drop operations on nodes, provided that this feature is enabled with the TreeListOptionsDragAndDrop.DragNodesMode setting. When a node is dropped, it is inserted before or after the node over which it is dropped. To insert the node before the targeted one, end-users must hold down the SHIFT key while dragging.
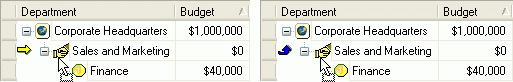
When performing a drag and drop operation, a specific image is painted in front of the target node. The image displayed depends on whether the end-user holds down the SHIFT key. The image below displays the Tree List control when the dragged node is about to be inserted after (left image), and then before (right image) the target node.

You can handle the CalcNodeDragImageIndex event, to display custom images in front of nodes when dragging. The desired image index must be assigned to the event’s CalcNodeDragImageIndexEventArgs.ImageIndex parameter. This index specifies the image’s position in the image list, available via the TreeList.Painter.NodeDragImages property. If you need a custom image to be displayed, add it to this image list first.
Example
The following sample code handles the TreeList.CalcNodeDragImageIndex event to display a custom image in front of parent nodes when dragging. The code also shows you how to add the desired image into the painter’s image list to make it available.
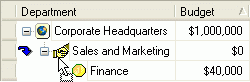
The image below displays the result of executing the sample code.

using DevExpress.XtraTreeList;
// adding the desired image into the painter's image list
treeList1.Painter.NodeDragImages.Images.Add(Image.FromFile(
"E:\\Images\\arrowdown.bmp"), Color.White);
// ...
private void treeList1_CalcNodeDragImageIndex(object sender, CalcNodeDragImageIndexEventArgs e) {
// displaying the custom image if the target node has children
if (e.Node.HasChildren)
e.ImageIndex = 2;
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the CalcNodeDragImageIndex event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.