NavBarControl.CustomDrawLink Event
Provides the ability to perform custom painting of links.
Namespace: DevExpress.XtraNavBar
Assembly: DevExpress.XtraNavBar.v18.2.dll
Declaration
Event Data
The CustomDrawLink event's data class is CustomDrawNavBarElementEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Appearance | Gets the painted element’s appearance settings. Inherited from CustomDrawObjectEventArgs. |
| Cache | Gets an object which specifies the storage for the most used pens, fonts and brushes. Inherited from CustomDrawObjectEventArgs. |
| Caption | Gets or sets the caption of the painted element. |
| Graphics | Gets an object used to paint the object. Inherited from CustomDrawObjectEventArgs. |
| Handled | Gets or sets a value specifying whether the control must perform default painting after an event handler has been executed. Inherited from CustomDrawObjectEventArgs. |
| Image | Gets or sets the image displayed within the painted element. |
| ObjectInfo | Gets an object providing information on the element being painted. Inherited from CustomDrawObjectEventArgs. |
| RealBounds | Gets the bounding rectangle of the painted object. Inherited from CustomDrawObjectEventArgs. |
Remarks
Write a CustomDrawLink event handler to perform custom painting of links. Set the CustomDrawObjectEventArgs.Handled property of the event parameter to true to disable default painting. Other properties of the event parameter allow you to identify the link being painted and provide all necessary information to paint.
Important
Never change cell values or modify the control’s layout on this event, or any other event designed to tune the control’s appearance. Any action that causes a layout update can cause the control to malfunction.
Example
The following sample code handles the NavBarControl.CustomDrawLink event to custom paint links. Links are painted differently in the hot tracked and pressed states.
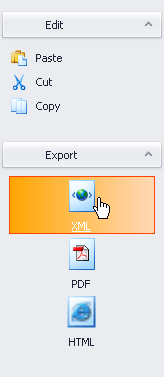
The image below shows a custom painted hot tracked link:

Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-custom-paint-navbar-links-e4128
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Drawing.Drawing2D;
using DevExpress.XtraNavBar.ViewInfo;
using DevExpress.XtraNavBar;
using DevExpress.Utils.Drawing;
namespace NavBarSample {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
private void navBarControl1_CustomDrawLink(object sender, DevExpress.XtraNavBar.ViewInfo.CustomDrawNavBarElementEventArgs e) {
if (e.ObjectInfo.State == ObjectState.Hot || e.ObjectInfo.State == ObjectState.Pressed) {
LinearGradientBrush brush;
NavLinkInfoArgs linkInfo = e.ObjectInfo as NavLinkInfoArgs;
if (e.ObjectInfo.State == ObjectState.Hot) {
brush = new LinearGradientBrush(e.RealBounds, Color.Orange, Color.PeachPuff,
LinearGradientMode.Horizontal);
}
else
brush = new LinearGradientBrush(e.RealBounds, Color.PeachPuff, Color.Orange,
LinearGradientMode.Horizontal);
e.Graphics.FillRectangle(Brushes.OrangeRed, e.RealBounds);
Rectangle rect = e.RealBounds;
rect.Inflate(-1, -1);
e.Graphics.FillRectangle(brush, rect);
if (e.Image != null) {
Rectangle imageRect = linkInfo.ImageRectangle;
imageRect.X += (imageRect.Width - e.Image.Width) / 2;
imageRect.Y += (imageRect.Height - e.Image.Height) / 2;
imageRect.Size = e.Image.Size;
e.Graphics.DrawImageUnscaled(e.Image, imageRect);
}
e.Appearance.DrawString(e.Cache, e.Caption, linkInfo.RealCaptionRectangle, Brushes.White);
e.Handled = true;
}
}
}
}