LayoutControl.Items Property
Provides access to all the layout items owned by the LayoutControl.
Namespace: DevExpress.XtraLayout
Assembly: DevExpress.XtraLayout.v19.1.dll
Declaration
[XtraSerializableProperty(false, true, false)]
[Browsable(false)]
public ReadOnlyItemCollection Items { get; set; }Property Value
| Type | Description |
|---|---|
| DevExpress.XtraLayout.Utils.ReadOnlyItemCollection | A DevExpress.XtraLayout.Utils.ReadOnlyItemCollection object which represents the collection of layout items. |
Remarks
The Items collection contains visible and hidden layout items. To access only hidden layout items, use the LayoutControl.HiddenItems property.
Example
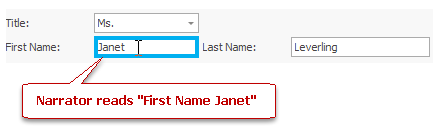
The following code shows how to use layout item labels (BaseLayoutItem.Text) as accessible names (Control.AccessibleName) for embedded controls. When you focus an embedded editor, an accessibility client application (for instance, Microsoft Narrator) reads the specified accessible name along with the editor’s value.

using DevExpress.XtraLayout;
private void Form1_Load(object sender, EventArgs e) {
DevExpress.XtraLayout.Utils.ReadOnlyItemCollection items = layoutControl1.Items;
foreach(BaseLayoutItem item in items) {
LayoutControlItem lci = item as LayoutControlItem;
if(lci != null) {
if (lci.TextVisible)
lci.Control.AccessibleName = lci.Text;
}
}
}
Example
The following example shows how to change a layout item’s control in code.
Assume that a DataLayoutControl is bound to a data source containing a Description field. The DataLayoutControl.RetrieveFields method retrieves information on available fields in the data source, and automatically creates layout items with controls for these fields. By default, for a field of the string type, a layout item with a TextEdit control inside it is created. The example shows how to locate a layout item with a control bound to the Description field, and replace its TextEdit control with a MemoEdit control. To change a layout item’s control, the new control must be assigned to the LayoutControlItem.Control property within the LayoutControl.BeginUpdate and LayoutControl.EndUpdate method pair.
using DevExpress.XtraLayout;
using DevExpress.XtraEditors;
dataLayoutControl1.RetrieveFields();
foreach (BaseLayoutItem baseItem in dataLayoutControl1.Items) {
LayoutControlItem item = baseItem as LayoutControlItem;
if(item !=null && item.Control.DataBindings.Count > 0)
if (item.Control.DataBindings[0].BindingMemberInfo.BindingField == "Description") {
dataLayoutControl1.BeginUpdate();
Control prevControl = item.Control;
Binding binding = prevControl.DataBindings[0];
prevControl.DataBindings.Clear();
dataLayoutControl1.Controls.Remove(prevControl);
Control newControl = new MemoEdit();
newControl.Name = "myMemoEdit";
// Bind the new control to the same field as the previous control.
newControl.DataBindings.Add(new Binding(binding.PropertyName, binding.DataSource,
binding.BindingMemberInfo.BindingField, binding.FormattingEnabled));
dataLayoutControl1.Controls.Add(newControl);
item.Control = newControl;
prevControl.Dispose();
dataLayoutControl1.EndUpdate();
// Change the item's size after the EndUpdate method.
item.Size = new Size(100, 50);
break;
}
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the Items property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.