SchedulerControl.CustomDrawTimeIndicator Event
Enables the Time Indicator to be painted manually.
Namespace: DevExpress.XtraScheduler
Assembly: DevExpress.XtraScheduler.v18.2.dll
Declaration
Event Data
The CustomDrawTimeIndicator event's data class is CustomDrawObjectEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Bounds | Returns the bounding rectangle of the drawing area. |
| Cache | Gets an object which specifies the storage for the pens, fonts and brushes. Use it for custom painting in Scheduler Reports. |
| Graphics | Gets an object used for painting. |
| Handled | Gets or sets whether an event was handled. If it was handled, the default actions are not required. |
| ObjectInfo | Gets information on the painted element. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| DrawDefault() | Renders the element using the default drawing mechanism. |
Remarks
The CustomDrawTimeIndicator event occurs before a Time Indicator is painted. The event parameter’s CustomDrawObjectEventArgs.ObjectInfo property provides information sufficient to paint a time indicator in desired manner.
You can call the CustomDrawObjectEventArgs.DrawDefault method to perform default painting before applying custom draw.
Set the CustomDrawObjectEventArgs.Handled property to true to prohibit default painting.
Example
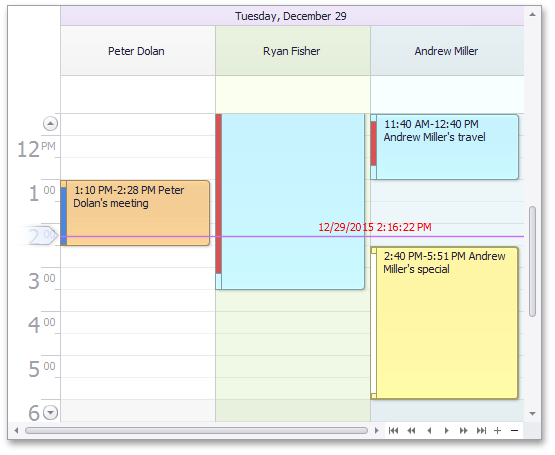
The SchedulerControl.CustomDrawTimeIndicator event is handled to display a string indicating the current time.

Note
A complete sample project is available at https://github.com/DevExpress-Examples/winforms-schedulercontrol-api-t224044
public static void scheduler_CustomDrawTimeIndicator(object sender, DevExpress.XtraScheduler.CustomDrawObjectEventArgs e) {
TimeIndicatorViewInfo info = e.ObjectInfo as TimeIndicatorViewInfo;
SchedulerControl scheduler = sender as SchedulerControl;
foreach (var item in info.Items) {
TimeIndicatorBaseItem timeIndicatorItem = item as TimeIndicatorBaseItem;
if (timeIndicatorItem != null) {
e.DrawDefault();
Rectangle boundsText = Rectangle.Empty;
if (scheduler.ActiveView is DayView) {
boundsText = Rectangle.Inflate(timeIndicatorItem.Bounds, 0, 5);
boundsText.Offset(((int)e.Graphics.ClipBounds.Width / 2), -10);
}
e.Cache.DrawString(info.Interval.Start.ToString(), scheduler.Appearance.HeaderCaption.Font, new SolidBrush(Color.Red), boundsText,
scheduler.Appearance.HeaderCaption.GetStringFormat());
}
}
e.Handled = true;
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the CustomDrawTimeIndicator event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.