TimelineViewAppointmentDisplayOptionsEx.StatusDisplayType Property
Specifies how to display the status line.
Namespace: DevExpress.XtraScheduler
Assembly: DevExpress.XtraScheduler.v18.2.dll
Declaration
[DefaultValue(AppointmentStatusDisplayType.Bounds)]
public override AppointmentStatusDisplayType StatusDisplayType { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| AppointmentStatusDisplayType | **Bounds** | An AppointmentStatusDisplayType enumeration value. |
Available values:
| Name | Description |
|---|---|
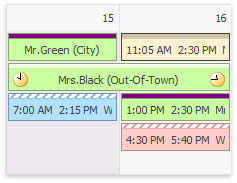
| Never | The appointment status line is invisible.
|
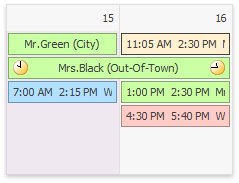
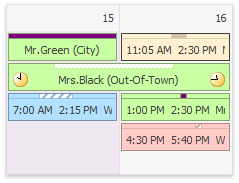
| Time | The appointment status line has the same height (if shown vertically) or width (if shown horizontally) as the time of its appointment.
|
| Bounds | The appointment status line has the same height (if shown vertically) or width (if shown horizontally) as the appointment bounds.
|
Property Paths
You can access this nested property as listed below:
| Object Type | Path to StatusDisplayType |
|---|---|
| TimelineView |
|
Remarks
The StatusDisplayType values are interpreted differently for the vertical status line, i.e. if the TimelineViewAppointmentDisplayOptionsEx.ShowAppointmentStatusVertically property is set to true, as shown in the following table.
| StatusDisplayType Value | Status Line Displayed Vertically |
|---|---|
| AppointmentStatusDisplayType.Bounds | The appointment status line has the same height as the appointment bounds. |
| AppointmentStatusDisplayType.Time | The same as for the Bounds value. |
| AppointmentStatusDisplayType.Never | The appointment status line is invisible. |
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the StatusDisplayType property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.