SchedulerControl.CustomDrawDayViewTimeRuler Event
Enables the time ruler to be painted manually.
Namespace: DevExpress.XtraScheduler
Assembly: DevExpress.XtraScheduler.v18.2.dll
Declaration
Event Data
The CustomDrawDayViewTimeRuler event's data class is CustomDrawObjectEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Bounds | Returns the bounding rectangle of the drawing area. |
| Cache | Gets an object which specifies the storage for the pens, fonts and brushes. Use it for custom painting in Scheduler Reports. |
| Graphics | Gets an object used for painting. |
| Handled | Gets or sets whether an event was handled. If it was handled, the default actions are not required. |
| ObjectInfo | Gets information on the painted element. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| DrawDefault() | Renders the element using the default drawing mechanism. |
Remarks
The CustomDrawDayViewTimeRuler event fires before a time ruler is painted. The event parameter’s CustomDrawObjectEventArgs.ObjectInfo property provides the information required to paint the ruler. The value of this property should be typecast to the DevExpress.XtraScheduler.Drawing.TimeRulerViewInfo type.
You can call the CustomDrawObjectEventArgs.DrawDefault method to perform default painting before applying custom draw.
Set the CustomDrawObjectEventArgs.Handled property to true to prohibit default time ruler painting.
Note
The CustomDrawDayViewTimeRuler event is raised only for the Day View and its descendants (Work Week View, Full Week View).
Example
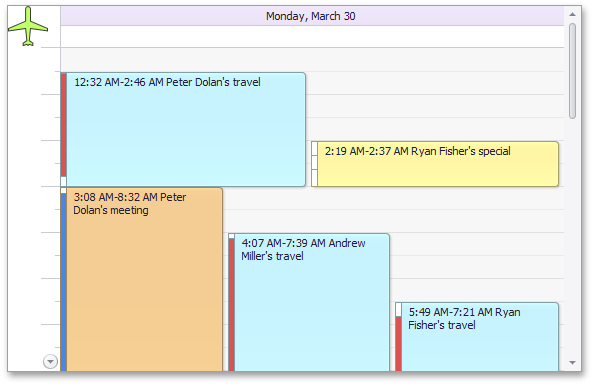
This example displays an image within the Time Ruler.

Note
A complete sample project is available at https://github.com/DevExpress-Examples/winforms-schedulercontrol-api-t224044
public static void scheduler_CustomDrawDayViewTimeRuler(object sender, DevExpress.XtraScheduler.CustomDrawObjectEventArgs e)
{
TimeRulerViewInfo info = e.ObjectInfo as TimeRulerViewInfo;
// Clear all captions.
foreach (var item in info.Items)
{
ViewInfoTextItem viewInfoText = item as ViewInfoTextItem;
if (viewInfoText != null)
{
viewInfoText.Text = string.Empty;
}
}
// Draw the TimeRuler as usual, but with empty captions.
e.DrawDefault();
// Draw the image in the header.
Image im = Image.FromFile("image.png");
Rectangle imageBounds = new Rectangle(info.HeaderBounds.X, info.HeaderBounds.Y, im.Width, im.Height);
e.Cache.Graphics.DrawImage(im, imageBounds);
// Cancel default painting procedure.
e.Handled = true;
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the CustomDrawDayViewTimeRuler event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.