SchedulerControl.CustomDrawDayHeader Event
Enables day headers to be painted manually.
Namespace: DevExpress.XtraScheduler
Assembly: DevExpress.XtraScheduler.v23.2.dll
NuGet Package: DevExpress.Win.Scheduler
Declaration
Event Data
The CustomDrawDayHeader event's data class is CustomDrawObjectEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Bounds | Returns the bounding rectangle of the drawing area. |
| Cache | Gets an object which specifies the storage for the pens, fonts and brushes. Use it for custom painting in Scheduler Reports. |
| Graphics | Gets an object used for painting. |
| Handled | Gets or sets whether an event was handled. If it was handled, the default actions are not required. |
| ObjectInfo | Gets information on the painted element. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| DrawDefault() | Renders the element using the default drawing mechanism. |
| DrawHtml(HtmlTemplate, DxHtmlPainterContext, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. The context parameter allows you to assign an object that transfers mouse events to template elements. |
| DrawHtml(HtmlTemplate, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. |
| GetDisplayValue(String) | |
| GetValue(String) |
Remarks
The CustomDrawDayHeader event is raised before a day header is painted. The event parameter’s CustomDrawObjectEventArgs.ObjectInfo property provides all the information necessary to paint a day header. The return value of this property should be typecast to the DayHeader type.
Set the CustomDrawObjectEventArgs.Handled property to true to prohibit default header painting.
You can paint object in a default manner before custom drawing. Use the CustomDrawObjectEventArgs.DrawDefault method for default drawing within event handler.
Example
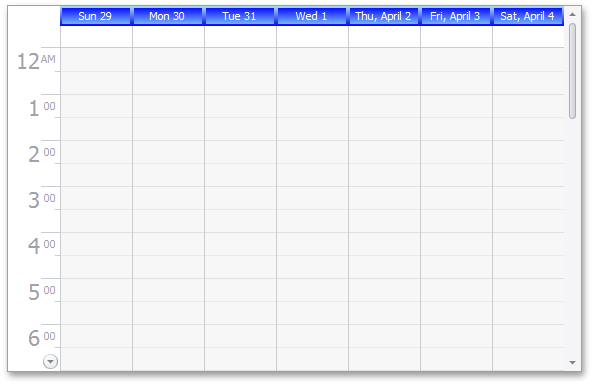
This example uses the code that paints day headers with blue gradient color, as illustrated in the image below.

public static void scheduler_CustomDrawDayHeader(object sender, CustomDrawObjectEventArgs e)
{
DayHeader header = e.ObjectInfo as DayHeader;
// Draws the outer rectangle.
using(var backBrush = new LinearGradientBrush(e.Bounds,
Color.LightBlue, Color.Blue, LinearGradientMode.Vertical))
e.Cache.FillRectangle(backBrush, e.Bounds);
Rectangle innerRect = Rectangle.Inflate(e.Bounds, -2, -2);
// Draws the inner rectangle.
using(var backBrush = new LinearGradientBrush(e.Bounds,
Color.Blue, Color.LightSkyBlue, LinearGradientMode.Vertical))
e.Cache.FillRectangle(backBrush, innerRect);
// Draws the header's caption.
e.Cache.DrawString(header.Caption, header.Appearance.HeaderCaption.Font,
Brushes.White, innerRect,
header.Appearance.HeaderCaption.GetStringFormat());
e.Handled = true;
}